Здравствуйте, не могу понять как правильно реализовать следующую задачу. Существует массив с разными классификациями свойств, который в свою очередь имеют свойства. Надо распределить всё это дело в 2 колонки. Использую boostrap 4. Вот код
<?$numberProp = $arResult['NUMBER_PROP']['NUMBER'];?>
<div class="property-wraper container-fluid">
<div class="row">
<?for ($i = 0; $i <= $numberProp-1; $i++):?>
<?if (!empty($arResult["PROP_FULL_".$i])):?>
<div class="col-md-6 col-12 property-col">
<table width="100%" class="property-table">
<tr><td colspan="2"><div class="title_harakter"><?echo GetMessage('CATALOG_PROP_'.$i);?></div></td></tr>
<?foreach($arResult["PROP_FULL_".$i] as $arFullProp):?>
<tr>
<td class="code-product-name" height="30" width="50%" style="background-position-y: 17px;">
<div style="height: 100%; display: inline-block; background:#fff; line-height:30px; padding-right: 2px;">
<?=$arFullProp["NAME"]?>
</div>
</td>
<td width="50%" align="right" class="code-product-value" height="30" style="background-position-y: 17px;">
<div style="height: 100%; display: inline-block; background:#fff; line-height:30px;">
<?=$arFullProp["VALUE"]?>
</div>
</td>
</tr>
<?endforeach;?>
</table>
</div>
<?endif;?>
<?endfor;?>
</div>
</div>
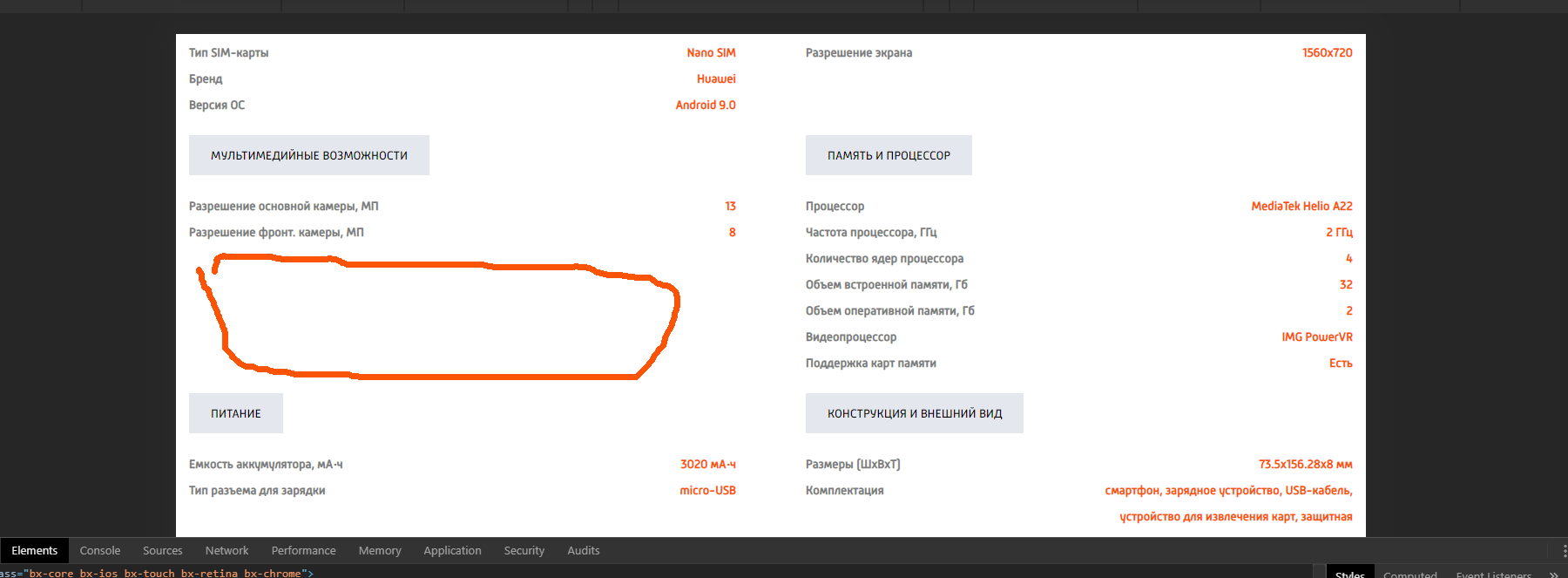
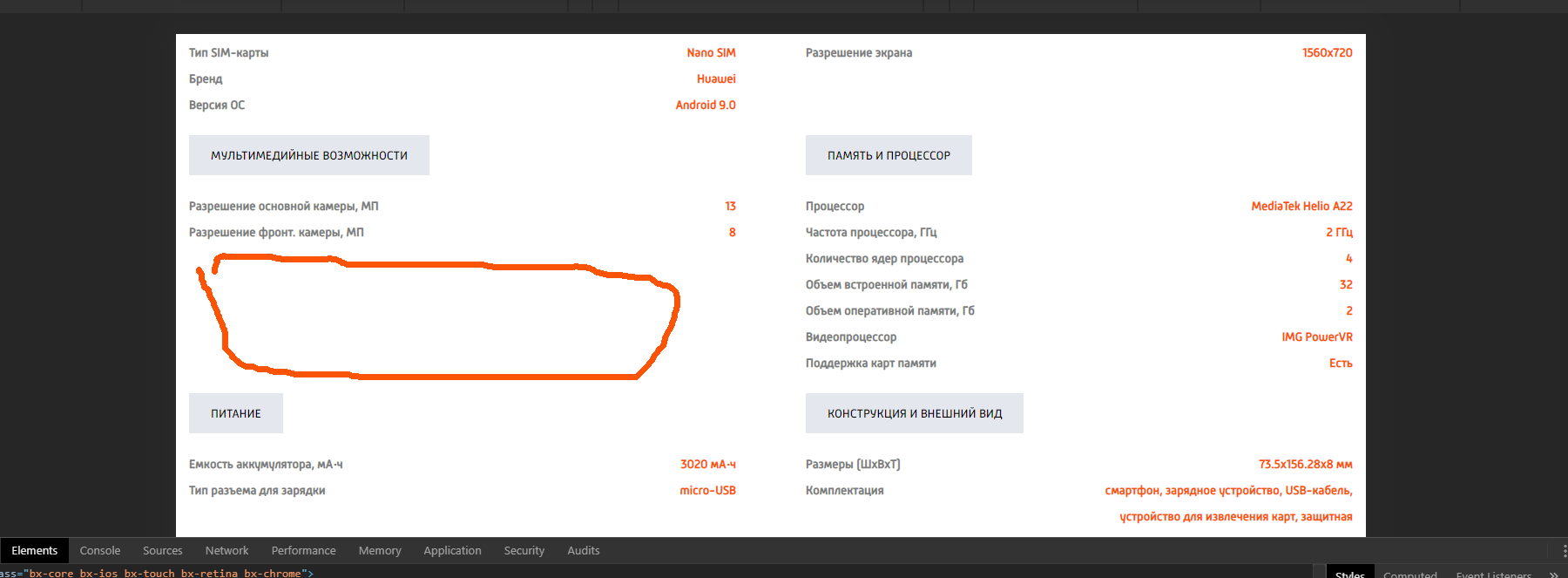
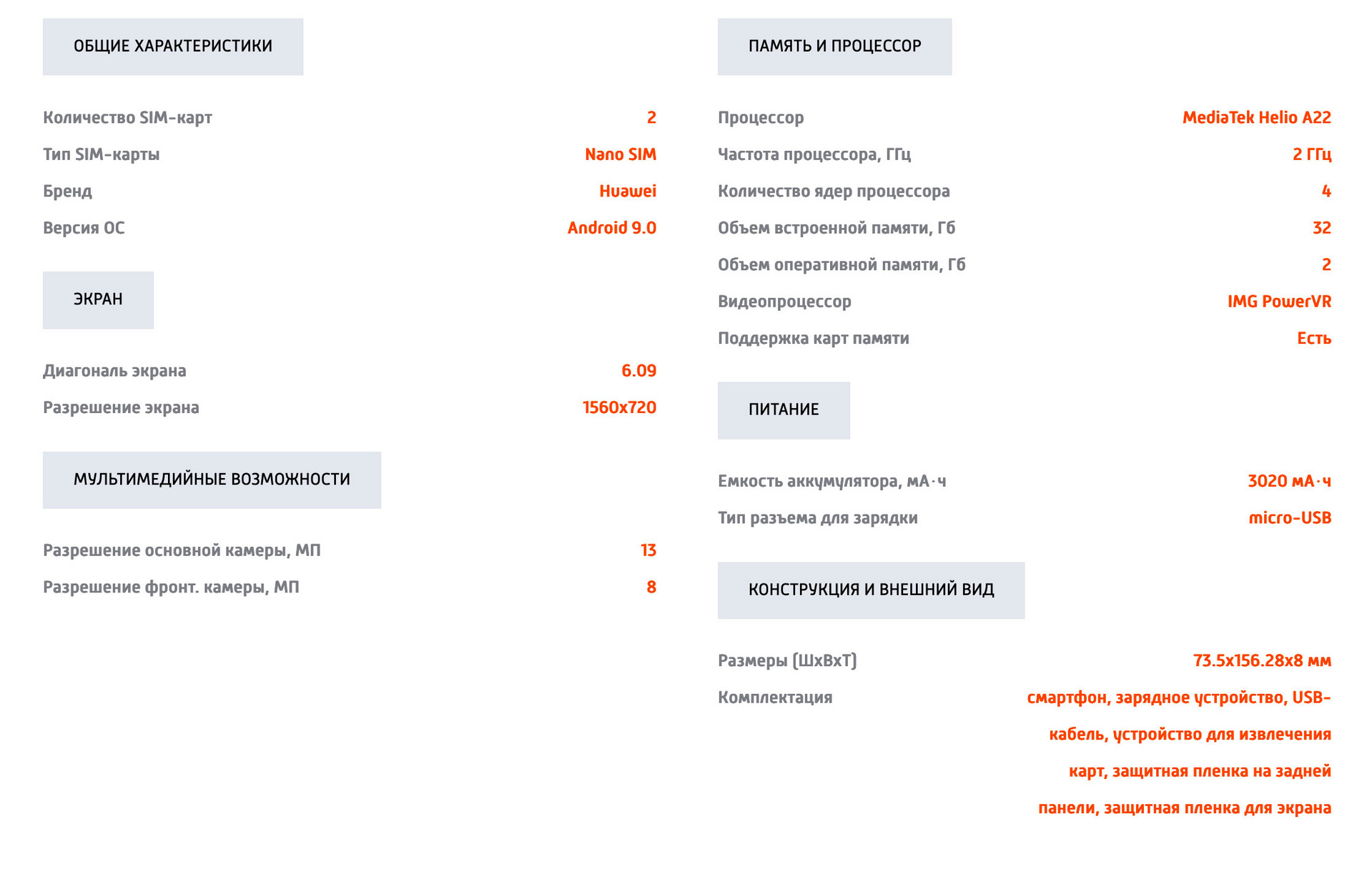
всё строится так как надо, но есть отступы, как на картинке снизу. Я понимаю, что это закономерно, как как всё строится в соответствии с boostrap сеткой, но как мне реализовать так, что бы эти отступы исчезли и блоки строились в 2 колонки сразу друг под другом?