Добрый день!
С помощью таймера, каждую секунду посылаю запрос и получаю тестовое значение. И параллельно ему отправляю другой запрос, который получаю через 10 секунд.
Клиентская часть:
var timerId;
function startTimer() {
timerId = setInterval(() => {
//Запрос на получение значения прогресса
axios.post("/Uploader/GetProgress", null).then(resp => {
console.log(resp.data);
});
}, 1000);
axios.post("/Uploader/AcceptForecast", null).then(resp => {
console.log(resp.data.Message);
});
}
Сервер (ASP .NET C#) :
public class UploaderController : Controller{
private static int itr = 0;
public JsonResult AcceptForecast()
{
//Задержка 10 сек
for (int i = 0; i < 10; i++)
{
Thread.Sleep(1000);
}
return Json(new { Message = "Сообщение отправлено" });
}
[HttpPost]
public JsonResult GetProgress()
{
itr++;
return Json(itr);
}
}
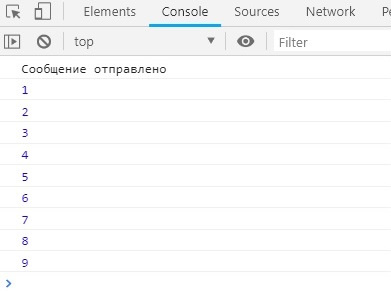
В результате получается следующий результат, что запросы в таймере ждут пока вернется callback от запроса '/Uploader/AcceptForecast'

Подскажите пожалуйста, как сделать так, чтобы запросы выполнялись параллельно друг другу?
Реальная задача заключается в том, что я буду записывать данные в базу и хочу получать степень выполнения записи.
Если не отправлять запрос на прогресс, то работает всё хорошо.
var timerId;
var itr = 0;
function startTimer() {
timerId = setInterval(() => {
itr++;
console.log(itr);
}, 1000);
axios.post("/Uploader/AcceptForecast", null).then(resp => {
console.log(resp.data.Message);
});
}
startTimer();
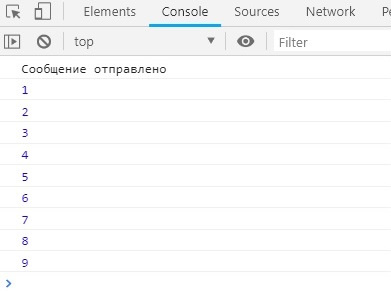
Результат:

Было выявлено что на клиенте запросы посылаются асинхронно, а с сервера они отправляются по очереди.