body {
background: url(https://i.ibb.co/9hyZwct/bg.png) 100% no-repeat;
background-position: center;
background-size: cover;
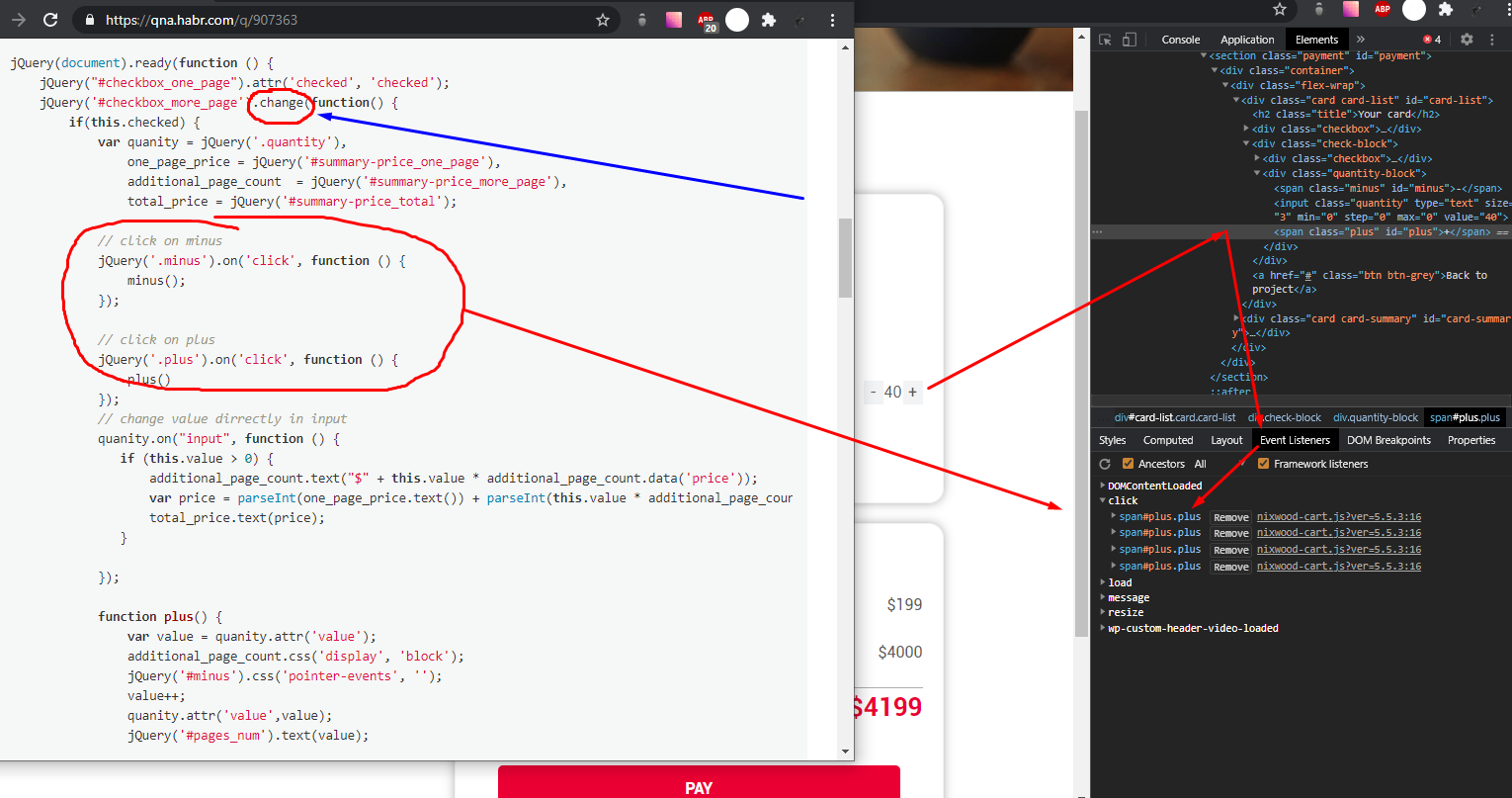
}addEventListener('resize', и обнови enquire.registerjQuery('#checkbox_more_page').change(function() {
.intro {
display: flex;
height: 650px;
flex-direction: column;
justify-content: center;
}
.intro__inner {
width: 100%;
max-width: 365px;
margin: 0 auto;
text-align: left;
}
.intro__title{
font-weight: 700;
font-size: 27px;
line-height: 1,263157894736842;
}
.intro__subtitle{
font-family: 'Nunito Sans', sans-serif;
font-size: 14px;
font-weight: 500;
text-align: left;
}.element1, sub-element1 {
css стили применятся к 2м блокам! Так же можешь еще через запятую добавить классы
}<div class="element1">
<div class="element1 sub-element1">
.element1 {
основные стили
}
.sub-element1 {
дополнительные стили
}