try
{
//мои тестовые данные
string inputJson = "[{\"id\": 17744942,\"event_type_id\": 22,\"workshop_id\": 1,\"machine_id\": 1,\"time1\": 1632993391000,\"time2\": null,\"data\": null,\"float\": 329.10,\"enum_value\": null,\"uint32\": null},{\"id\": 17744944,\"event_type_id\": 22,\"workshop_id\": 1,\"machine_id\": 1,\"time1\": 1632993371500,\"time2\": null,\"data\": null,\"float\": 329.20,\"enum_value\": null,\"uint32\": null},{\"id\": 17744946,\"event_type_id\": 22,\"workshop_id\": 1,\"machine_id\": 1,\"time1\": 1632993372000,\"time2\": null,\"data\": null,\"float\": 329.30,\"enum_value\": null,\"uint32\": null},{\"id\": 17744948,\"event_type_id\": 22,\"workshop_id\": 1,\"machine_id\": 1,\"time1\": 1632993372500,\"time2\": null,\"data\": null,\"float\": 330.40,\"enum_value\": null,\"uint32\": null},{ \"id\": 17744950,\"event_type_id\": 22,\"workshop_id\": 1,\"machine_id\": 1,\"time1\": 1632993373000,\"time2\": null,\"data\": null,\"float\": 331.00,\"enum_value\": null,\"uint32\": null}]";
var plots = JsonSerializer.Deserialize<List<GraphData>>(inputJson);
// определяем линию: цвет толщину и легенду
var line1 = new OxyPlot.Series.LineSeries()
{
Title = $"Series 1",
Color = OxyPlot.OxyColors.Blue,
StrokeThickness = 1,
};
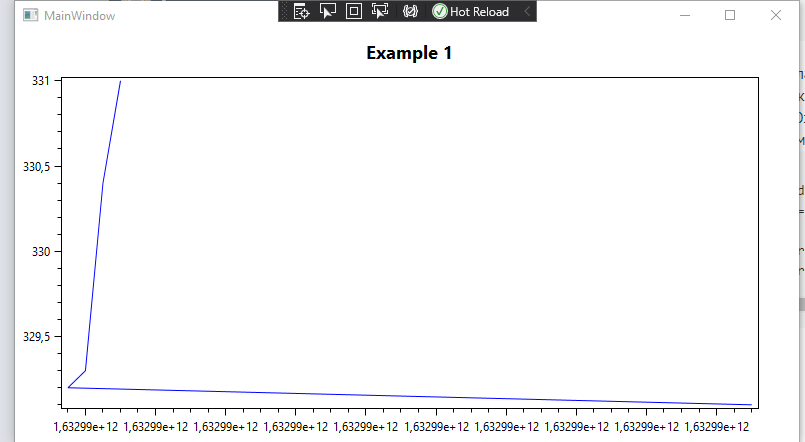
this.MyModel = new PlotModel { Title = "Example 1" };
foreach (var item in plots)
{
//добавляем точки на линию из наших данных
//у меня нет Вашей функции dateTime поэтому я пользуюсь прямо UNIX timestamp
line1.Points.Add(new OxyPlot.DataPoint(item.time1, item.@float));
}
this.MyModel.Series.Add(line1);
}
catch (Exception)
{
throw;
}<Window x:Class="OxyPlotTest.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:OxyPlotTest"
mc:Ignorable="d"
xmlns:oxy="http://oxyplot.org/wpf"
xmlns:viewModel="clr-namespace:OxyPlotTest.ViewModel"
Title="MainWindow" Height="450" Width="800">
<Window.DataContext>
<viewModel:MainViewModel/>
</Window.DataContext>
<Grid>
<oxy:PlotView Model="{Binding MyModel}"/>
</Grid>
</Window>
bool _isCalculated;
public bool IsCalc
get
{
return _isCalculated;
}
set{
if (value != _isCalculated)
{
_isCalculated = value;
SaveMeInDbMethod(_isCaluclated);
// TODO: посмотреть в гугл NotifyPropertyChanged или RaisePropertyChanged() в VievModel
NotifyPropertyChanged("IsCalc");
}PdfReader reader = new PdfReader(src);
PdfStamper stamper = new PdfStamper(reader, new FileOutputStream(dest));
stamper.addViewerPreference(PdfName.DUPLEX, PdfName.DUPLEXFLIPLONGEDGE)public Table () { }
public Table (int id, string name)
{
this.id = id;
this.name = name;
foreach (Table a in main.AllTables)
{
if(a.id == 1)
{
API.consoleOutput("Result: " + a.name);
}
}
}
}<DataGrid Name="DG1" AutoGenerateColumns="False" ItemsSource="{Binding Groups}">
<DataGrid.Columns>
<DataGridCheckBoxColumn Binding="{Binding IsSelected}" />
....
описание всех остальных столбцов
.....
</DataGrid.Columns><StatusBar DockPanel.Dock="Bottom" HorizontalAlignment="Stretch" VerticalAlignment="Stretch">
<StatusBar.ItemsPanel>
<ItemsPanelTemplate>
<Grid>
<Grid.RowDefinitions>
<RowDefinition>
</RowDefinition>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="80" />
<ColumnDefinition Width="100*" />
<ColumnDefinition Width="100*" />
</Grid.ColumnDefinitions>
</Grid>
</ItemsPanelTemplate>
</StatusBar.ItemsPanel>
<StatusBarItem DockPanel.Dock="Left" Grid.Column="0">
<ProgressBar Name="ExecutionProgress" Height="20" Margin="3" MinWidth="200" MaxWidth="400" ></ProgressBar>
</StatusBarItem>
<StatusBarItem HorizontalAlignment="Stretch" HorizontalContentAlignment="Stretch" Grid.Column="1">
<ComboBox Name="ExecutionEvents" Width="{Binding Parent.ActualWidth, Mode=OneWay, RelativeSource={RelativeSource Self}}">
<ComboBoxItem>jfjfjxdfvbdfhfghfghfghfghfghjfg[pjkhlp'fghfg]ophkfg]pkh]pfg]hkfg]pkh]pfghokfg]pkh]-fg</ComboBoxItem>
</ComboBox>
</StatusBarItem>
<StatusBarItem HorizontalAlignment="Right" Grid.Column="2">
<StackPanel Orientation="Horizontal" Height="Auto" DockPanel.Dock="Right">
<Button Name="SaveExecutionLog" Content="Save Log" Margin="2" Padding="4"></Button>
<Button Name="ClearExecutionLog" Content="Clear Log" Margin="2" Padding="4"></Button>
</StackPanel>
</StatusBarItem>
</StatusBar>