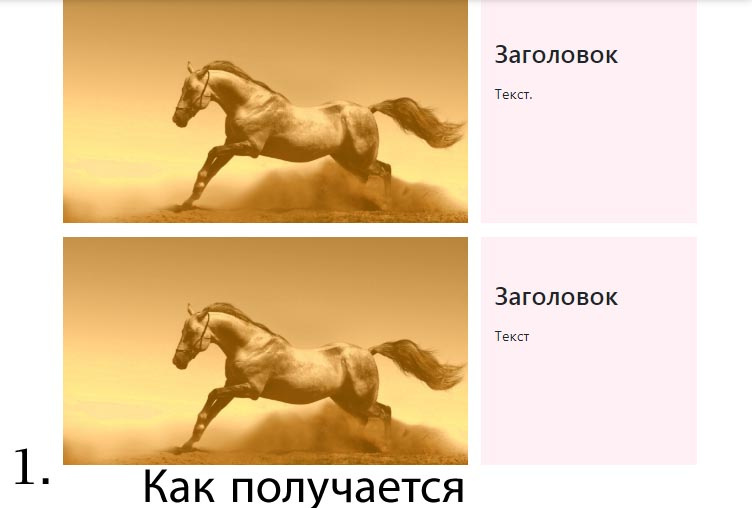
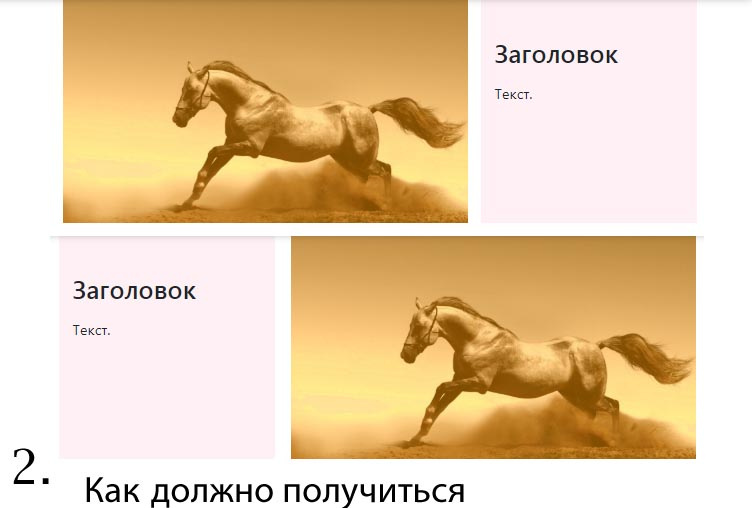
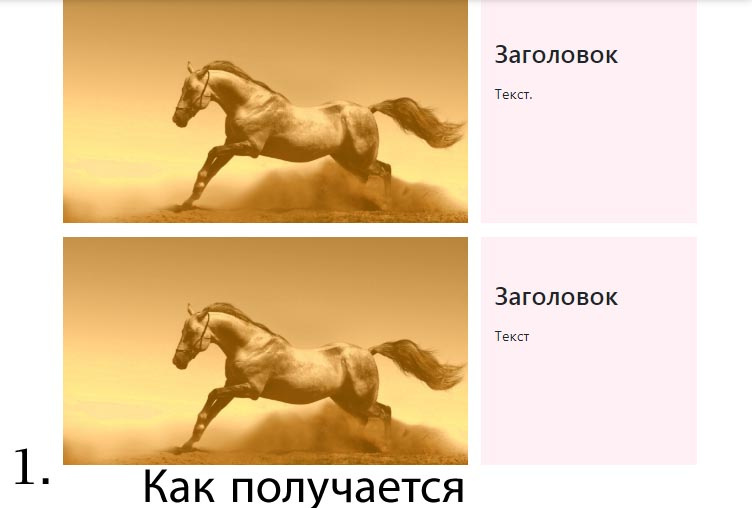
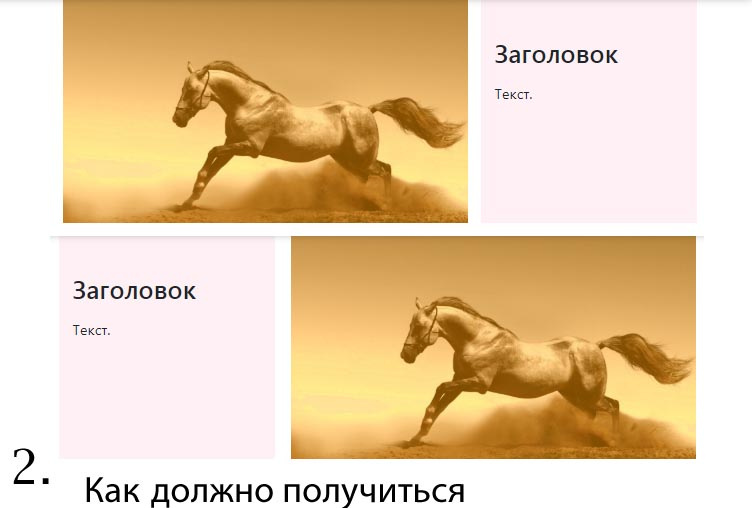
Здравствуйте! Как сделать так, чтобы содержимое колонок располагалось по разным сторонам? И в мобильной версии друг над другом становилось в итоге. Если менять местами и получается каша. Спасибо!
<div class="site-section">
<div class="container">
<div class="row">
<div class="col-sm-8"> <img src="https://oboi.ws/filters/kelvin_14_8511_oboi_skakun_1366x768.jpg" class="img-fluid"></div>
<div class="col-sm-4">
<div class="text py-5">
<h2 class="font-family-serif h3 mb-3">Заголовок</h2>
<p>Текст.</p>
</div>
</div>
</div>
<p></p>
<div class="row">
<div class="col-sm-8"> <img src="https://oboi.ws/filters/kelvin_14_8511_oboi_skakun_1366x768.jpg" class="img-fluid"></div>
<div class="col-sm-4">
<div class="text py-5">
<h2 class="font-family-serif h3 mb-3">Заголовок</h2>
<p>Текст</p>
</div>
</div>
</div>
</div>
</div>