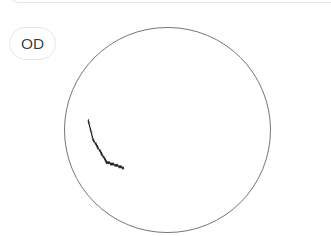
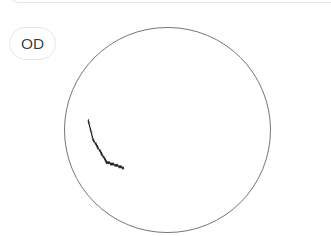
Изменил зону рисования с прямоугольника на круг, теперь есть погрешность при рисовании.
Исходники кода примера
https://codepen.io/dus7/pen/qGQbVP
накатил свои стили
#sig-canvas {
border: 1px solid $gray600;
width: 188px;
height: 188px;
border-radius: 50%;
cursor: crosshair;
}
остальной код, как на codepen

Что влияет в canvas на позицую курсора и как это пофиксить?