
.img-block, а у их самых дальних не общих предков, т.е., у .documents_block. В этом случае не придётся переписывать js-код, если вдруг потребуется стилизовать ещё-что то, кроме .img-block, или если решите изменить внутреннюю структуру .documents_block. Вместо .класс дополнительные стили надо будет прописывать у .класс .img-block.const itemSelector = '.documents_block';
const buttonSelector = `${itemSelector} .open-doc-list`;
const contentSelector = '.documents-content';
const activeClass = 'active';
const toggleEffect = 'slideToggle'; // или fadeToggle, или toggle
const onClick = e => $(e.currentTarget)
.closest(itemSelector)
.toggleClass(activeClass)
.find(contentSelector)
[toggleEffect]();
// обработчик клика подключаем к кнопкам
$(buttonSelector).click(onClick);
// или, если предполагается добавление новых блоков уже после подключения
// обработчика, то лучше будет повесить его на документ, тогда всё будет
// работать как надо без каких-либо дополнительных действий
$(document).on('click', buttonSelector, onClick);

<span role="alert" class="wpcf7-not-valid-tip">Поле обязательно.</span>wpcf7-not-valid-tip
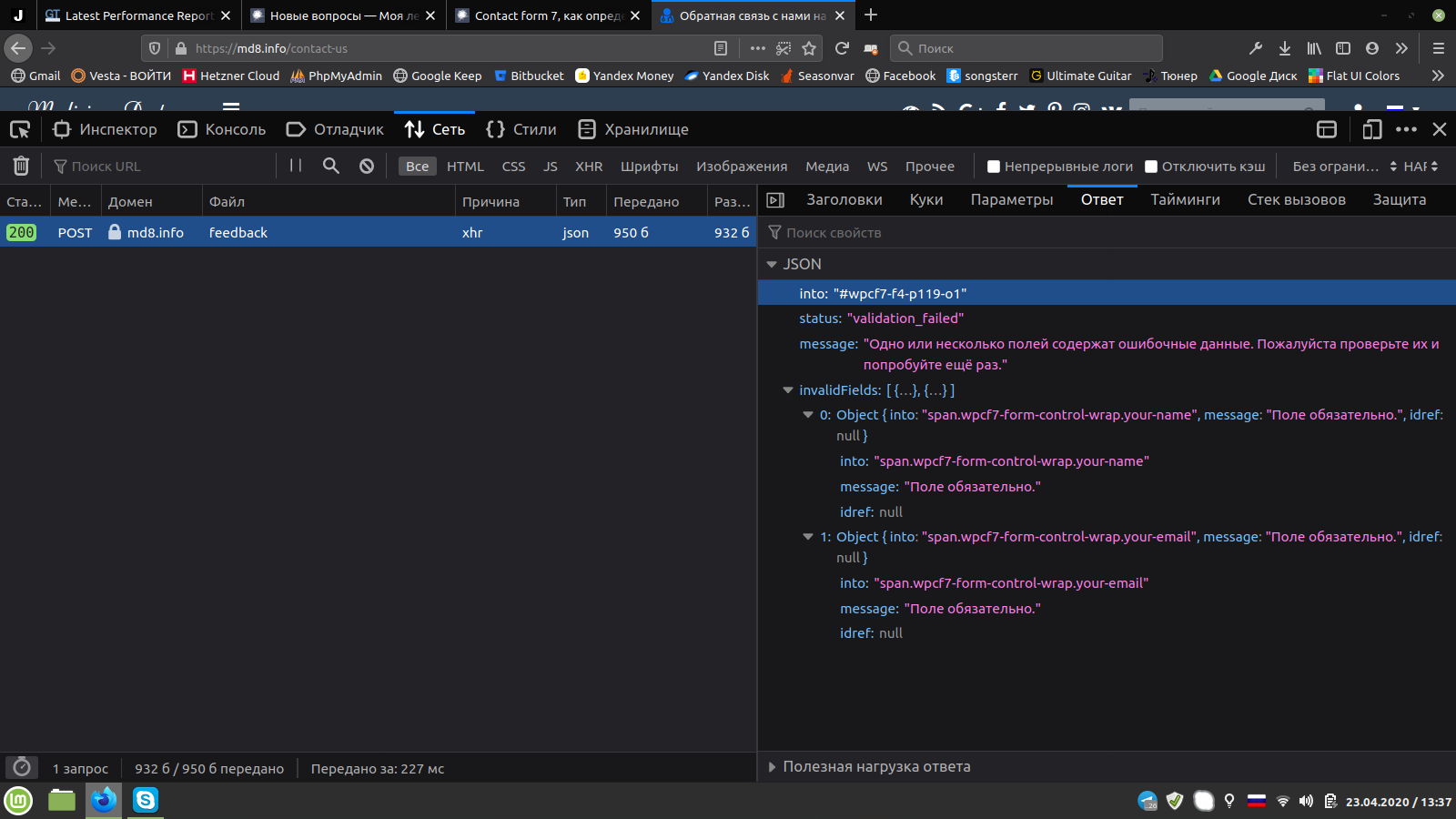
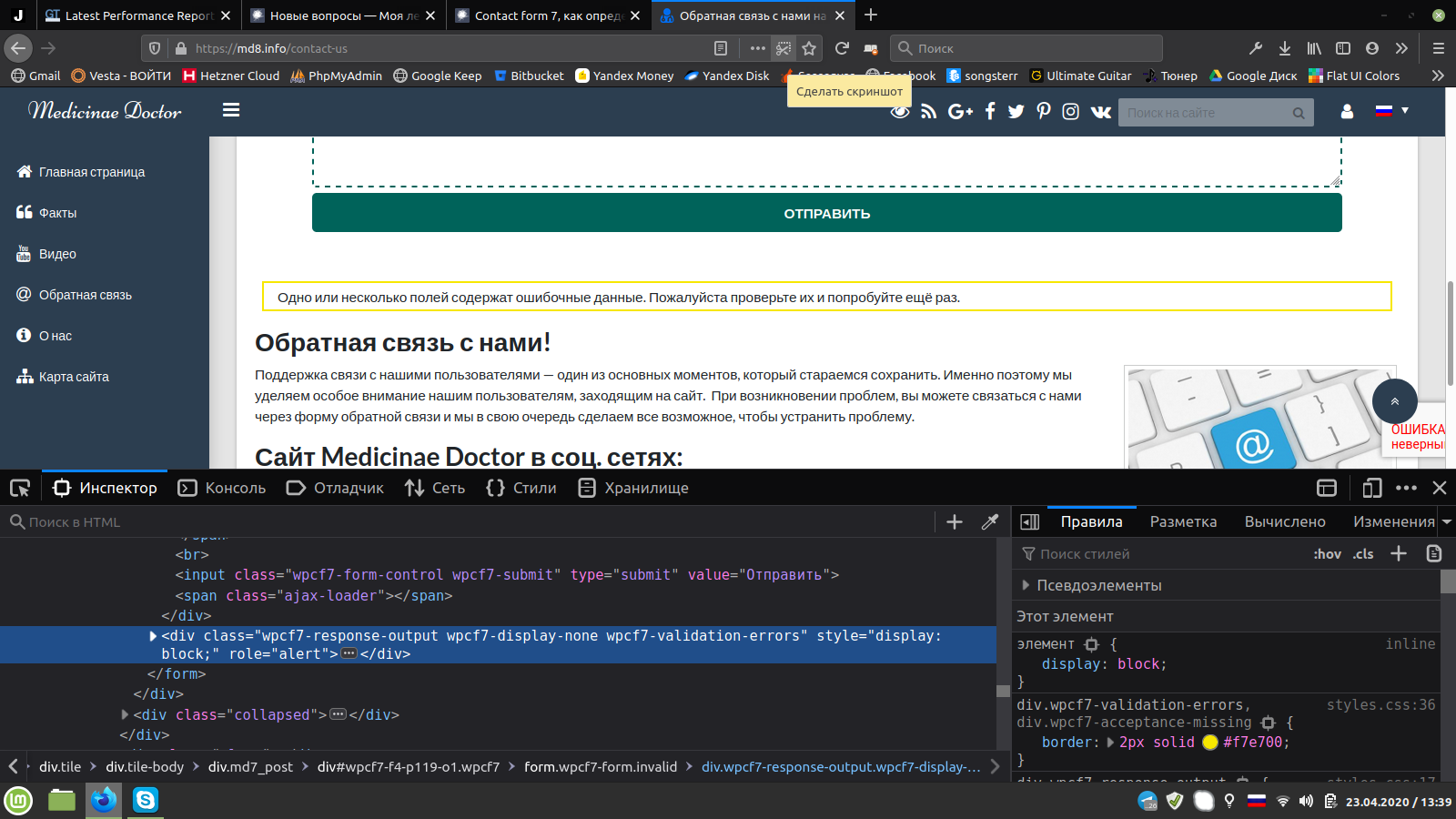
wpcf7-response-output<div class="wpcf7-response-output wpcf7-display-none wpcf7-validation-errors" style="display: block;" role="alert">Одно или несколько полей содержат ошибочные данные. Пожалуйста проверьте их и попробуйте ещё раз.</div>где то ошибка о не заполненой форме отображается снизу в контейнере формы, где то она выходит за пределы этой формы, где то есть ошибка "Поле не заполнено", где то нет

if (window.innerHeight + document.documentElement.scrollTop ===
document.documentElement.offsetHeight) {
sliderInit();
}
element.isIntersecting это будет загрузка всех стилей/скриптов слайдера и его инициализация.input вместо change.<TrainBox2 data={{title=" something text", term : "some term", term2 : "some term 2"}} /><div className="one_floor_top">
<div className="floor_big">{props.data.title}</div>
<div className="floor_small">{props.data.term}</div>
<div className="floor_big">{props.data.title}</div>
<div className="floor_small">{props.data.term2}</div>
</div><TrainBox2
data={{title=" something text", term : "some term"}}
data2={{title=" something text", term : "some term"}}
/><div className="one_floor_top">
<div className="floor_big">{props.data.title}</div>
<div className="floor_small">{props.data.term}</div>
<div className="floor_big">{props.data2.title}</div>
<div className="floor_small">{props.data2.term}</div>
</div>
function interval(arr, delay, callback) {
let i = ~-arr.length;
return arr.length
? setInterval(() => callback(arr[i], arr[i = -~i % arr.length]), delay)
: null;
}
// или
function interval(arr, delay, callback) {
let timeoutId = null;
arr.length && (function step(i) {
timeoutId = setTimeout(() => {
callback(arr[i++], arr[i %= arr.length]);
step(i);
}, delay);
})(arr.length - 1);
return () => clearTimeout(timeoutId);
}interval(
document.querySelectorAll('.banner-block'),
300,
(prev, curr) => {
prev.classList.remove('active');
curr.classList.add('active');
}
);interval, для первой версии передавать этот результат в clearInterval, а для второй вызвать его. const str = 'Очень длинная строка';
if (str.length <= 200) {
document.querySelector('.button').style.display = 'none';
}