Во-первых, сейчас он у вас двухцветный: красно - оранжевый. Во-вторых, непонятно как он сделан, может это border у элемента с линейным градиентом. В-третьих,
color в
css задает цвет тексту, а не элементу. Если бы вы использовали иконочный шрифт для этого, то это бы сработало, а так - нет.
Скидывайте все стили для прелоадера и разметку, тогда можно что-то подсказать. Так вряд ли.

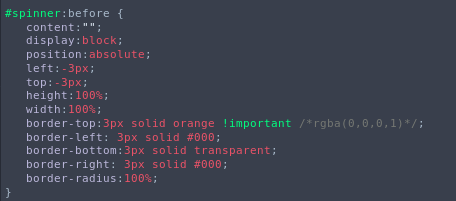
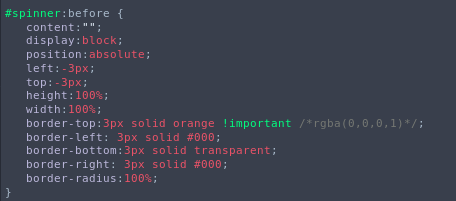
Почему вы тут поменяли цвет для прелоадера, частично:

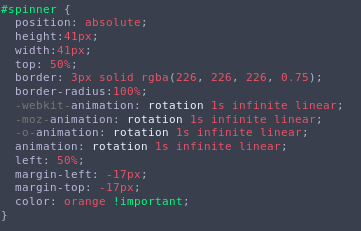
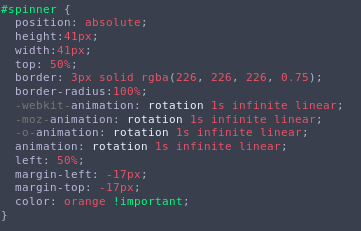
А тут вообще забили на это?

И почему мы должны шарить в инспекторе и гадать, где же искать ваш код. Нельзя было приложить все стили или как?