<body>
<p></p>
<button>+</button>
<div></div>
</body>let p = document.querySelector('p');
let btn = document.querySelector('button');
let body=document.querySelector("body")
let div = document.querySelector("div")
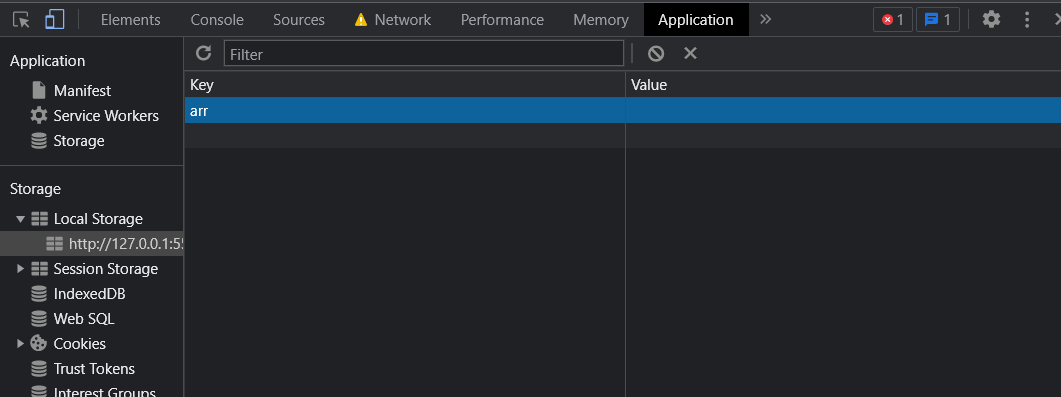
if (localStorage.getItem('arr') === null) {
localStorage.setItem('arr', '[]');
}
let arrq = JSON.parse(localStorage.getItem('arr'));
btn.addEventListener('click', function () {
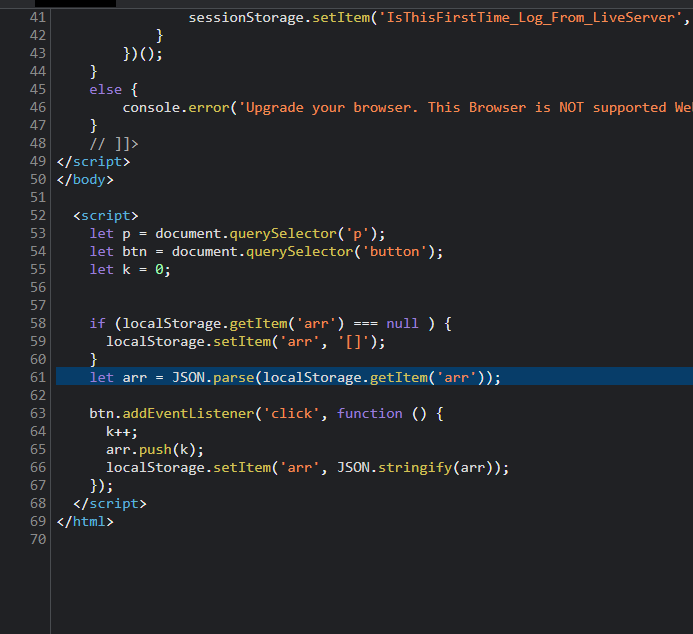
let k = localStorage.getItem("k")// До этого К не объявлялась. Почему нет ошибки? Ведь изначальное значение не задано (то же самое что: let k; k++ (будет ошибка))
k++;
arrq.push(k);
p.innerHTML=`${arrq}`
localStorage.setItem('arr', JSON.stringify(arrq));
localStorage.setItem('k', JSON.stringify(k));
let newBtn=document.createElement("button")//каждый раз создаем новую кнопку
div.appendChild(newBtn) // и вставляем в div
}) src="https://habrastorage.org/webt/63/4d/bc/634dbcaf2ef..." alt="image"/>
src="https://habrastorage.org/webt/63/4d/bc/634dbcaf2ef..." alt="image"/>
let p = document.querySelector("p")
let btn = document.querySelector("button")
let k = 0
if(localStorage.getItem("arr")==null /*если arr ничего не хранит*/ ){
localStorage.setItem("arr", JSON.stringify([])/*добавляем в arr пустой массив*/)
} else/* если arr уже хранит массив*/{
//то добаляем в него новые значения
let arr = JSON.parse(localStorage.getItem("arr"))
btn.addEventListener("click", function(){
k++
arr.push(k)
p.innerHTML=`${arr}`
})
}let nameElement, что бы nameElement не декларировалсь ? button_ready.addEventListener("click", function(){ alert("boo") })
У нас всё приложение некий дашборд с инфой, фильтрами, выгрузкой. И иногда падают задачи добавить кнопку, поправить фильтры( м интерфейсом работала о силы раз 10 за год). А в остальнои - всё настройки и оптимизации. Вот я и не пойму везде оно так или надо бежать отсюда