
Во-первых, если внимательно посмотреть на сетку, то можно понять, что у вас ошибка в описании.
Не 1230 пикселей, а ровно 1200, так как левый и правый крайние отступы равны 15 пикселей.
Теперь про ширину макета. Она должна быть 1200, с тем же соблюдением сетки.
И именно 1200 считается шириной сайта - контент вместе с отступами.
Это обусловлено тем, что КАЖДАЯ колонка должна иметь отступ справа и слева по 15 пикселей.
КАЖДАЯ, повторяю, в том числе первая и последняя.
В вашем рассуждении, первая и последняя не имела бы отступа.
В общем, верстальщик прав.
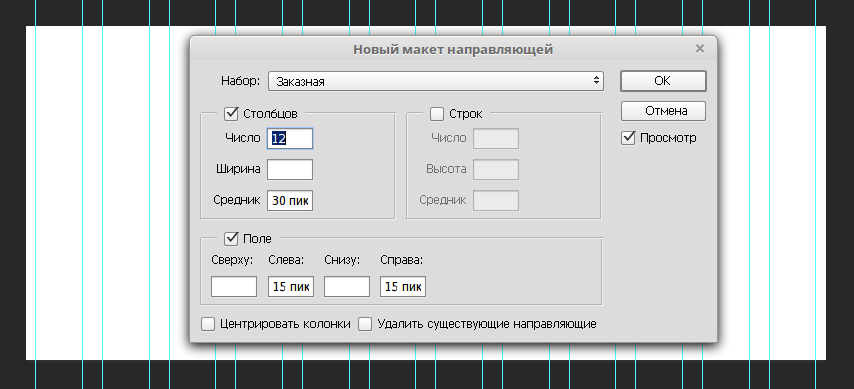
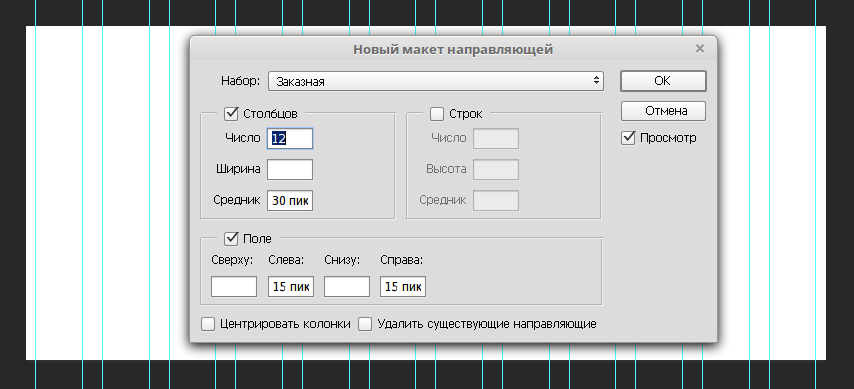
В фотошопе это делается примерно так.
1) Создается новый документ - 1200 пикселей.
2) Просмотр, Новый макет направляющей - 12 колонок, 30 средник, поля слева 15, поля справа 15



 Сетки для адаптивного дизайна
Сетки для адаптивного дизайна