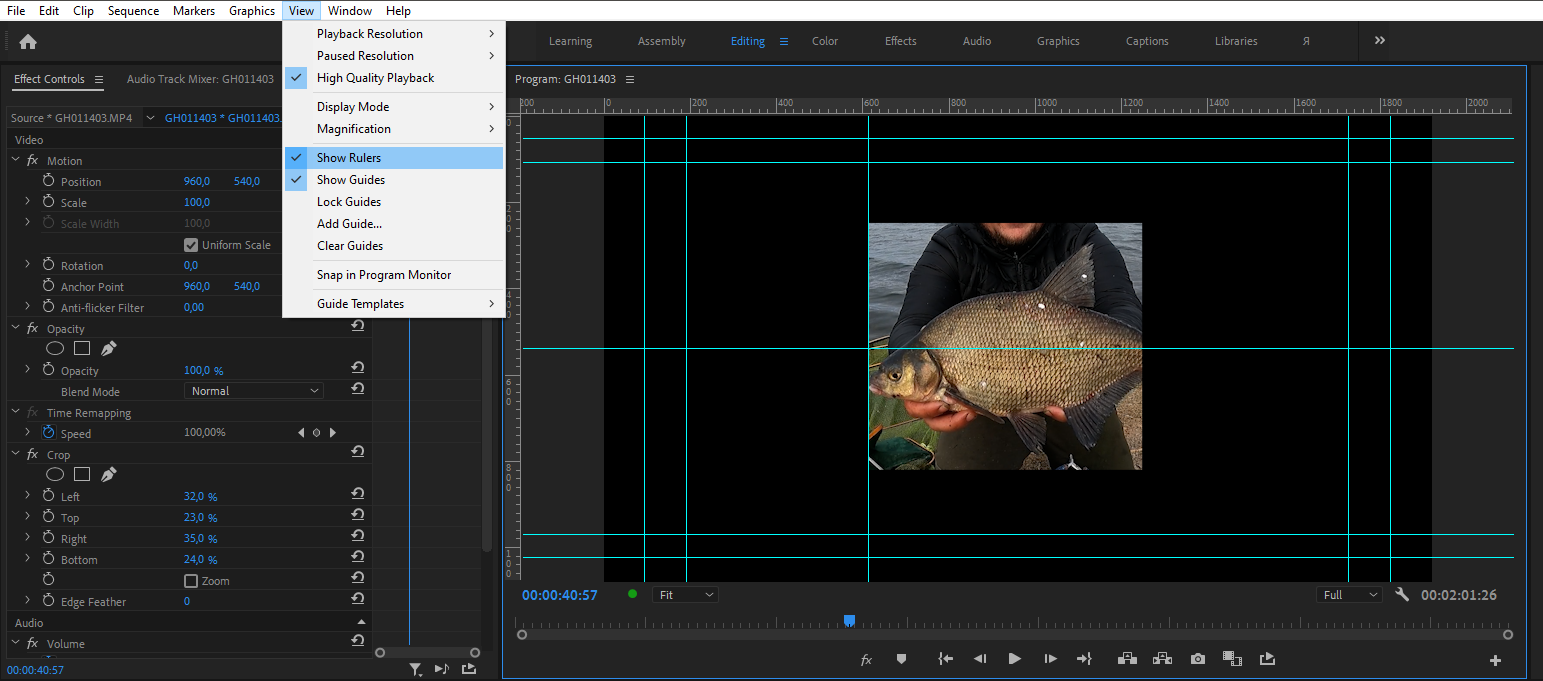
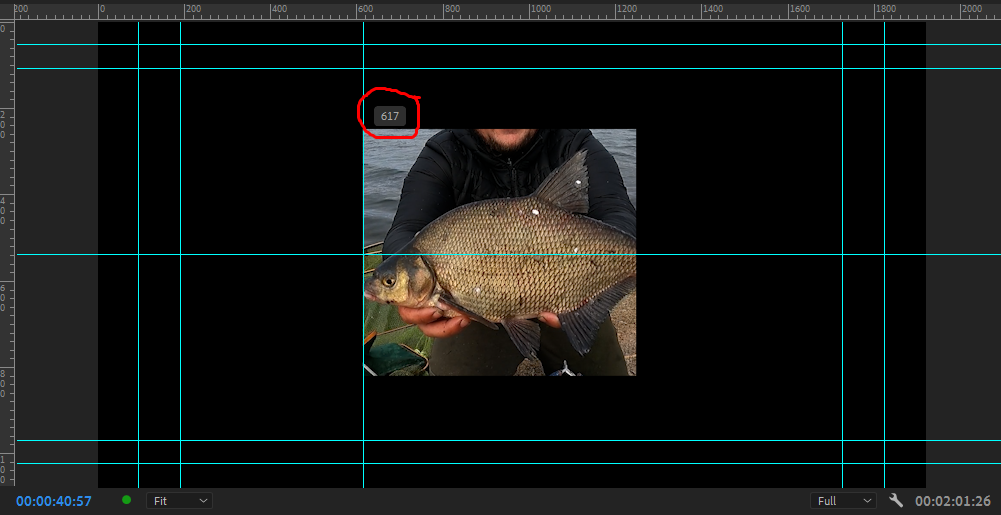
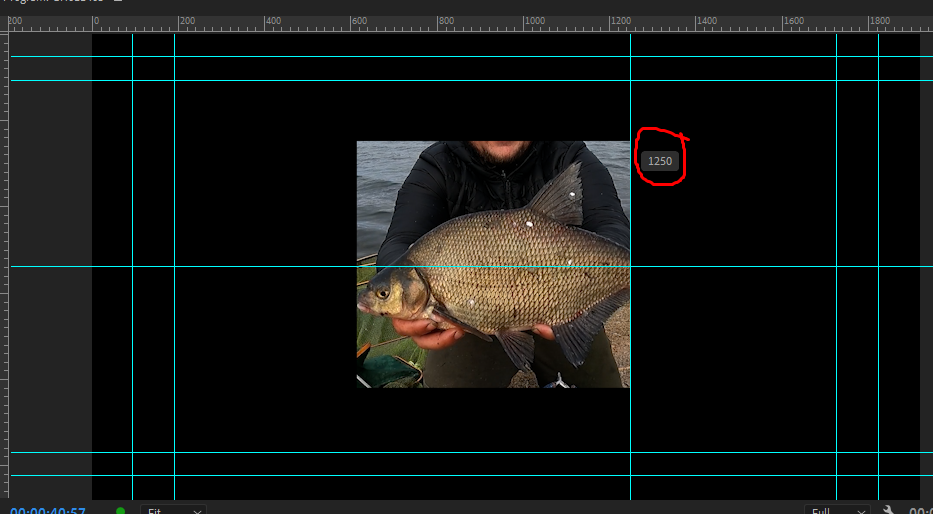
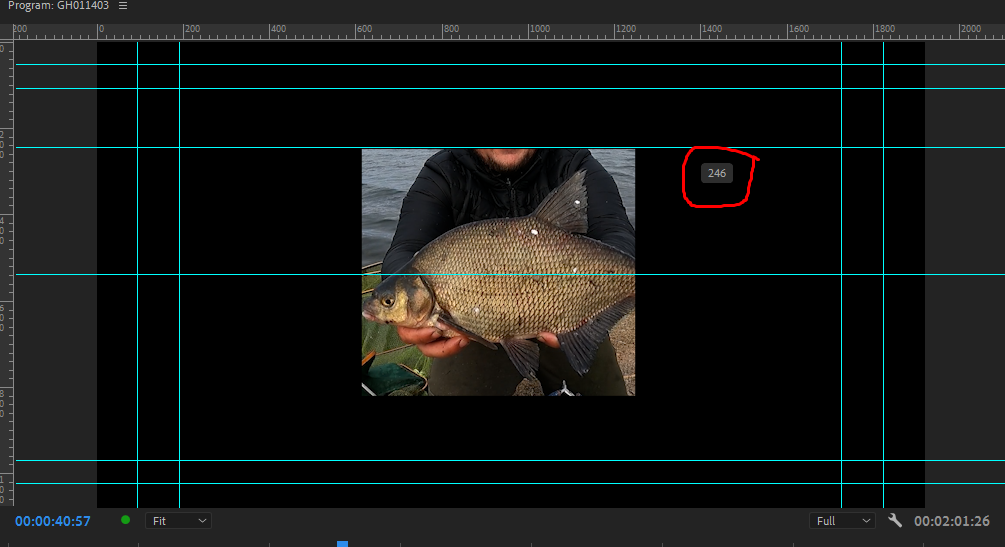
 выставил их по краю кропнутого изображения(при передвижении линеек видны значения в пикселях)
выставил их по краю кропнутого изображения(при передвижении линеек видны значения в пикселях)


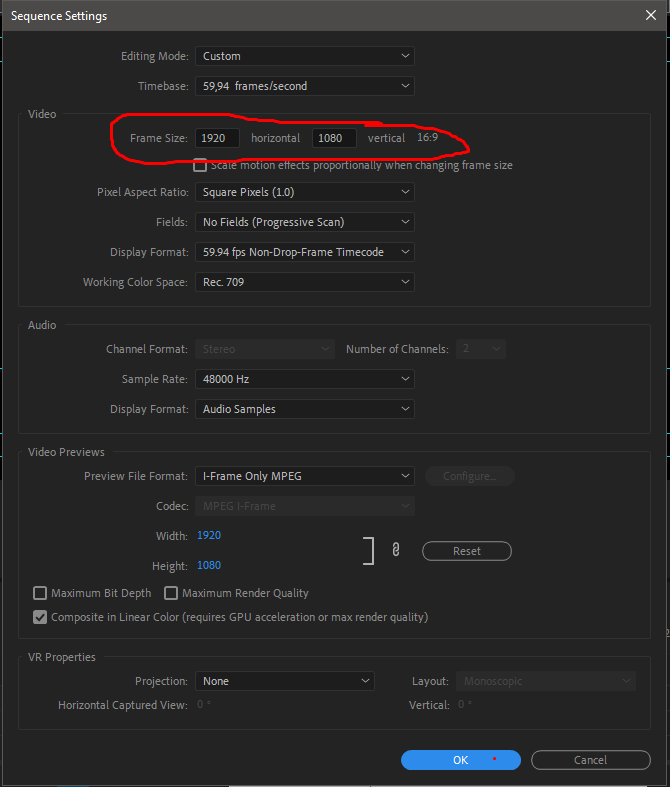
 Вычитаешь разницу и получаешь размеры ширины и высоты кадра. Меняешь настройках сиквенции
Вычитаешь разницу и получаешь размеры ширины и высоты кадра. Меняешь настройках сиквенции соответствующие параметры
соответствующие параметры и так как сиквенция изменит размер относительно своего центра, то придется в трансформах поправить положение кропнутого фрагмента, вроде все)
и так как сиквенция изменит размер относительно своего центра, то придется в трансформах поправить положение кропнутого фрагмента, вроде все)