


wrapperDiv.querySelectorAll(".child") выберет всех потомков врапера с классом child, т.е. аналогично селектору #wrapper .child. Чтобы выбрать только дочерние придется использовать document.querySelectorAll("#wrapper > .child") 
.video__item:nth-child(2) .video__item-bg {
background-image: url(https://avatars.mds.yandex.net/get-pdb/69339/154fa929-3240-406b-a449-26046db6d42d/s1200);
width: 583px;
height: 323px;
}
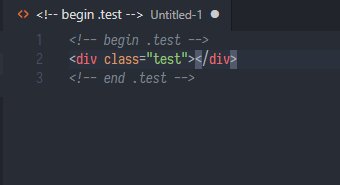
"emmet.preferences": {
"filter.commentBefore": "<!-- begin [.CLASS] -->\n",
"filter.commentAfter": "\n<!-- end [.CLASS] -->",
},






<canvas id="sig-canvas" width="620" height="160"> 
function moving() {
var pos = 0;
var g = setInterval(move, 10);
var box = document.getElementById('box');
var direction = 1;
function move() {
pos += 1 * direction;
box.style.left = pos + 'px';
if (pos >= 290 || pos <= 0) {
direction *= -1; // меняем направление движения
}
}
}