

var ChartObj = new Chart(CanvasChart, {
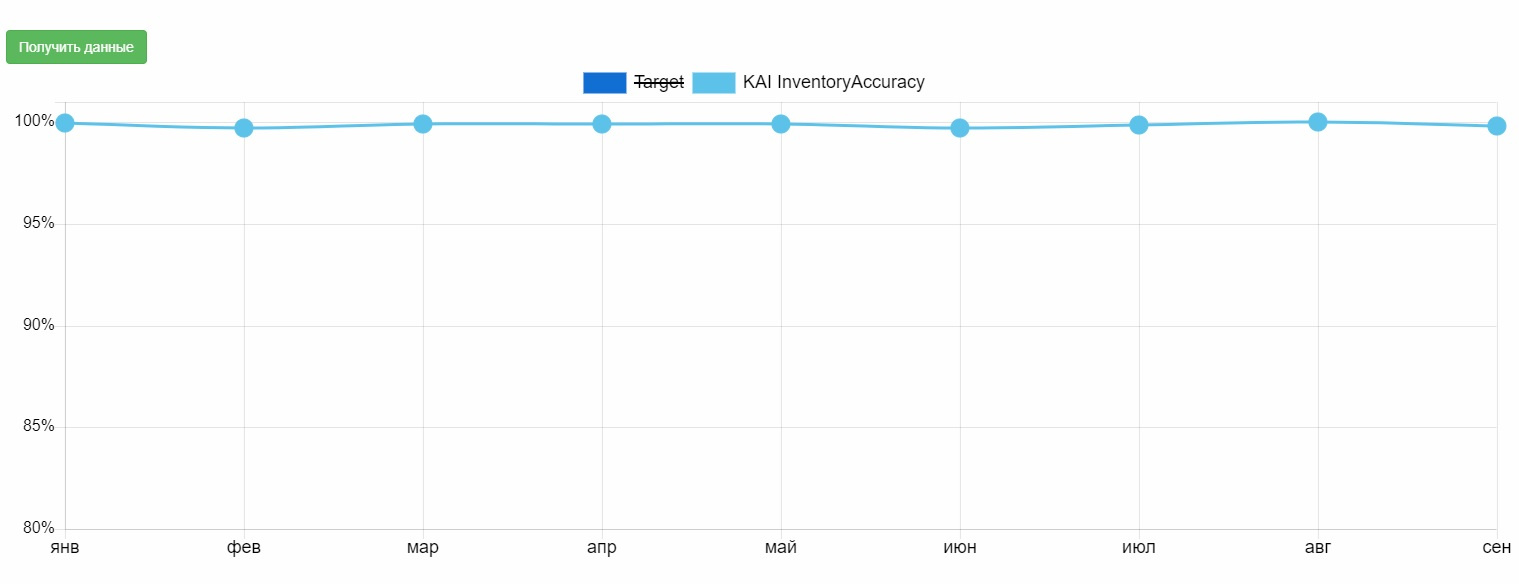
type: 'line',
data: {
labels: ["янв", "фев", "мар"],
datasets: [Data1, Data2]
},
options: {
legend: {
labels: {
fontColor: "black",
fontSize: 18
},
},
scales: {
yAxes: [{
ticks: {
fontSize: 16,
fontColor: "black",
callback: function (value) {
if (value == 101) {
return "";
}
value = value.toString().replace(/\B(?=(\d{3})+(?!\d))/g, ",");
return value + "%";
},
max: 101,
min: 80,
}
}],
xAxes: [{
ticks: {
fontSize: 18,
fontColor: "black",
}
}]
}
}
});
if($("#SelectedDate").val() == "") {
alert("no date selected");
}if($("#SelectedDate").datepicker("getDate") === null) {
alert("no date selected");
}
<div id="pointId">
//Ваша точка
</div>//Получаем точку
var point = document.getElementById("pointId");
//Вешаем обработчик
//срабатывает при заходе курсора на элемент
point.addEventListener("mouseover",function() {
this.style.backgroundColor = "gray";
})
//срабатывает при уходе курсора с элемента
point.addEventListener("mouseout",function() {
this.style.backgroundColor = "white";
})

function fixB() {
if (document.body.clientWidth < 500) {
console.log(document.body.clientWidth + " меньше 500");
} else {
console.log(document.body.clientWidth + " больше 500")
}
}
@media only screen and (min-device-width : 320px) and (max-device-width : 480px) {
.my-hidden {
display: none;
}
}<li class="active"><a href="#tab0" data-toggle="tab" role="tab" aria-selected="false" aria-controls="tab0">
<i class="icofont-1x icofont icofont-file-alt"></i> <div class="my-hidden">Размер и тираж</div></a></li>