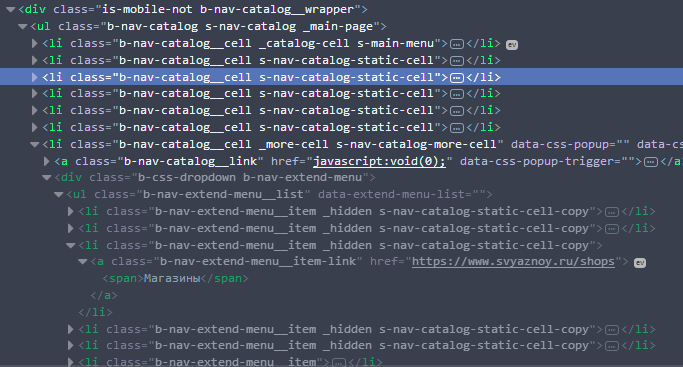
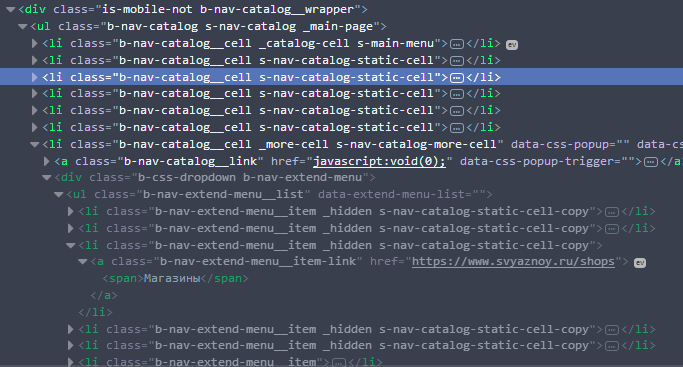
Если вы не обратили внимание, то эти пункты меню уже присутствуют там, только скрыты. Насколько я могу судить, то при уменьшении окна браузера, нам нужно считать ширину менюшки, потом определять какие из них не влезли и соответственно скрывать их (они просто добавляют класс _hidden), а в подменю удалять класс.
Скорее всего при определенной ширине просто скрывается блок с конца, вот и все.