Используйте обработчики событий при наведении на точку.
<div id="pointId">
//Ваша точка
</div>
//Получаем точку
var point = document.getElementById("pointId");
//Вешаем обработчик
//срабатывает при заходе курсора на элемент
point.addEventListener("mouseover",function() {
this.style.backgroundColor = "gray";
})
//срабатывает при уходе курсора с элемента
point.addEventListener("mouseout",function() {
this.style.backgroundColor = "white";
})
Также можно использовать css свойство - hover. Оно срабатывает когда вы наводите мышкой на элемент.
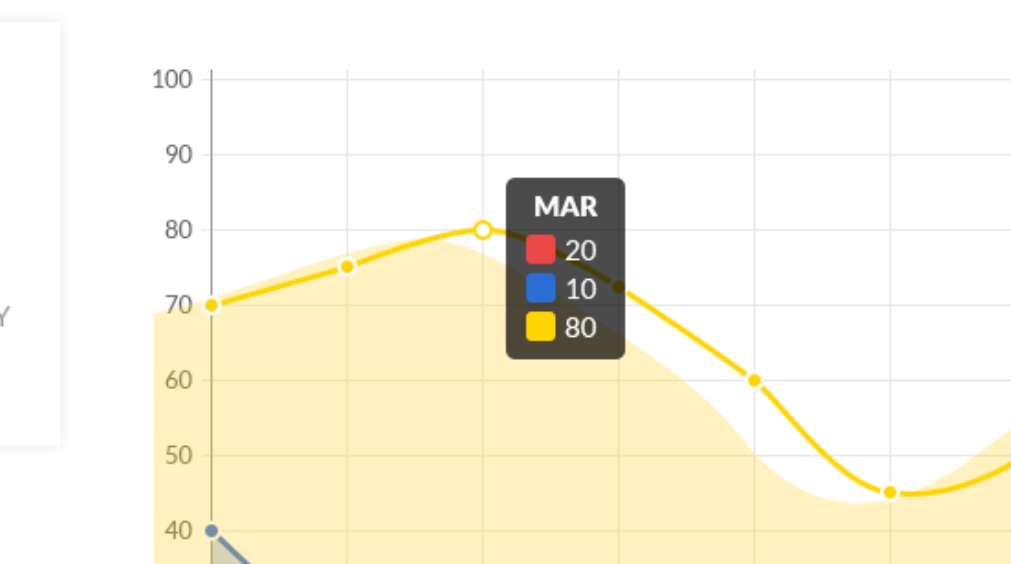
Например при наведении на точку, делать окно с координатами точки видимыми