<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_gravity="center"
xmlns:android="http://schemas.android.com/apk/res/android">
<SeekBar
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/seekBar"
android:layout_gravity="center_horizontal"
android:max="255"/>
</RelativeLayout>public class CustomDialog extends DialogFragment implements DialogInterface.OnClickListener {
public Dialog onCreateDialog(Bundle savedInstanceState) {
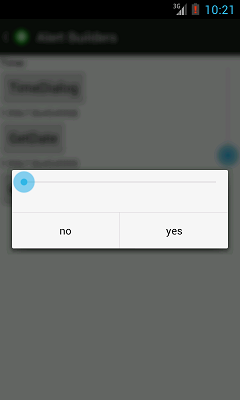
AlertDialog.Builder adb = new AlertDialog.Builder(getActivity())
.setPositiveButton("yes", this)
.setNegativeButton("no", this);
LayoutInflater inflater = getActivity().getLayoutInflater();
adb.setView(inflater.inflate(R.layout.slider_item, null));
Dialog dialog = adb.create();
Bitmap map=takeScreenShot(getActivity());
Bitmap fast= FastBlur.doBlur(map, 10, true);
final Drawable draw=new BitmapDrawable(getActivity().getResources(),fast);
dialog.getWindow().setBackgroundDrawable(draw);
// dialog.getWindow().getAttributes().gravity = Gravity.CENTER_VERTICAL;
// WindowManager.LayoutParams wmlp = dialog.getWindow().getAttributes();
// wmlp.gravity = Gravity.CENTER_VERTICAL | Gravity.CENTER_HORIZONTAL;
// Window window = dialog.getWindow();
// window.setLayout(WindowManager.LayoutParams.WRAP_CONTENT, WindowManager.LayoutParams.WRAP_CONTENT);
// window.setGravity(Gravity.CENTER);
return dialog;
}
private static Bitmap takeScreenShot(Activity activity)
{
View view = activity.getWindow().getDecorView();
view.setDrawingCacheEnabled(true);
view.buildDrawingCache();
Bitmap b1 = view.getDrawingCache();
Rect frame = new Rect();
activity.getWindow().getDecorView().getWindowVisibleDisplayFrame(frame);
int statusBarHeight = frame.top;
int width = activity.getWindowManager().getDefaultDisplay().getWidth();
int height = activity.getWindowManager().getDefaultDisplay().getHeight();
Bitmap b = Bitmap.createBitmap(b1, 0, statusBarHeight, width, height - statusBarHeight);
view.setDrawingCacheEnabled(false);
return b;
}
@Override
public void onClick(DialogInterface dialogInterface, int i) {
}
}
public class CustomAlertDialog extends DialogFragment implements DialogInterface.OnClickListener {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View rootView = inflater.inflate(R.layout.alert_custom_dialog, container, false);
ImageView background = (ImageView) rootView.findViewById(R.id.image);
Rect frame = new Rect();
getActivity().getWindow().getDecorView().getWindowVisibleDisplayFrame(frame);
int statusBarHeight = frame.top;
FrameLayout.LayoutParams params = new FrameLayout.LayoutParams(
FrameLayout.LayoutParams.WRAP_CONTENT, FrameLayout.LayoutParams.WRAP_CONTENT);
params.setMargins(0, statusBarHeight, 0, 0);
background.setLayoutParams(params);
Bitmap map=takeScreenShot(getActivity());
Bitmap fast= FastBlur.doBlur(map, 10, true);
final Drawable draw=new BitmapDrawable(getActivity().getResources(),fast);
background.setImageDrawable(draw);
AlertDialog.Builder adb = new AlertDialog.Builder(getActivity())
.setPositiveButton("yes", this)
.setNegativeButton("no", this);
LayoutInflater dialogInflater = getActivity().getLayoutInflater();
adb.setView(dialogInflater.inflate(R.layout.slider_item, null)).show();
return rootView;
}
private static Bitmap takeScreenShot(Activity activity)
{
View view = activity.getWindow().getDecorView();
view.setDrawingCacheEnabled(true);
view.buildDrawingCache();
Bitmap b1 = view.getDrawingCache();
Rect frame = new Rect();
activity.getWindow().getDecorView().getWindowVisibleDisplayFrame(frame);
int statusBarHeight = frame.top;
int width = activity.getWindowManager().getDefaultDisplay().getWidth();
int height = activity.getWindowManager().getDefaultDisplay().getHeight();
Bitmap b = Bitmap.createBitmap(b1, 0, statusBarHeight, width, height - statusBarHeight);
view.setDrawingCacheEnabled(false);
return b;
}
@Override
public void onClick(DialogInterface dialogInterface, int i) {
getActivity().getSupportFragmentManager().beginTransaction().remove(this).commit();
}
}public void showDialogFragment() {
View v = getActivity().getWindow().getDecorView();
v.setId(1);
FragmentManager fragmentManager = getActivity().getSupportFragmentManager();
DialogFragment newFragment = new CustomAlertDialog();
FragmentTransaction transaction = fragmentManager.beginTransaction();
transaction.setTransition(FragmentTransaction.TRANSIT_FRAGMENT_OPEN);
transaction.add(1, newFragment)
.addToBackStack(null).commit();
}
<!--Обязательно в корневом Layout делаем wrap_content по width и height-->
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:layout_gravity="center">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:color/white"
android:orientation="vertical"
android:layout_gravity="center">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="64dp"
android:background="@color/cp_yellow">
<TextView
android:id="@+id/title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Title"
android:textColor="@android:color/white"
android:textSize="22sp" />
</RelativeLayout>
<ScrollView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:gravity="center">
<FrameLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:gravity="center">
<ProgressBar
android:id="@android:id/progress"
style="?android:attr/progressBarStyleLarge"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:gravity="center" />
<com.RichEditText.colorpicker.ColorPickerPalette
android:id="@id/color_picker"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:gravity="center"
android:visibility="gone" />
</FrameLayout>
</ScrollView>
</LinearLayout>
</FrameLayout>@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view = LayoutInflater.from(getActivity()).inflate(R.layout.color_picker_dialog, null); // Находим наш Layout
this.mProgress = ((ProgressBar) view.findViewById(android.R.id.progress));
this.mPalette = ((ColorPickerPalette) view.findViewById(R.id.color_picker));
this.mPalette.init(this.mSize, this.mColumns, this);
if (this.mColors != null)
showPaletteView();
getDialog().getWindow().requestFeature(Window.FEATURE_NO_TITLE); //Прячем стандартный Title
return view;
}