Пытаюсь освоить vue.js. Повторяю код за лектором. На видео все работает, но у меня появляется ошибка
Vue.createApp is not a function
на 10 строке js.
В чем причина?
(Я вижу, что синтаксис не очень похож на функцию, но во всех примерах вижу похожую запись, у всех работает)
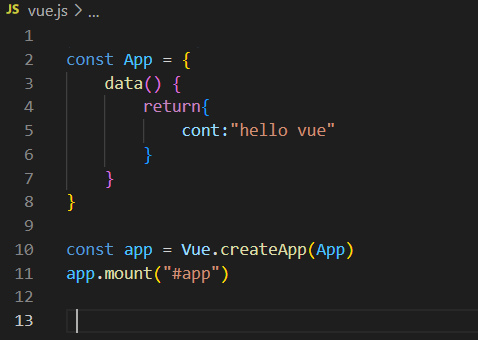
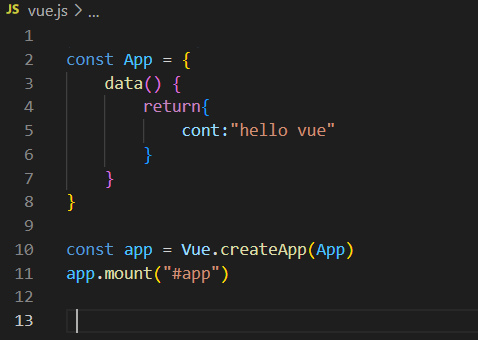
На фото код автора урока, который пытаюсь повторить


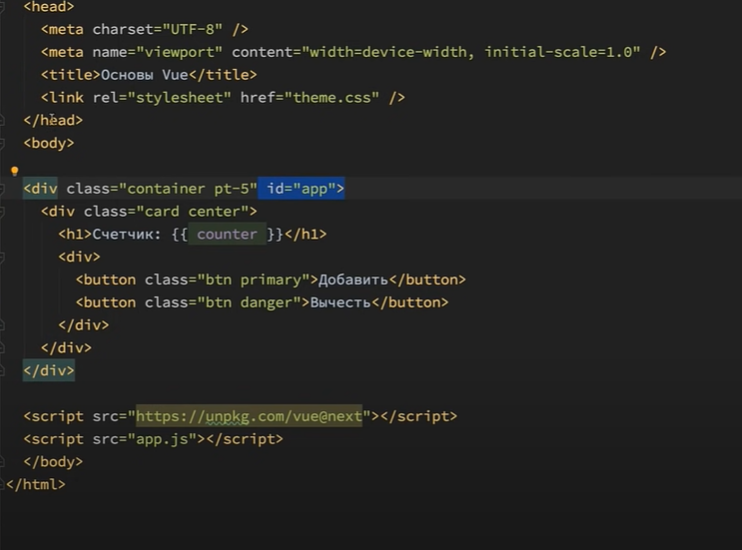
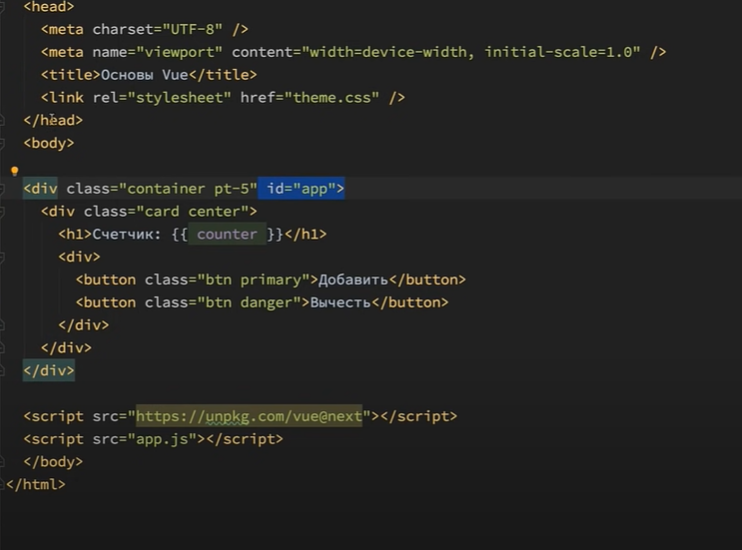
А это мой "код":
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8" >
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<p >{{cont}}</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script src="vue.js"></script>
</body>
</html>
const App = {
data() {
return{
cont:"hello vue"
}
}
}
const app = Vue.createApp(App)
app.mount("#app")