require('es6-promise!./about/about')('About')что же это за чудо такое?
Попробуем разобраться. Заходим на документацию к вебпаку
тык.
Т.е. эта конструкция
require('es6-promise!./about/about') является вызовом загрузки модуля с помощью переопределенного лоадера, а не просто лоадера, который прописан в webpack.config.js этой сборки
loaders: [
// See: https://github.com/s-panferov/awesome-typescript-loader
{test: /\.ts$/, loader: 'awesome-typescript-loader', exclude: [/\.(spec|e2e)\.ts$/]},
Идем в исходники
es6-promise-loader, который как раз у нас является одной из
devDependencies сборки. Там можно маленько посмеяться над комментариями).
Смотрим, что тут, ага - это
pitch лоадер, который делает обертку
es6-promise. А внутри метод из вебпака
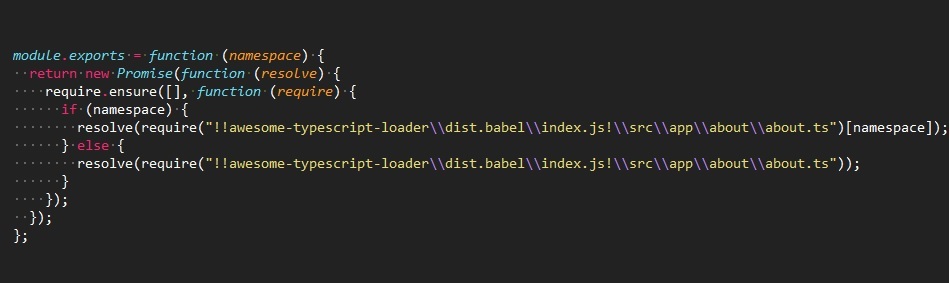
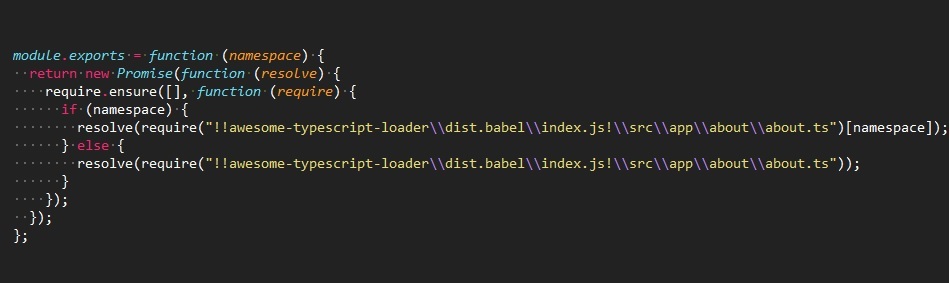
ensure, который позволяет отделять chunk и загружать его динамически. В итоге получается примерно такой модуль (пути я порезал маленько)

Т.е.
require('es6-promise!./about/about') грубо говоря превращается в функцию с параметром
namespace. И вобщем когда придет время сдерживать своё обещание и возвращать модуль, то сработает следующее выражение
require("......app\\about\\about.ts")[namespace]
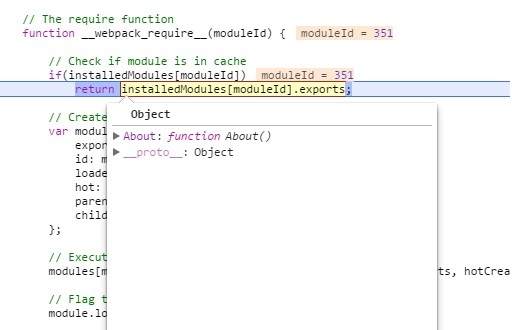
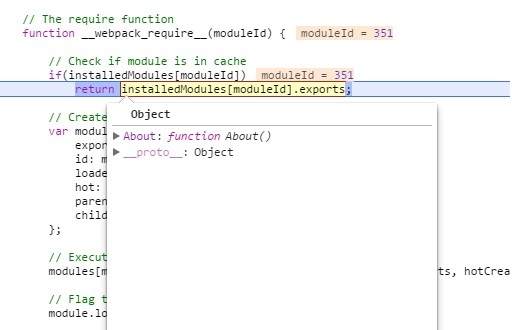
Require вернет нам как раз наш exports объект, который мы возвращаем в
about.tsexport class About {Смотрим на практике
А к свойству объекта мы уж по
namespace сможем легко обратиться. Именно поэтому там '
About'.
Если напишете
about, то не видать вам
ngOnInit() {
console.log('hello `About` component');
}
из компонента