Это не серебряная пуля, но в принципе решает часть задач, иногда можно полностью отказаться от нативной разработки. Хоть тема и не нова, но обсуждать имеет смысл только решения, которые появились относительно недавно (crosswalk, intel xdk, framework7). До этого всё было тормознуто и html5-приложения в итоге заработали дурную славу.
Краткий ответ: Да, html5 приложение на данный момент уже может заменить нативное в ряде случаев, так как при использовании правильных технологий оно получится достаточно близким к нативному.
Есть тонкости. Многие думают, что Cordova/PhoneGap это и есть тот самый фрейморк в котором и кроется секрет производительности или тормозов итогового приложения. На самом деле есть 2 разные по сути вещи:
Cordova/PhoneGap - это фрейворк, который соберет html5 приложение в apk и т.д. По сути это просто конструктор, никак не влияющий на производительность итогового приложения. Он позволяет взять html5 приложение, добавить плагины, для работы с камерой/gps/рекламой, и в итоге получить аналог нативного. Но так сложилось, что почти все публичные примеры из коллекции phonegap тормознутые, и поэтому многие так и думают, что html5 тормознутые.
Дело в том, что есть фреймворки вроде cordova, а есть html5 фреймворки и это разные вещи, и их нельзя ставить в один ряд. Сама по себе cordova не тормозная и не быстрая, она работает так и только так, как работает html5-приложение (которое запросто можно запустить просто в браузере, и нажав в браузере "добавить на рабочий стол", оно будет работать как автономное приложение). Соотвественно, если html5 фреймворк быстр и отзывчив, то разница с нативным приложением будет незначительна.
Второй момент. Так как html5 приложение, это лишь html+js, и запускается он внутри webview, то скорость приложения так же зависит от скорости движка webview. Допустим, на ios с этим все хорошо, а вот на андроид с этим хорошо только начиная с 5.х версий. На старых версиях андроида очень тормозной webview.
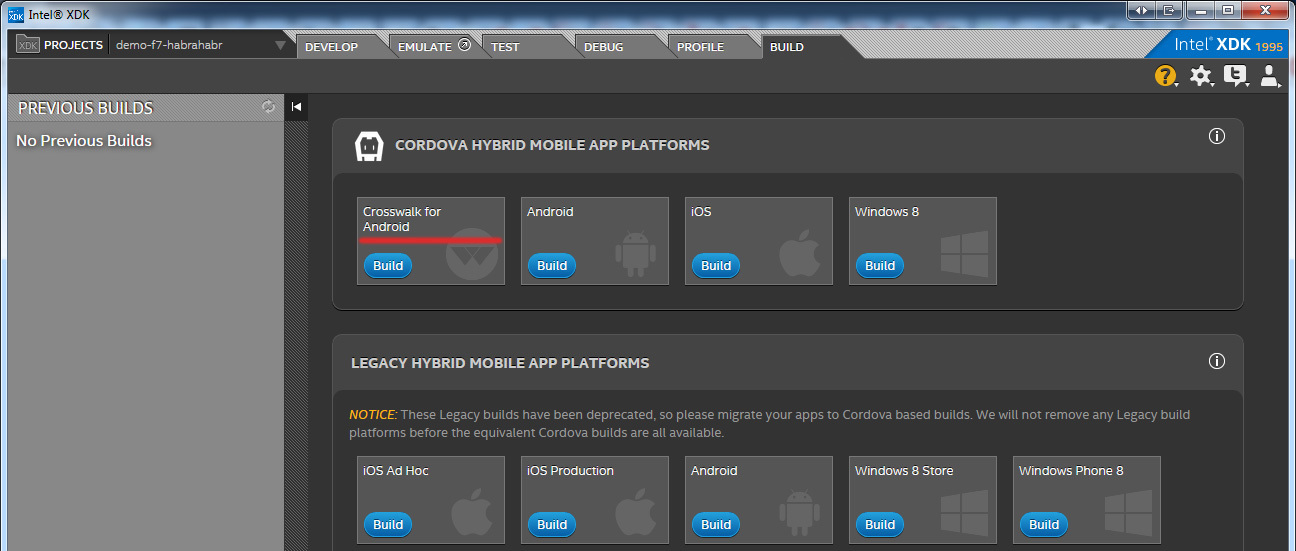
Эту проблему с тормозным webview вполне успешно решила Intel представив проект crosswalk. При использовании crosswalk стандартный webview заменяется на последнюю версию chromium, что означает поддержку новым фич, больше плавности, скорости и т.д.
Само собой, чем свежее crosswalk, тем быстрее и стабильнее работает итоговое html5 приложение.
Таким образом, решив проблему с производительностью движка html5, всё еще можно наткнулся на проблему тормознутой реализации самого фреймворка html5.
По сути, проблема в том, что большую часть html5 приложений на phonegap делают на jquery mobile, очень тормознутом фрейморке, но очень распространенном, из-за этого все видят в представленных html5 приложениях очень тормознутых монстров.
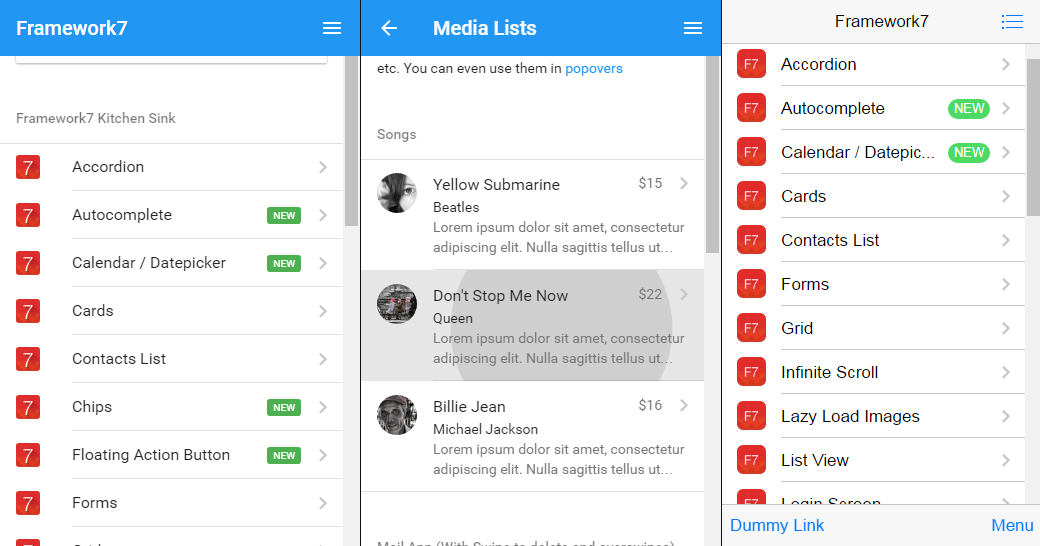
Есть 2 очень быстрых html5 фреймворка (по субъективным тестам, framework7 выигрывает в скорости и плавности), это framework7 и ionic - они решают многие проблемы тормозов, задержек, залипаний присущих стандартному использованию js.
Соотвественно, например, используя framework7, время отклика нажатий, реакции на свайпы и т.д. будет аналогично тому, что и в нативном приложении. Оба вреймворка содержут набор фич, реакций на типичные для приложений событий, а так же набор всех стандартных и расширенных компонентов, которые потребуются при разработке, и которые подключаются парой строчек в html файле в нужном месте. Они уже имеют встроенные стили, в итоге все компоненты и приложение в целом выглядит как нативное (один в один) ios8 или material design, никакой инородности. При этом их легко настроить через css.
Чуть подробнее можно посмотреть в статье "Быстрое кроссплатформенное HTML5 приложение на Framework7" -
habrahabr.ru/post/257889 или аналогичных (про ionic например) там же
В итоге, на момент написания статьи, на гаджетах 5 летней давности всё работает примерно на 10-15% хуже чем аналогичное нативное решение. Если сейчас перекомпилировать со свежим crosswalk (в intel xdk, кстати, это делает даже совсем просто, достаточно нажать build и выбрать crosswalk), то разница будет еще менее заметна.
Так что, сходу отмахиваться от этого направления не обязательно, нужно лишь быть готовым к немного другим проблемам, чем при разработке нативного приложения.

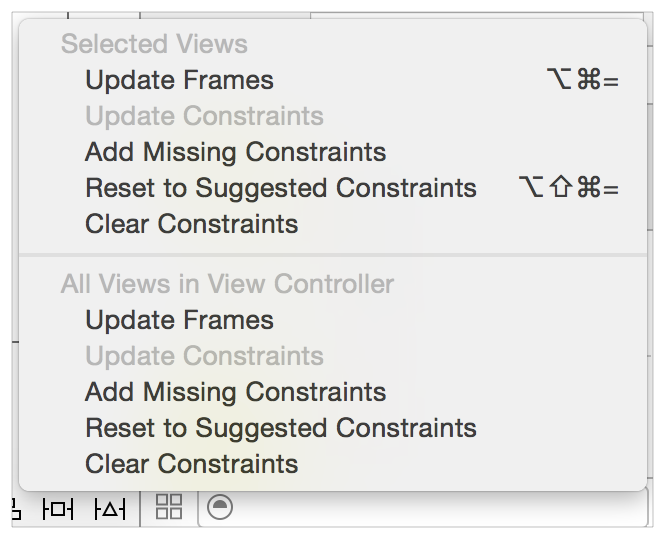
 All Views in View Controller -> Add Missing Constraints и/или расставить/подправить их вручную, если автоматический способ чем-то не устроил
All Views in View Controller -> Add Missing Constraints и/или расставить/подправить их вручную, если автоматический способ чем-то не устроил