// Берем начало месяца, смотрим, какой день.
var date = new Date(2018, 3, 1); // 1 апреля 2018
var day = date.toLocaleString('ru', { weekday: 'short' }); // вс
// Создаем массив, наполняем его числами от 1 до {количество дней в месяце}
// "вс" по счету седьмой день, так что добавляем 6 нулей в начало массива
var num = 1;
var arr = [...Array(6)].map(() => 0).concat([...Array(30)].map(() => num++));
// Делим получившийся массив на подмассивы (по 7 элементов)
var res = [];
for (var i = 0; i < Math.ceil(arr.length / 7); i++) {
res[i] = arr.slice((i * 7), (i * 7) + 7);
}
// Получаем матрицу. Выравниваем, что бы удобней отрисовывать
if (res[res.length -1].length < 6) {
res[res.length -1].push(...[...Array(7 - res[res.length -1].length)].map(() => 0));
}
// При отрисовке нули игнорируем
console.log(res);
/*[
[ 0, 0, 0, 0, 0, 0, 1 ],
[ 2, 3, 4, 5, 6, 7, 8 ],
[ 9, 10, 11, 12, 13, 14, 15 ],
[ 16, 17, 18, 19, 20, 21, 22 ],
[ 23, 24, 25, 26, 27, 28, 29 ],
[ 30, 0, 0, 0, 0, 0, 0 ]
]*/<?php foreach(\$${1:} as \$${2:this}): ?>
\$${0:this}
<?php endforeach; ?>
3) Вешаю событие mousedown на body и создаю поле с textarea при клике.
4) Слушаю событие и определяю где был клик и если это поле textarea ставлю focus()
browser = webdriver.Firefox()
browser.get("http://foo.ru") # открываем страницу
balans = browser.find_element_by_id("balans") # находим баланс
btn = browser.find_element_by_id("btn") # находим кнопку
btn.click() # кликаем['5x', '3y', '-1x', '6y'][[0, 3], [6, 0], ...]// клиент
var socket = new WebSocket("ws://localhost:8889/one?two=three");// сервер
var WS = new require('ws');
var socket = new WS.Server({port: 8889});
socket.on('connection', function (client, data) {
console.log(data.url); // > one?two=three
client.on('message', function (message) {});
client.on('close', function () {});
});var user = {};
Object.defineProperty(user, 'name', {
get: function get() {
// ссылки на вызывающие функции
console.log(get.caller); // A и B
console.log(get.caller.caller); // myFunction
return 'Jack';
}
});
function A() { this.name = user.name; }
function B() { this.name = user.name; }
// неймспейс
(function myFunction() {
var obj = {
a: new A(),
b: new B()
};
}());<div class="radio_wrap">
<label>English</label>
<input type="radio" name="lang" value="en">
<label>Русский</label>
<input type="radio" name="lang" value="ru">
</div>
<div id="info"></div>var data = {
en: {
title: 'my page',
message: 'hello world',
},
ru: {
title: 'моя страница',
message: 'привет мир',
},
};
// При изменении выбранного input (внутри блока .radio_wrap)
$('.radio_wrap').on('change', 'input', function () {
// this - выбранный input, и его атрибут value содержит данные,
// которые определяют, из какого объекта берем контент
var title = data[this.value].title;
var message = data[this.value].message;
// выводим
$('#info').html('title: ' + title + '<br>message' + message);
console.log(this);
});

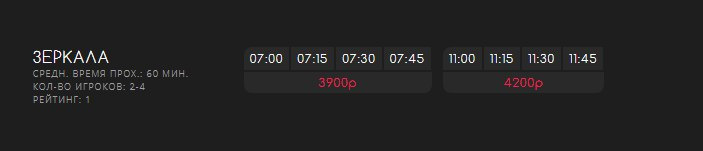
// 1 - дорогие места, 2 - норм, 3 - ничего не видно
var area = [
[2, 1, 1, 2],
[3, 2, 1, 1, 2, 3],
[3, 2, 2, 3],
];
// теперь нам известно, какое место, какой ряд, сколько стоит.Каждое выполнение функции хранит все переменные в специальном объекте с кодовым именем [[scope]], который нельзя получить в явном виде, но он есть .
Каждый вызов var... - всего лишь создает новое свойство этого объекта, а любое упоминание переменной - первым делом ищется в свойствах этого объекта.
// Чтение. Возвращает obj.__proto__
Object.getPrototypeOf(obj);
// Запись. Устанавливает obj.__proto__ = proto
Object.setPrototypeOf(obj, proto);<canvas id="canvas"></canvas>// получить DOM элемент "canvas"
var canvas = document.getElementById("canvas");
// объект, через который управляем изображением
// у него есть набор свойств и методов
var ctx = canvas.getContext("2d");
// цвет заливки
ctx.fillStyle = "green";
// нарисовать прямоугольник от координаты (x10, y10)
// шириной 150, и высотой 100
ctx.fillRect(10, 10, 150, 100);
...
<style type="text/css">
<![CDATA[
.fil0 {fill:#8A2628}
.fil1 {fill:#AC3A39}
]]>
</style>
...
<g id="001">
<polygon class="fil0" points="24,89 52,89 54,91 52,93 24,93 "/>
<polygon class="fil1" points="28,86 30,86 30,96 28,96 "/>
<polygon class="fil1" points="31,86 33,86 33,96 31,96 "/>
</g>points="24,89 52,89 54,91 52,93 24,93 " - это координаты на плоскости. По ним будет проведена кривая, и заливка будет окрашена в #AC3A39 цвет. function readFile(file) {
var reader = new FileReader();
// нужно, что бы функция была вызвана в контексте file
// так что готовим ее прямо сейчас
reader.onload = (function (file) {
return function () {
// есть шанс, что содержимое здесь )
console.log(this);
console.log(arguments);
return this.result;
};
})(file);
reader.readAsText(file);
}<input type="file" id="input">// при выборе файла
document.getElementById('input').addEventListener('change', function (e) {
var file = e.target.files[0]; // первый элемент массива файлов
var reader = new FileReader();
// при успешном завершении операции чтения
reader.onload = (function (file) {
return function (e) {
var r = e.target;
// получаем содержимое файла, состояние чтения, ошибки(или null)
console.log(r.result, r.readyState, r.error);
};
})(file);
// получить содержимое как текст
reader.readAsText(file);
// или:
// readAsText, readAsArrayBuffer, readAsDataURL, readAsBinaryString
});// Конструктор
// -------------------------------------
FileReader FileReader();
// Свойства
// -------------------------------------
// DOMError представляет собой ошибку, происходящую при чтении файла.
FileReader.error // Read only
// Число обозначающее состояние объекта FileReader.
// Принимает одно из значений State constants.
FileReader.readyState // Read only
// Данные из файла. Значение свойства действительно только когда
// завершится операция чтения, причем формат данных зависит от способа,
// с помощью которого процесс был вызван.
FileReader.result // Read only
// Обработчики событий
// -------------------------------------
// Обработчик для события abort.
// Это событие срабатывает каждый раз, когда прерывается операция чтения.
FileReader.onabort
// Обработчик для события error.
// Это событие срабатывает каждый раз, когда при чтении возникает ошибка.
FileReader.onerror
// Обработчик для события load.
// Это событие срабатывает при каждом успешном завершении операции чтения.
FileReader.onload
// Обработчик для события loadstart.
// Это событие срабатывает каждый раз, при запуске процесса чтения.
FileReader.onloadstart
// Обработчик для события loadend.
// Это событие срабатывает каждый раз по окончании процесса чтения
// (не важно, успешном или нет).
FileReader.onloadend
// Обработчик для события progress.
// Это событие срабатывает во время чтения данных из Blob.
FileReader.onprogress
// Методы
// -------------------------------------
// Запускает процесс чтения данных указанного Blob,
// по завершении, аттрибут result будет содержать данные файла в виде ArrayBuffer.
FileReader.readAsArrayBuffer()
// Запускает процесс чтения данных указанного Blob,
// по завершении, аттрибут result будет содержать бинарные данные файла в виде строки.
FileReader.readAsBinaryString()
// Запускает процесс чтения данных указанного Blob,
// по завершении, аттрибут result будет содержать данные файла в виде data: URL.
FileReader.readAsDataURL()
// Запускает процесс чтения данных указанного Blob,
// по завершении, аттрибут result будет содержать данные файла в виде текста.
FileReader.readAsText()
// Отмена операции чтения. После вызова, значение readyState станет равным DONE.
FileReader.abort()// превращаем json в объект
var obj = JSON.parse(json);
// создаем форму
var form = document.createElement('form');
// а далее по обстоятельствам.
// если количество инпутов соответствует числу элементов массива excluded,
// то в цикле перебираем массив, и добавляем элементы
for (var i = 0; i < obj.excluded.length; i++) {
var input = document.createElement('input');
// добавляем атрибуты
input.setAttribute('type', 'hidden');
input.setAttribute('name', 'excluded[' + obj.excluded[i] + ']' );
// ...
// и добавляем на страницу
form.appentChild(input);
}
element.appentChild(form);