В общем решение получилось достаточно криворуким, но таки решением.
Все на самом деле просто. Делаем dialog в DialogFragment из onCreateView():
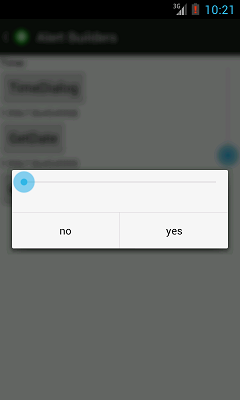
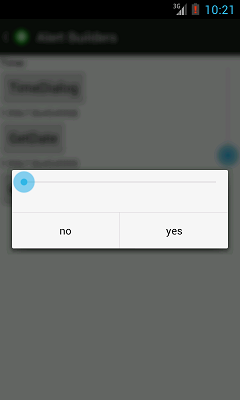
1) Задаем layout с imageView как фон, блюрим скриншот экрана и вставляем фоном в imageView
2) Создаем любой alertDialog и показываем его, не забудьте на кнопки в диалоге поставить закрытие фрагмента, чтобы закрылся весь диалог, иначе фон останется
3) Затем вызываем диалог как обычный фрагмент, но в качестве контейнера подаем весь экран.
Проблемы:
1) чисто блюровская проблема с поворотом экрана - не сделать скриншот, во время поворота - не из чего(для меня не проблема - многие приложения жестко привязаны к ориентации)
2) мое незнание - как взять в качестве контейнера view вместе с actionBarом - про android.R.id.content знаю, но он берет только сам контейнер не включая actionbar + расстановка id для view(просто никогда не занимался этим)
предполагаю как то можно объединить android.R.id.content c android.R.id.action_bar_container и его дополнительными кнопками, но не знаю как, может кто поможет?
кому интересно код ниже:
DialogFragment(c парой костылей, связанных как раз с проблемой взятия экрана activity):
public class CustomAlertDialog extends DialogFragment implements DialogInterface.OnClickListener {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View rootView = inflater.inflate(R.layout.alert_custom_dialog, container, false);
ImageView background = (ImageView) rootView.findViewById(R.id.image);
Rect frame = new Rect();
getActivity().getWindow().getDecorView().getWindowVisibleDisplayFrame(frame);
int statusBarHeight = frame.top;
FrameLayout.LayoutParams params = new FrameLayout.LayoutParams(
FrameLayout.LayoutParams.WRAP_CONTENT, FrameLayout.LayoutParams.WRAP_CONTENT);
params.setMargins(0, statusBarHeight, 0, 0);
background.setLayoutParams(params);
Bitmap map=takeScreenShot(getActivity());
Bitmap fast= FastBlur.doBlur(map, 10, true);
final Drawable draw=new BitmapDrawable(getActivity().getResources(),fast);
background.setImageDrawable(draw);
AlertDialog.Builder adb = new AlertDialog.Builder(getActivity())
.setPositiveButton("yes", this)
.setNegativeButton("no", this);
LayoutInflater dialogInflater = getActivity().getLayoutInflater();
adb.setView(dialogInflater.inflate(R.layout.slider_item, null)).show();
return rootView;
}
private static Bitmap takeScreenShot(Activity activity)
{
View view = activity.getWindow().getDecorView();
view.setDrawingCacheEnabled(true);
view.buildDrawingCache();
Bitmap b1 = view.getDrawingCache();
Rect frame = new Rect();
activity.getWindow().getDecorView().getWindowVisibleDisplayFrame(frame);
int statusBarHeight = frame.top;
int width = activity.getWindowManager().getDefaultDisplay().getWidth();
int height = activity.getWindowManager().getDefaultDisplay().getHeight();
Bitmap b = Bitmap.createBitmap(b1, 0, statusBarHeight, width, height - statusBarHeight);
view.setDrawingCacheEnabled(false);
return b;
}
@Override
public void onClick(DialogInterface dialogInterface, int i) {
getActivity().getSupportFragmentManager().beginTransaction().remove(this).commit();
}
}
ну и вызов из другого фрагмента(может как раз тут подскажите как взять весь экран с actionbarом?)
public void showDialogFragment() {
View v = getActivity().getWindow().getDecorView();
v.setId(1);
FragmentManager fragmentManager = getActivity().getSupportFragmentManager();
DialogFragment newFragment = new CustomAlertDialog();
FragmentTransaction transaction = fragmentManager.beginTransaction();
transaction.setTransition(FragmentTransaction.TRANSIT_FRAGMENT_OPEN);
transaction.add(1, newFragment)
.addToBackStack(null).commit();
}
xml та же
и да картинка для привлечения внимания)