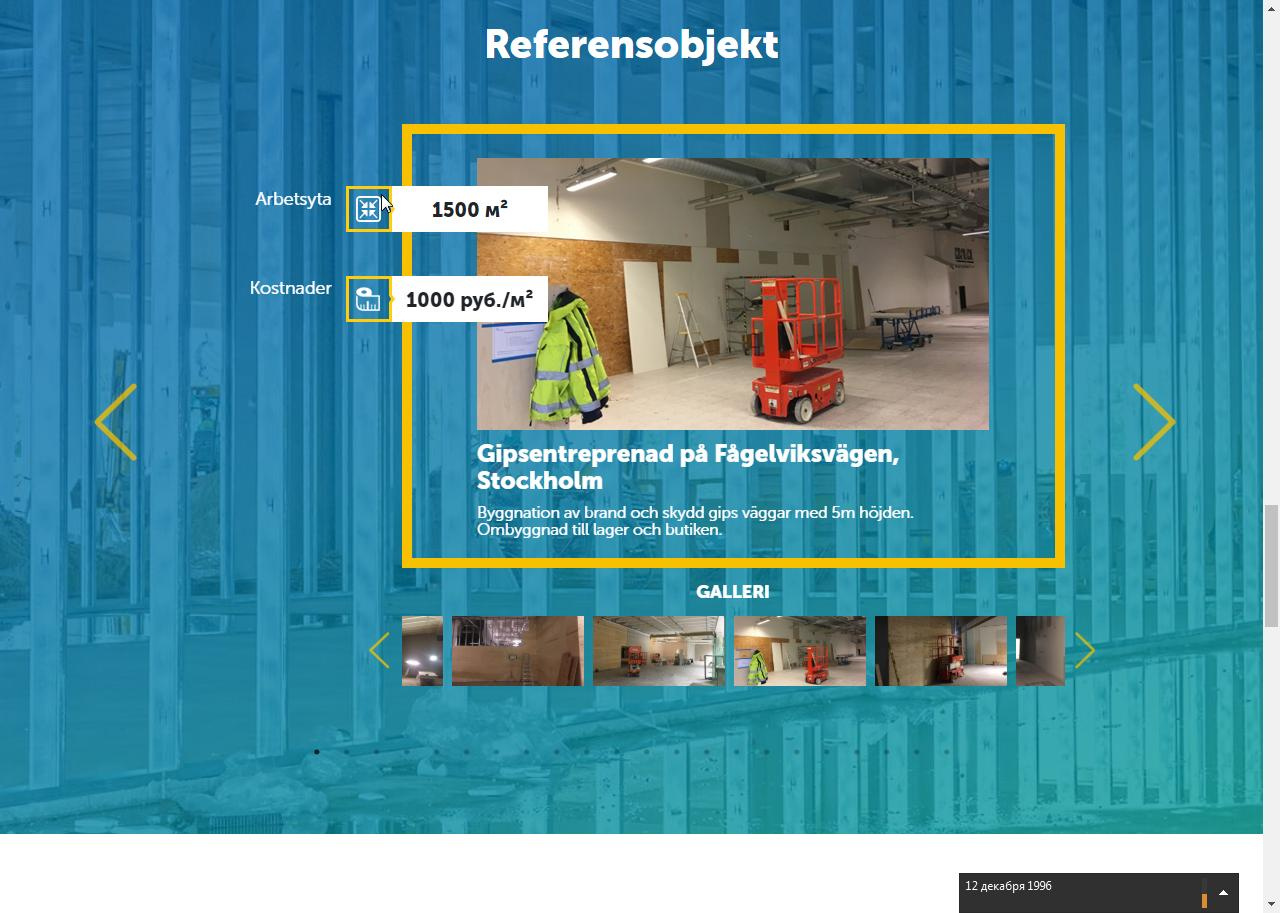
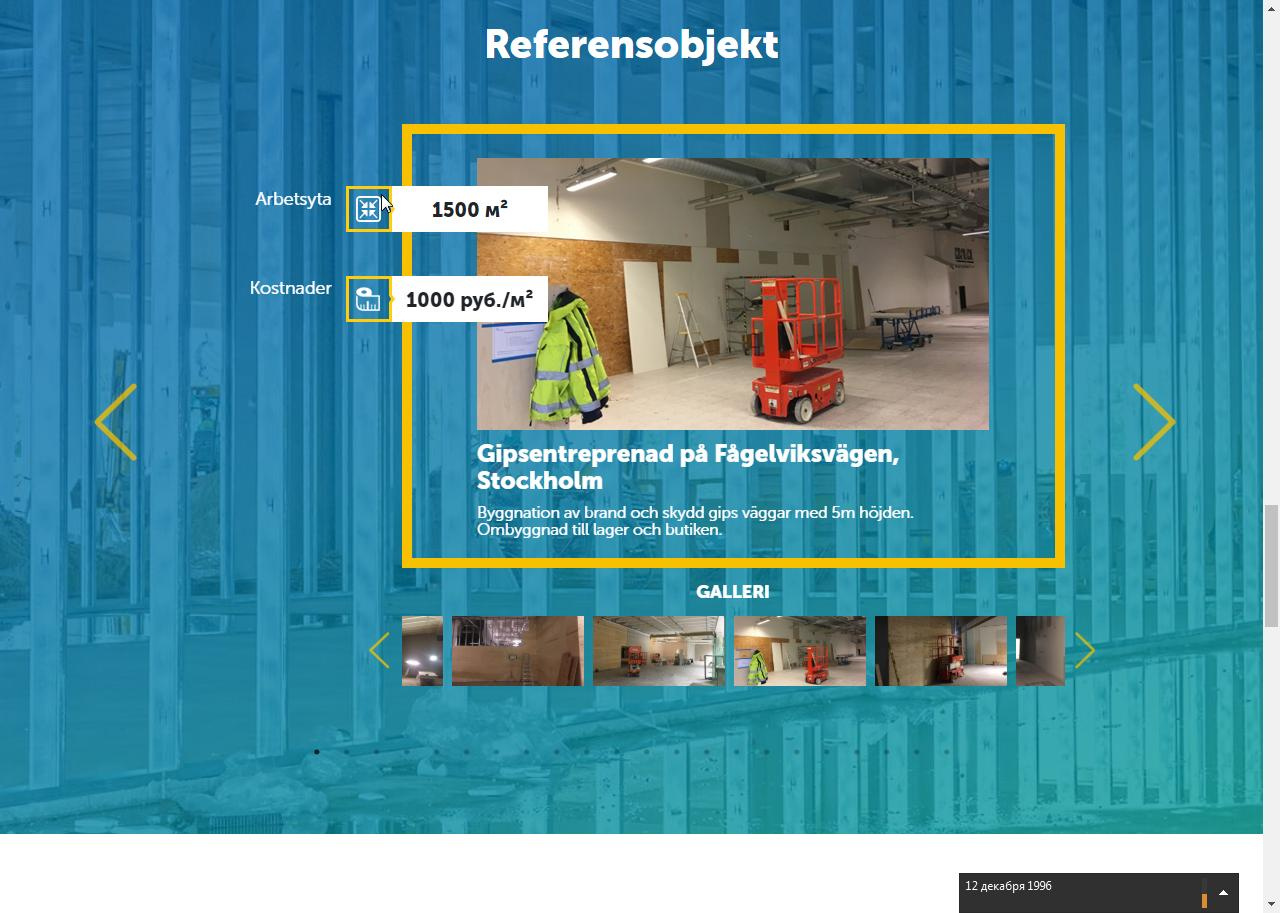
Вопрос к тем кто сталкивался с такой проблемой...есть куча слайдов внутри слайдера..а внутри него еще куча слайдов =)

Страница жутко тормозит, не только из-за картинок, но из-за кучи редрендинга, как бы оптимизировать сие процесс ? lazyLoad особо не помогает