Что ж вас всех так тянет к этому канвасу? (риторический вопрос)
1. Анимации буквы под ней фото. Как это делается? Подозреваю что canvas используется
Если вы про большие "прозрачные" буквы, через которые видны фотографии, то никакой канвас там не нужен. Это делается на
svg-масках - просто и производительно. Соответственно при перемещении мышки добавляется
transform:translate для маски. Задача тривиальная, но оставлю
пример для ознакомления. Переход между слайдами делается аналогично.
2. Листание мышкой (зажимаешь появляются направляющие вверх-вниз, вправо-влево).
На нажатие мышки вешаете обработчик, показывающий эти элементы (думаю не стоит говорить о том, как поменять им
opacity). Далее точно так же - на событие "перетаскивания" добавляете
transform:translate для всех этих линий и
transform:scale для кружков. При переходе между слайдами добавляете еще больше трансформаций по вкусу.
Остальные эффекты тоже интересуют. Понятно что css3, js, canvas
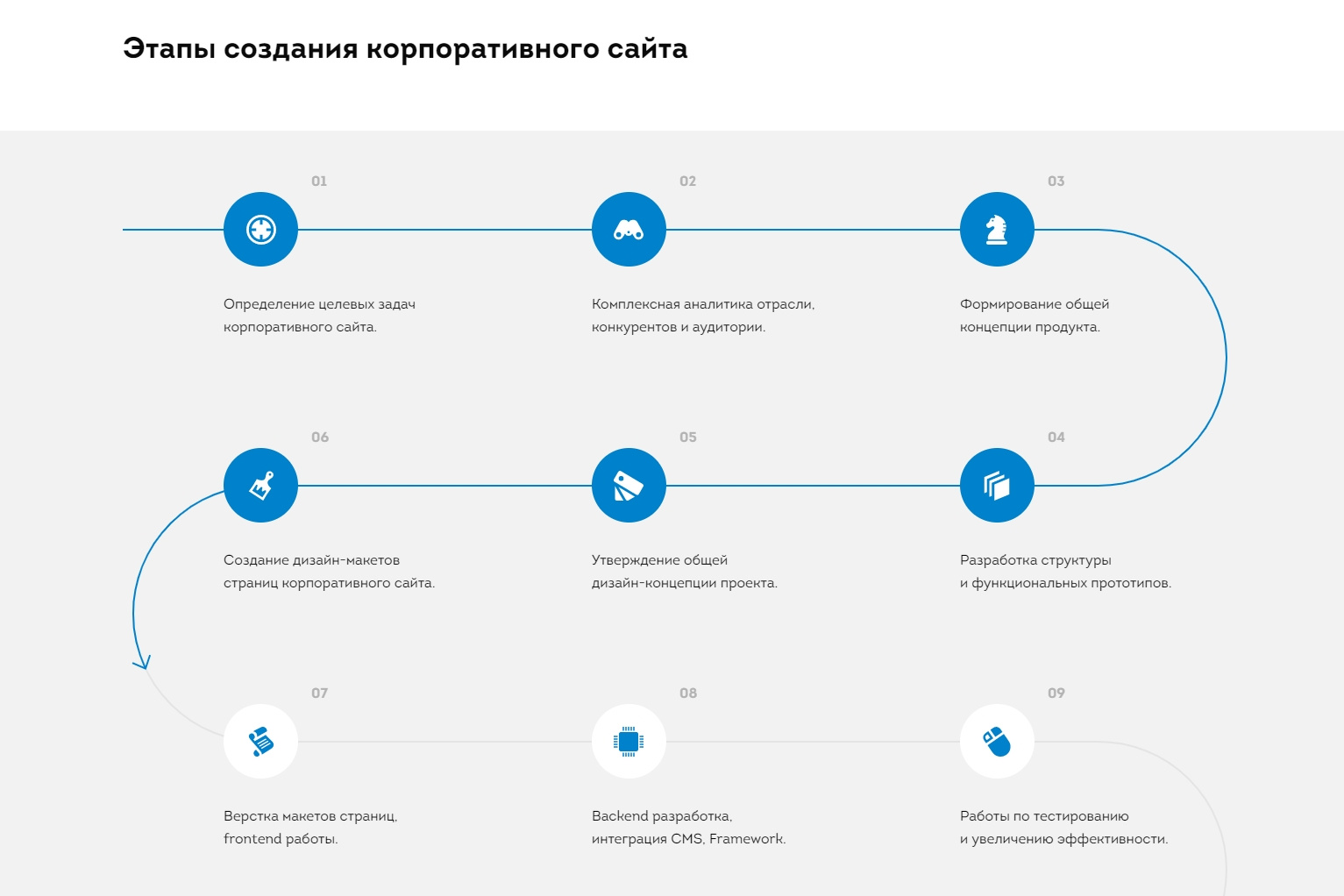
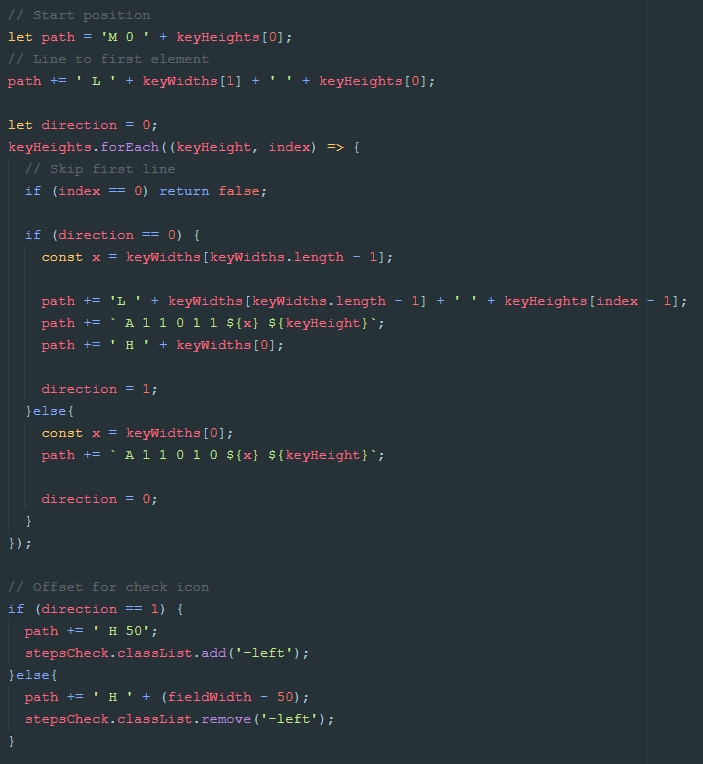
Для рисования линий можно опять
взять svg и..... Это вообще мощный прием, много куда его можно приткнуть. Появление надписей можно сделать на CSS-анимациях. Вариантов много, можно начать с
вот этого примера (только делать все в обратную сторону) или поиграть с размерами псевдоэлементов, положенных поверх текстов. Еще там есть постраничный скролл, но это легко загуглить.