Имеем:

код:
<nav mat-tab-nav-bar class="system-bar">
<a mat-tab-link [routerLink]="['/system', 'jobs']" class="system-button"> All jobs </a>
<a mat-tab-link [routerLink]="['/system', 'contracts']" class="system-button"> Your contracts </a>
<a mat-tab-link [matMenuTriggerFor]="menu" class="user-menu"> Здравствуйте, {{user.username}}</a>
<mat-menu #menu>
<button mat-menu-item="" class="system-button" (click)="onLogout()">Выход</button>
</mat-menu>
</nav>
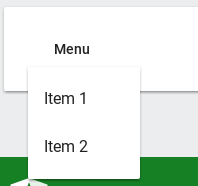
Как сделать так, чтобы меню не было таким уродским и выползало снизу?)) Свойство direction не помогает. Речь о выпадающем меню.