<div class ="item red"</div>class= пишется без пробеловred"</div> - надо закрывать скобки red"></div>document.body.style.backgraundColor = 'red';$('#main-menu').click(
function () {
$("#pm-counter-s").html("Новый текст");
}
);let str = '2020-09-30'
let res = str.replaceAll('-', '.');
console.log(res);let saySlider = new Swiper(".say__slider", {
effect: "fade",
autoplay: {
delay: 3000,
disableOnInteraction: false,
},
navigation: false,
breakpoints: {
600: {
slidesPerView: 1,
slidesPerGroup: 1,
initialSlide: 1,
spaceBetween: 35,
centeredSlides: true,
speed: 800,
effect: "slide",
}, // <-------
}, // <-------
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
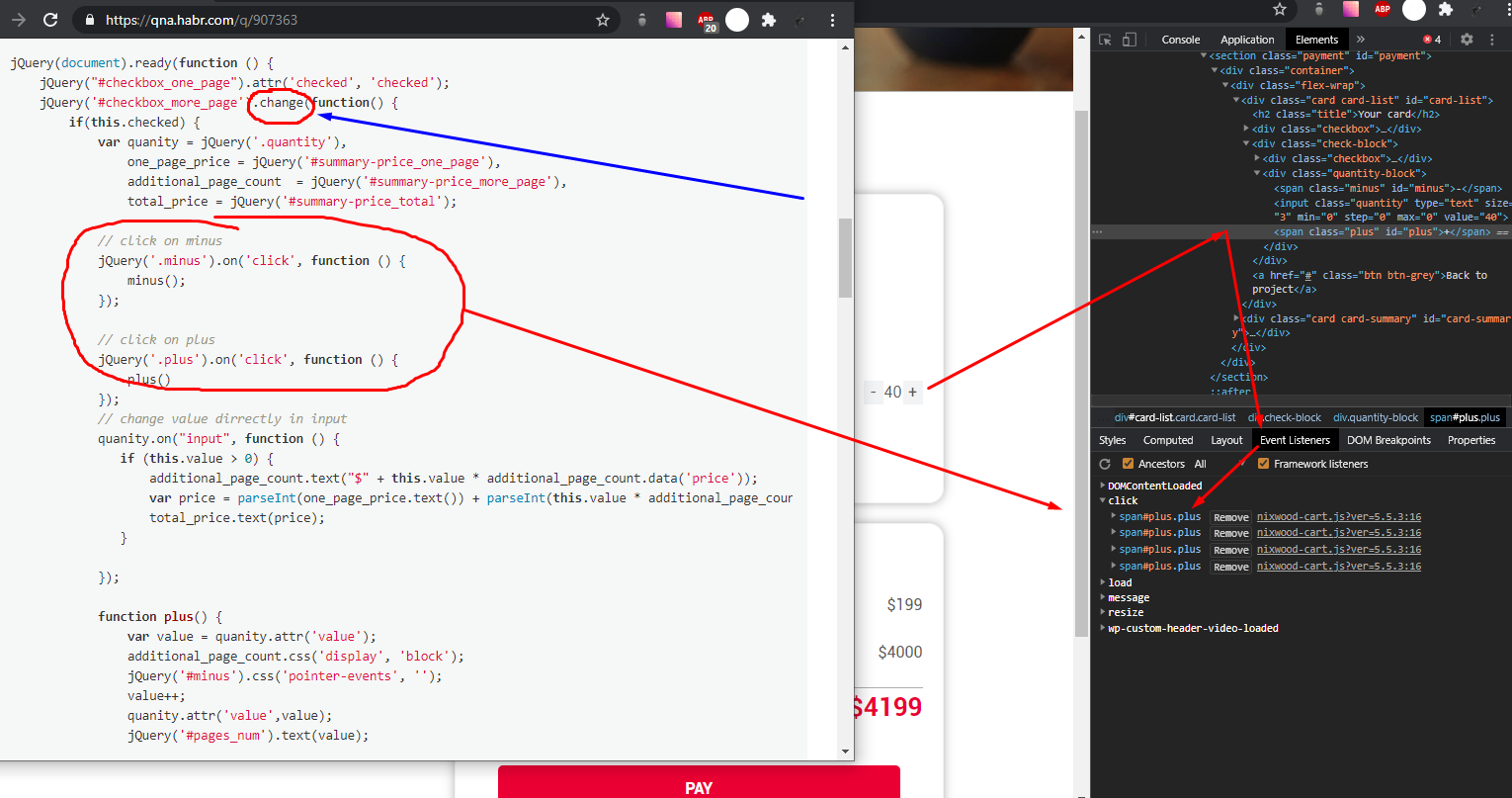
});addEventListener('resize', и обнови enquire.registerjQuery('#checkbox_more_page').change(function() {
let { src, dest } = require('gulp'),
gulp = require('gulp'),
browsersync = require("browser-sync").create(),
fileinclude = require("gulp-file-include"),
del = require("del"),
scss = require("gulp-sass");