

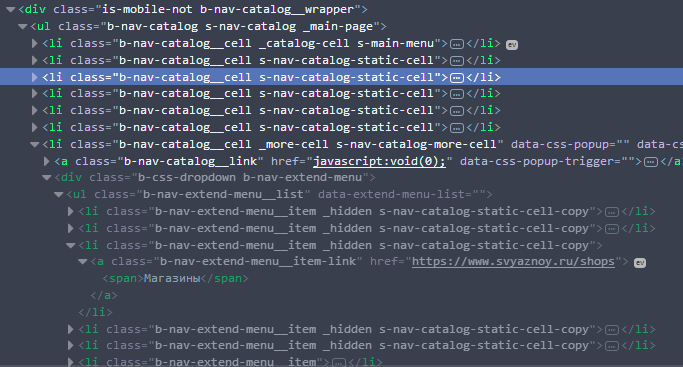
<li class="choose active">
<div class="icon active">
<svg viewBox="0 0 32 32">
<g filter="">
<use xlink:href="#shopping-cart"></use>
</g>
</svg>
</div>
<span class="block"> Choose </span>
</li>@media screen and (max-width: 600px) {
.block{
display:none;
}
}



if( !$_SESSION['logged_user']) {
echo $login_r;
} else {
echo $parea;
}



SELECT s.server_name FROM mod_name m LEFT OUTER JOIN(
SELECT m_mod, m_serv FROM server_mod
) q ON q.m_mod = mod_id
LEFT OUTER JOIN(
SELECT server_id, server_name FROM servers
) s ON s.server_id = q.m_serv WHERE mod_id = 5

let value = $(element).serialize();
$.ajax({
url: "/public/php/create-app.php",
type: "POST",
data: value,
success: function(data) {
if (data) {
//location.reload();
} else {
}
}
});if(isset($_POST['app-name']){
\\..ваш код.
}




<?php
$shablon = mysqli_query($connection, "SELECT * FROM `videos` WHERE ");
while($vidos = mysqli_fetch_assoc($shablon)){
?>
<ul>
<li>
<div class="videos_image">
<a href="shablon.php?id=<?php echo $v['id']; ?>"><img src="/media/images/<?php echo $v['img']?>" width="250" height="180" alt="<?php echo $v['title']?>" /></a>
<div id="videos_image">
<img src="/media/views.png" id="views" />
<span class="videos_views"><?php echo $vidos['views'] ?></span>
</div>
</div>
<?php
if (empty($videos)) die('В базе нет никаких картинок или запрос кривой');
?>
<div class="videos_title">
<span class="title_alt"><?php echo mb_substr($v['title'], 0, 26, 'utf-8') . '...';?> </span>
</div>
</li>
</ul>
<?}?>