Начинаю практиковаться в дизайне.
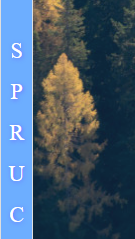
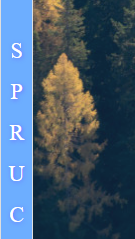
У меня есть фоновый div с картинкой, и есть блок слева, на котором текст нужно сделать прозрачным настолько, что бы был виден фон.
css.first{
width: 100%;
max-width: 1280px;
height: 720px;
background-color: #6af;
opacity: 95%;
position: relative;
.notbutton{
width: 33px;
height: 720px;
background-color: #6af;
border-right: 1px solid #ddd;
border-left: 1px solid #ddd;
border-bottom: 1px solid #ddd;
color: rgba(255, 255, 255, 0);
display: block;
text-align: center;
font-size: 22px;
line-height: 41px;
font-weight: 350;
font-family: "TECHNIC";
position: absolute;
text-transform: uppercase;
text-shadow: 1px 1px 4px #66f;
}
}