old()old('hobby') у вас будет массив@foreach(old('hobby') as $value)
<input name="hobby[]" value="{{ $value }}"
@endforech@if ($errors->any())
@foreach ($errors->all() as $error)
<p>{{ $error }}</p>
@endforeach
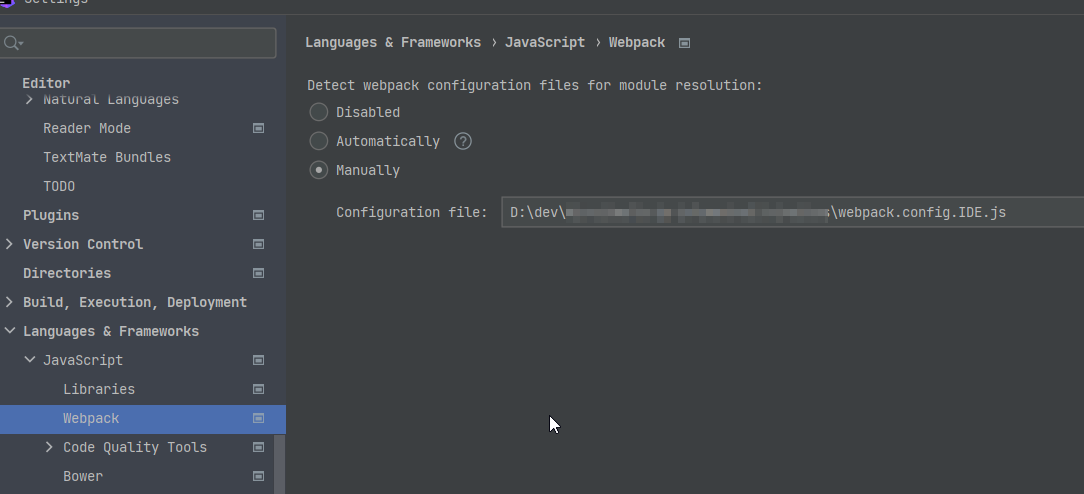
@endifconst path = require('path');
module.exports = {
resolve: {
extensions: ['*', '.wasm', '.mjs', '.js', '.jsx', '.json', '.vue'],
alias: {
'@': path.join(__dirname, 'resources/js'),
},
},
};
class MyBase extends FilePath{
function __construct(){
parent::__construct();
echo $this->SQLiteFilePath; // default,. а должно быть base.db}
}
}@font-face в css.подключала шрифты через линку в html-файле
через import в SCSS