Допустим есть у нас сервис
home.service.ts по которому нам приходит наш массив
public getElementData(): Observable<any[]> {
return this._httpClient.get('api/test'); // any[]
}
HTML код берем из примера по
ссылке
В компоненте
home.component.ts объявляем 2 свойства и 1 метод который вызывается в OnInit
public displayedColumns: string[] = ['position', 'name', 'weight', 'symbol'];
public dataSource;
// constructor ...
ngOnInit(): void {
this._getElementData();
}
private _getElementData(): void {
this._homeService.getElementData().subscribe(res => {
this.dataSource = new MatTableDataSource(res);
});
}
либо
public displayedColumns: string[] = ['position', 'name', 'weight', 'symbol'];
public dataSource = new MatTableDataSource();
// constructor ...
ngOnInit(): void {
this._getElementData();
}
private _getElementData(): void {
this._homeService.getElementData().subscribe(res => {
this.dataSource.data = res;
});
}
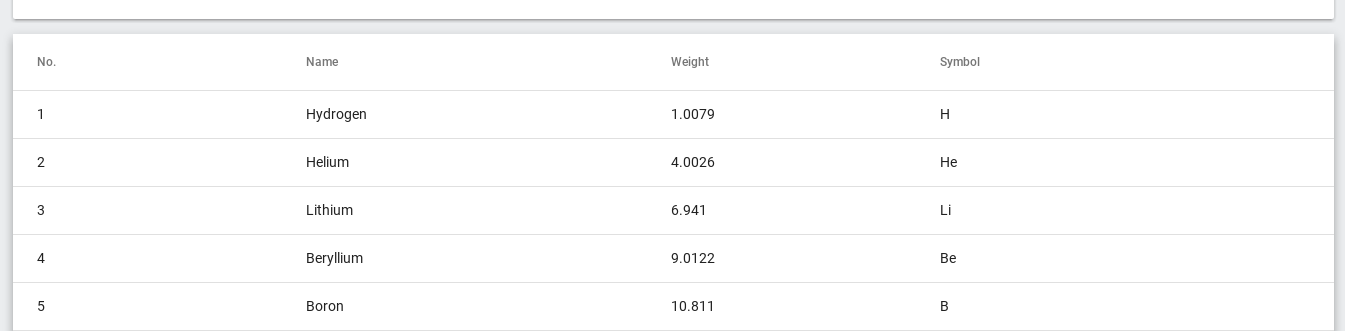
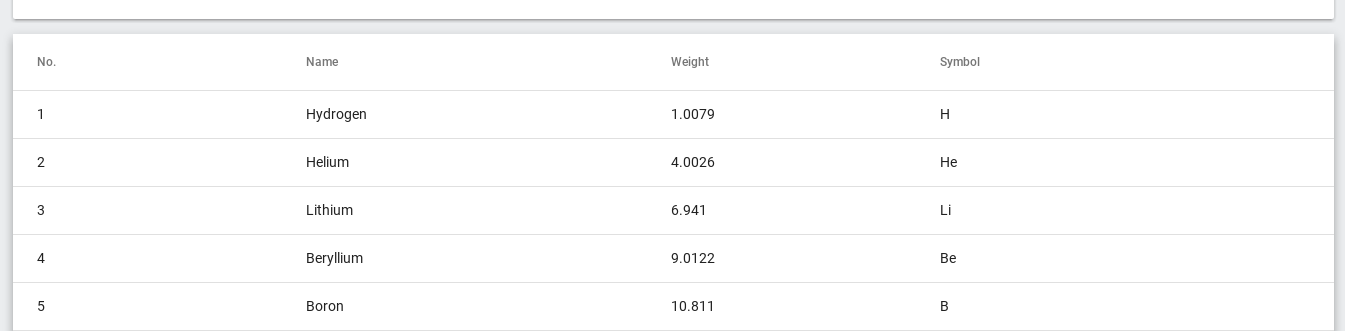
Получаем в итоге такую картину:

Ну и ссылка с хорошим, всеохватывающим, примером (Angular 5.2 и rxjs 5.5) -
stackblitz