





public class Command : ICommand
{
Action<object> execute;
private Func<object, bool> canExecute;
public Command(Action<object> execute, Func<object, bool> canExecute = null)
{
this.execute = execute;
this.canExecute = canExecute;
}
public event EventHandler CanExecuteChanged
{
add { CommandManager.RequerySuggested += value; }
remove { CommandManager.RequerySuggested -= value; }
}
public bool CanExecute(object parameter)
{
return this.canExecute == null || this.canExecute(parameter);
}
public void Execute(object parameter)
{
execute(parameter);
}
}public class BaseViewModel : INotifyPropertyChanged
{
public event PropertyChangedEventHandler PropertyChanged;
public void OnPropertyChanged([CallerMemberName] string property = null)
{
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(property));
}
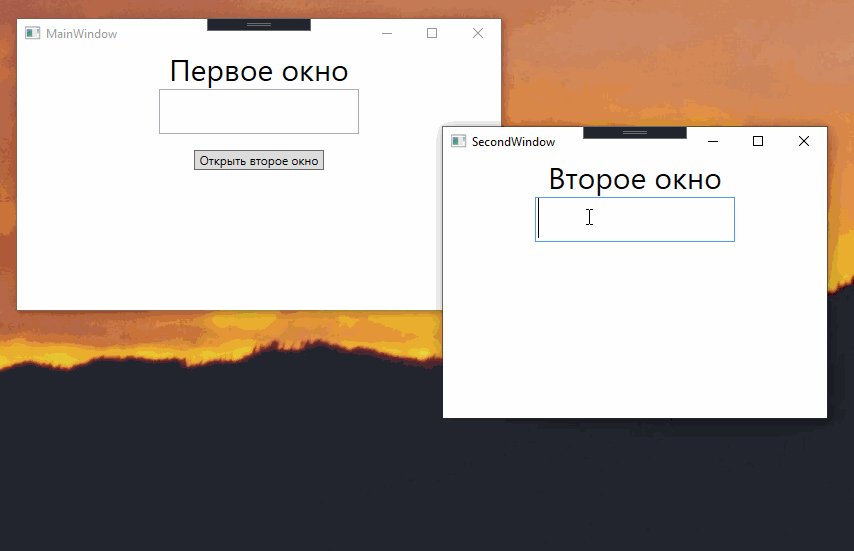
}public class MainViewModel : BaseViewModel
{
private string mainWindowText;
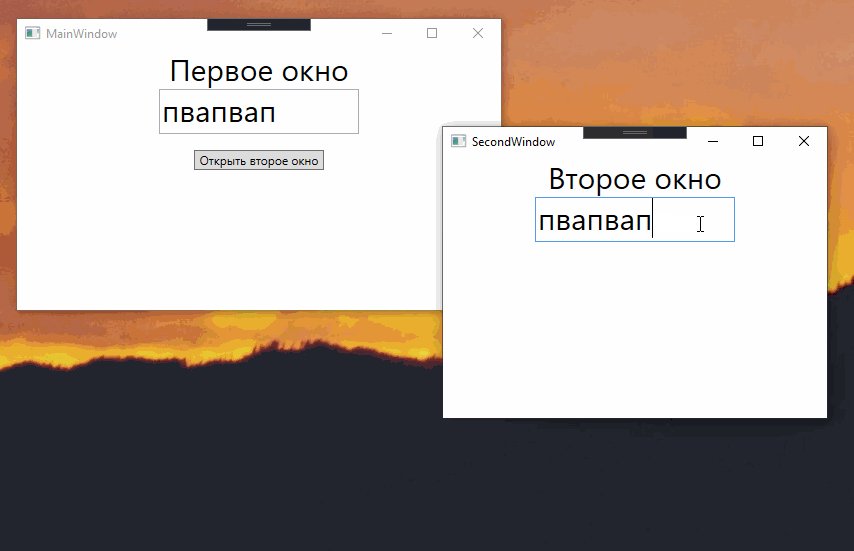
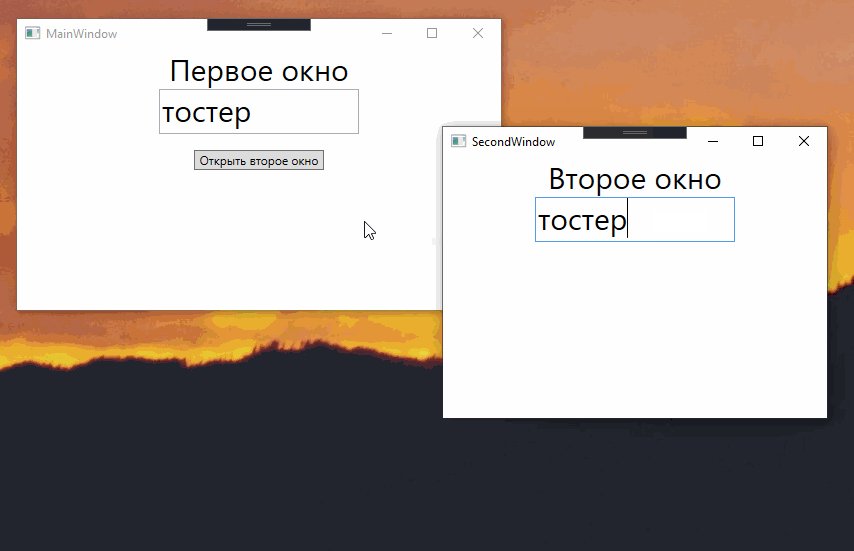
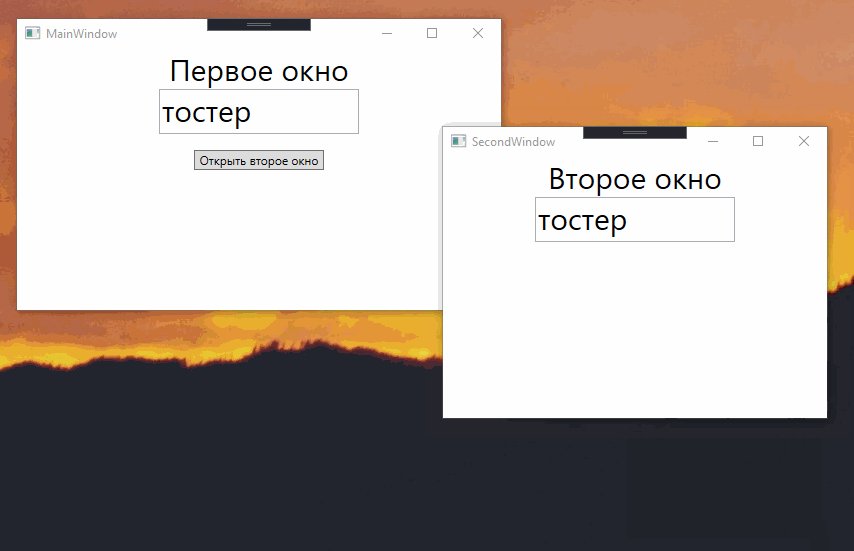
public string MainWindowText { get => mainWindowText; set { mainWindowText = value; OnPropertyChanged(); } }
public Command OpenSecondWindow { get; set; }
public MainViewModel()
{
OpenSecondWindow = new Command(OpenSecondWIndowExecute);
}
private void OpenSecondWIndowExecute(object obj)
{
SecondWindow secondWindow = new SecondWindow(this);
secondWindow.ShowDialog();
}
}<Window x:Class="WpfApp1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp1"
mc:Ignorable="d"
Title="MainWindow" Height="300" Width="500" >
<Window.DataContext>
<local:MainViewModel/>
</Window.DataContext>
<Grid>
<StackPanel>
<TextBlock FontSize="30" Text="Первое окно" HorizontalAlignment="Center"/>
<TextBox FontSize="30" Text="{Binding MainWindowText,UpdateSourceTrigger=PropertyChanged}" Width="200" Height="45"/>
<TextBlock/>
<Button Content="Открыть второе окно" Height="20" Width="130" Command="{Binding OpenSecondWindow}"/>
</StackPanel>
</Grid>
</Window><Window x:Class="WpfApp1.SecondWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp1"
mc:Ignorable="d"
Title="SecondWindow" Height="300" Width="400">
<Grid>
<StackPanel>
<TextBlock FontSize="30" Text="Второе окно" HorizontalAlignment="Center"/>
<TextBox FontSize="30" Text="{Binding MainWindowText, UpdateSourceTrigger=PropertyChanged}" Width="200" Height="45"/>
</StackPanel>
</Grid>
</Window>public partial class SecondWindow : Window
{
public SecondWindow(MainViewModel mvm)
{
DataContext = mvm;
InitializeComponent();
}
}








public event EventHandler CanExecuteChanged
{
add { CommandManager.RequerySuggested += value; }
remove { CommandManager.RequerySuggested -= value; }
}

<Window x:Class="WpfApp1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp1"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800" Opacity="0.5" AllowsTransparency="True"
WindowStyle="None" ResizeMode="CanResizeWithGrip">
<Window.Resources>
<Style x:Key="MaxButtonStyle" TargetType="{x:Type Button}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Button}">
<Border BorderBrush="#535666" BorderThickness="2,5,2,2" Width="20" Background="White" Margin="2"/>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<Style x:Key="MinButtonStyle" TargetType="{x:Type Button}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Button}">
<Border Width="20" Height="7" BorderBrush="#535666" BorderThickness="2" Background="#FFFFFF"/>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<Style x:Key="CloseButtonStyle" TargetType="{x:Type Button}">
<Setter Property="FontWeight" Value="Bold"/>
<Setter Property="Foreground" Value="#535666"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Button}">
<Border Width="20" BorderBrush="#535666" Background="#FFFFFF" Margin="2">
<ContentPresenter HorizontalAlignment="Center" VerticalAlignment="Center"/>
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Window.Resources>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="20"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Grid Grid.Row="0">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="90"/>
</Grid.ColumnDefinitions>
<Border Grid.ColumnSpan="2" MouseLeftButtonDown="Border_MouseLeftButtonDown" Background="Black">
</Border>
<StackPanel Grid.Column="1" Orientation="Horizontal">
<Button Width="30" Height="20" Style="{StaticResource MinButtonStyle}" Click="Button_Click"/>
<Button Width="30" Height="20" Style="{StaticResource MaxButtonStyle}" Click="Button_Click_1"/>
<Button Width="30" Height="20" Style="{StaticResource CloseButtonStyle}" Content="X" Click="Button_Click_2"/>
</StackPanel>
</Grid>
</Grid>
</Window>using System.Windows;
using System.Windows.Input;
namespace WpfApp1
{
/// <summary>
/// Логика взаимодействия для MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
public double LastWidth { get; set; }
public double LastHeight { get; set; }
public MainWindow()
{
InitializeComponent();
}
private void Border_MouseLeftButtonDown(object sender, MouseButtonEventArgs e)
{
DragMove();
}
private void Button_Click(object sender, RoutedEventArgs e)
{
WindowState = WindowState.Minimized;
}
private void Button_Click_1(object sender, RoutedEventArgs e)
{
if (WindowState != WindowState.Maximized)
WindowState = WindowState.Maximized;
else
WindowState = WindowState.Normal;
}
private void Button_Click_2(object sender, RoutedEventArgs e)
{
Close();
}
}
}

Перспектива у направления есть, амбиции у вас растут, удачи в этом нелегком, но очень интересном пути)