Здравствуйте. Столкнулся с такой проблемой. Верстаю макет. На разрешении экрана шириной 375px (в частности но не только), во всех браузерах кроме сафари отображается все супер.
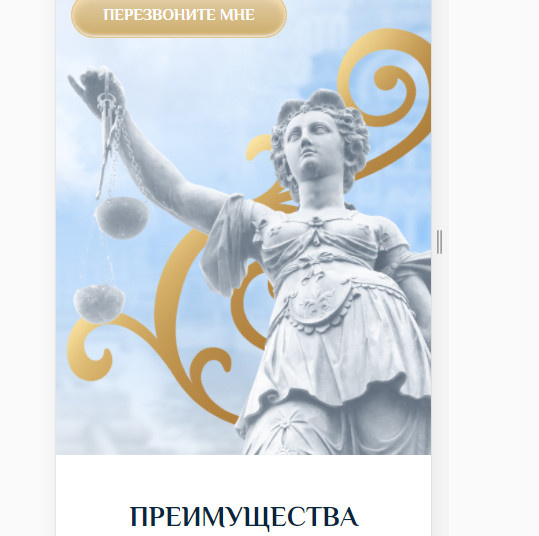
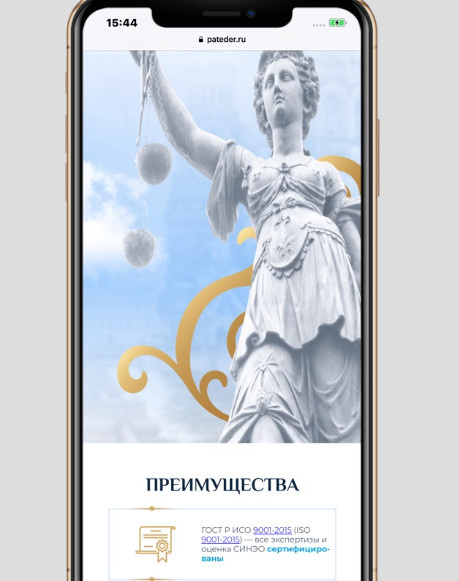
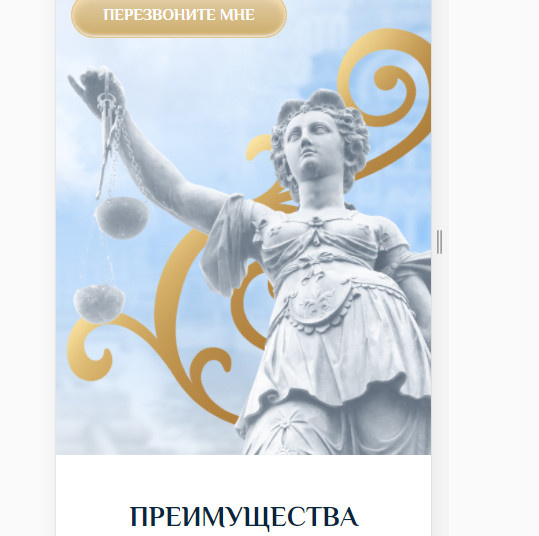
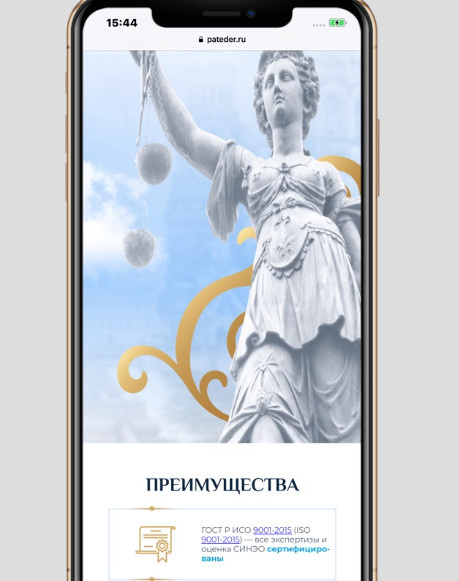
Прикрепляю 2 картинки.
Как должно быть и как в сафари.


Префиксы расставлены. Да и кроме трансформации и флексов я ничего не использовал даже. Браузера сафари у меня нет (есть только мобильный). Из-за этого не могу понять в чем ошибка и как поправить.
Верстку сюда закинул
https://pateder.ru/Development/sineo/
Буду благодарен любым советам. Спасибо.