

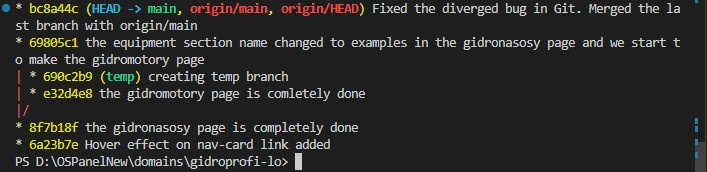
В данной конкретной ситуации, думаю, проще удалить старую историю, отправив локальную версию принудительно, указав ключ force.
git checkout c549f9e79? 




<form class="order-form order__form">
<!-- ... -->
<div class="order-form__phone-wrp">
<input class="order-form__phone" type="tel" name="phone" value="" placeholder="" />
<span class="order-form__phone-placeholder">Контактный телефон</span>
<span class="order-form__phone-error"><img class="order-form__phone-error-img" src="/img/contacts/exclamation.svg" alt=""></span>
</div>
<!-- ... -->
</form>

const orderFormPhone = document.querySelector(".order-form__phone");
const phonePlaceholder = document.querySelector(".order-form__phone-placeholder");
phonePlaceholder.addEventListener("click", (e) => {
e.target.classList.add("move-up");
orderFormPhone.focus();
});
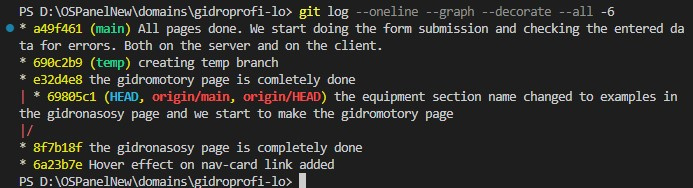
git rebase origin/main, я получил следующую картину:
unmerged files., код перестал запускаться в сборщике.
| * 690c2b9 (temp) creating temp branch
| * e32d4e8 the gidromotory page is comletely done
|/

isset().true.isset()?