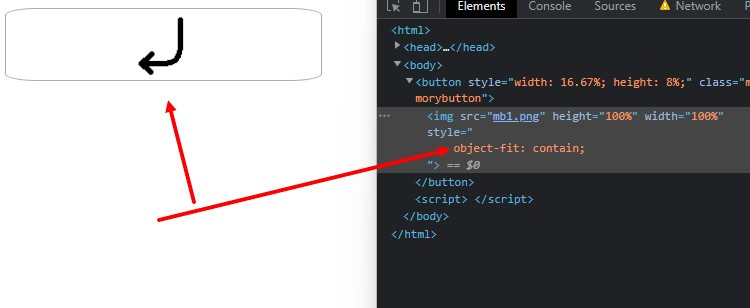
height="100%" width="100%" для изображения. Соответственно, контейнер изображения принимает размеры кнопки, изображение растягивается до размеров и пропорций кнопки. object-fit: contain; - оно позиционирует изображение по центру контейнера с сохранением истинных пропорций изображения.
for(var i=0; i<10; i++){
eval(`var op${i} = ${i}`);
console.log(eval(`op${i}`));
}
int Func(int num1, int num2, char oper){
if(oper == "+"){
return num1 + num2;
}
if(oper == "-"){
return num1 - num2;
}
if(oper == "*"){
return num1 * num2;
}
if(oper == "/"){
return num1 / num2;
}
}