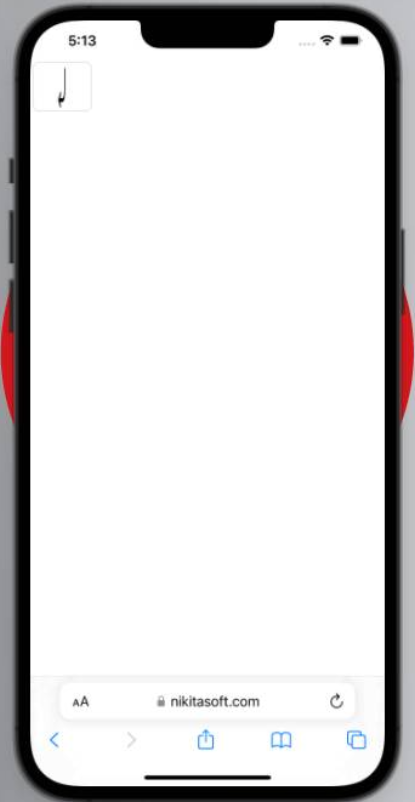
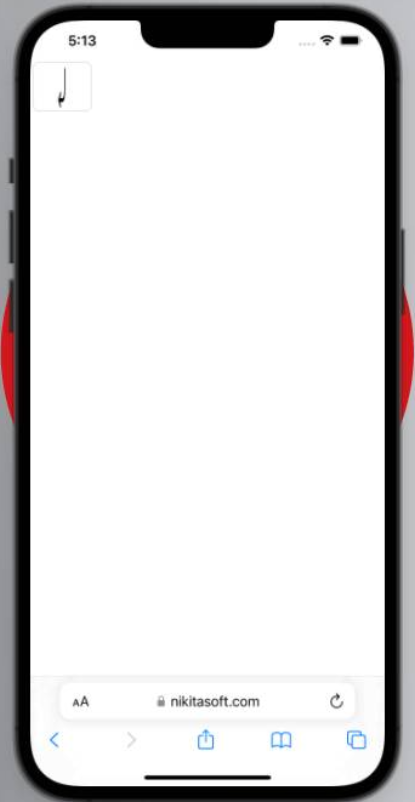
Здравствуйте. Я недавно начал делать верстку для сайта и решил посмотреть в эмуляторе как он выглядит на айфоне (смотрел на ios 15.4), и увидел, что айфон очень сильно сжимает картинку по горизонтали. Связано ли это с тем что картинка находится в кнопке? проблема в том, что я смотрел другие страницы в эмуляторе, где также есть кнопки с картинками внутри, и с ними всё нормально. Я сделал песочницу с одной нужной кнопкой, стал разбираться, но ничего так и не надумал.

Простите за качество изображения, но здесь видно, что картинка не во всю ширину кнопки.
Код:
<html>
<head>
<link rel="icon" href="icon.png">
<title>NikitaSoft Organizer</title>
<style>
button {
width: 95%;
height: 95%;
border-radius: 10%;
border: 1px solid #aaaaaa;
-webkit-appearance: none;
-moz-appearance: none;
font: bold LUCIDA CONSOLE;
font-weight: bold;
font-size: 4em;
color: black;
}
button.memorybutton {
background-color: white;
align-self:center;
}
</style>
</head>
<body>
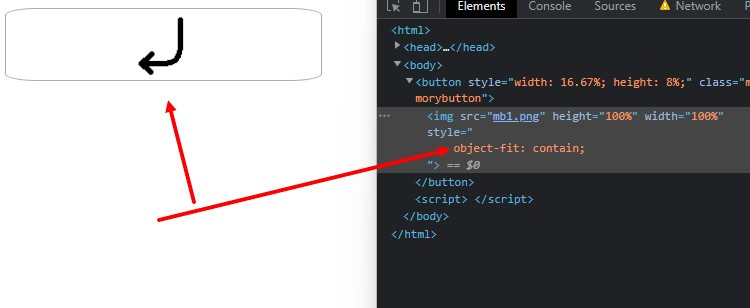
<button style="width: 16.67%; height: 8%;" class="memorybutton"><img src="mb1.png" height="100%" width="100%"></button>
</body>
<script>
</script>
</html>
ссылка на сайт(песочницу):
https://nikitasoft.com/index.html
Заранее спасибо! Буду благодарен за любой совет.