push, верно?concat=> => naming to docker.io/library/rest-api-client при попытке собрать, только не понял, откуда она взялась ) docker compose up -d --build client[+] Building 0.3s (10/10) FINISHED docker:default
=> [client internal] load .dockerignore 0.0s
=> => transferring context: 52B 0.0s
=> [client internal] load build definition from dockerfile 0.0s
=> => transferring dockerfile: 134B 0.0s
=> [client internal] load metadata for docker.io/library/node:20 0.0s
=> [client 1/5] FROM docker.io/library/node:20 0.0s
=> [client internal] load build context 0.0s
=> => transferring context: 17.09kB 0.0s
=> CACHED [client 2/5] WORKDIR /app 0.0s
=> CACHED [client 3/5] COPY package*.json . 0.0s
=> CACHED [client 4/5] RUN npm install 0.0s
=> [client 5/5] COPY . . 0.1s
=> [client] exporting to image 0.1s
=> => exporting layers 0.1s
=> => writing image sha256:100c7a6d01ad8c7de5b26c722f7f3196fd818c974ef31f21d9acf5d8a70b0c5a 0.0s
=> => naming to docker.io/library/rest-api-client 0.0s
[+] Running 1/1
✔ Container client_container Startedserverи clientзаработало, спасибо!docker-compose.ymlversion: '3.5'
services:
postgres:
container_name: postgres_container
image: postgres
environment:
POSTGRES_DB: ${POSTGRES_DB}
POSTGRES_USER: ${POSTGRES_USER}
POSTGRES_PASSWORD: ${POSTGRES_PASSWORD}
PGDATA: /data/postgres
volumes:
- ./postgres/init.sql:/docker-entrypoint-initdb.d/init.sql
- ./postgres/setup.sql:/docker-entrypoint-initdb.d/setup.sql
- postgres:/data/postgres
ports:
- ${POSTGRES_PORT}:${POSTGRES_PORT}
healthcheck:
test: ["CMD", "pg_isready", "-U", "postgres"]
interval: 1s
timeout: 1s
retries: 60
networks:
- ${NETWORK}
restart: always
pgadmin:
container_name: pgadmin_container
image: dpage/pgadmin4
environment:
PGADMIN_DEFAULT_EMAIL: admin@mail.ru
PGADMIN_DEFAULT_PASSWORD: password
PGADMIN_CONFIG_SERVER_MODE: 'False'
volumes:
- pgadmin:/var/lib/pgadmin
ports:
- 5480:80
networks:
- ${NETWORK}
restart: unless-stopped
nginx:
container_name: nginx_container
image: nginx
ports:
- 80:80
- 443:443
networks:
- private
- public
restart: always
volumes:
- ./nginx/nginx.conf:/etc/nginx/nginx.conf:ro
- ./nginx/conf.d/:/etc/nginx/conf.d/:ro
- ./nginx/templates/:/etc/nginx/templates/:ro
server:
container_name: server_container
build:
context: ./server
# image: rest-api-server
ports:
- 3000:3000
networks:
- ${NETWORK}
restart: unless-stopped
client:
container_name: client_container
build:
context: ./client
ports:
- 5173:5173
networks:
- ${NETWORK}
restart: unless-stopped
networks:
private:
driver: bridge
internal: true
public:
driver: bridge
volumes:
postgres:
pgadmin:client dockerfileFROM node:20
WORKDIR /app
COPY package*.json .
RUN npm install
COPY . .
CMD ["npm", "start"]server dockerfileFROM node:20
WORKDIR /app
COPY package*.json .
RUN npm install
COPY . .
RUN npm run build
CMD ["npm", "start"]docker compose stop client
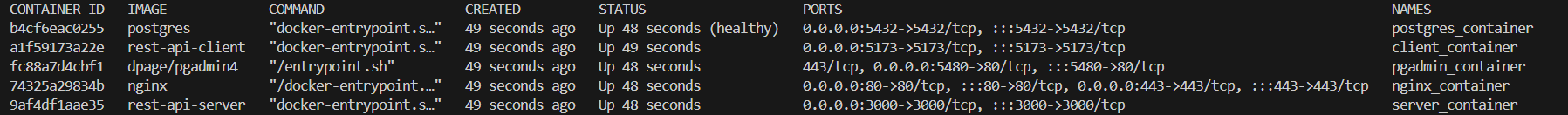
docker compose start clientdocker compose start clientdocker compose up --force-recreate --build clientdocker compose start clientdocker compose up -d --build clientdocker compose up --force-recreate --build clientdocker compose up -d --build client так же запускает сразу контейнерdocker compose down --volumes --remove-orphansи docker system prune -afdocker psdocker compose stop rest-api-client не останавливает клиентский контейнерCONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
fb2e8368488d dpage/pgadmin4 "/entrypoint.sh" 27 seconds ago Up 26 seconds 443/tcp, 0.0.0.0:5480->80/tcp, :::5480->80/tcp pgadmin_container
4a0fa57e7f3b postgres "docker-entrypoint.s…" 27 seconds ago Up 26 seconds (healthy) 0.0.0.0:5432->5432/tcp, :::5432->5432/tcp postgres_container
afc343ce1223 nginx "/docker-entrypoint.…" 27 seconds ago Up 25 seconds 0.0.0.0:80->80/tcp, :::80->80/tcp, 0.0.0.0:443->443/tcp, :::443->443/tcp nginx_container
8acf7ef5c239 rest-api-server "docker-entrypoint.s…" 27 seconds ago Up 26 seconds 0.0.0.0:3000->3000/tcp, :::3000->3000/tcp server_container
4ca71c3dfa68 rest-api-client "docker-entrypoint.s…" 27 seconds ago Up 26 seconds 0.0.0.0:5173->5173/tcp, :::5173->5173/tcp client_containerservices:
server:
container_name: server_container
build:
context: ./server
ports:
- 3000:3000
networks:
- ${NETWORK}
restart: unless-stoppedbuild:
context: .
dockerfile: ./server/dockerfiledocker compose stop rest-api-client
no such service: rest-api-clientrest-api-client, когда такое название больше нигде не фигурирует
const {name, surename} = formFields const name = data.get('name')
const surename = data.get('surename')formDataэто просто название, я не имел в виду объект FormData)const form = useRef<HTMLFormElement | null>(null)return(
<>
<form ref={form} className={style.form} onSubmit={handleSubmit}>
<input name="name" type="text" />
<input name="surename" type="text" />
<input type="submit" value="Add user" />
</form>
</>
)const {name, surename} = formFieldsconst {name, surename} = formFields as unknown as Formfunction handleSubmit(event: FormEvent) {
event.preventDefault()
const formFields = form.current
if(!formData) return
const {name, surename} = formFields
console.log(name.value, surename.value)
}as unknown as Forminterface Form {
name: HTMLInputElement,
surename: HTMLInputElement,
}
const {name, surename} = formData as unknown as Formconst form = useRef<HTMLFormElement | null>(null)interface Form {
name: HTMLInputElement,
surename: HTMLInputElement,
}const {name, surename} = formData?console.log(name.value, surename.value)Property 'value' does not exist on type 'string'. Did you mean 'valueOf'?HTMLInputElement или сделать предварительную проверку, но я пока не смог найти на чтоconst {name, surename}: {name: HTMLInputElement, surename: HTMLInputElement} = formDataProperty 'surename' is missing in type 'HTMLFormElement' but required in type '{ name: HTMLInputElement; surename: HTMLInputElement; }'.const form = useRef<HTMLFormElement | null>(null)
function handleSubmit(event: FormEvent) {
event.preventDefault()
const formData = form.current
if(!formData) return
const {name, surename} = formData
console.log(name.value, surename.value)
}
return(
<>
<form ref={form} className={style.form} onSubmit={handleSubmit}>
<input name="name" type="text" />
<input name="surename" type="text" />
<input type="submit" value="Add user" />
</form>
</>
)const {name, surename} = formData as anyas unknown as Form?interface Form {
name: HTMLInputElement,
surename: HTMLInputElement,
}
const {name, surename} = formData as unknown as Formdata[input] - string или boolean(string & boolean = never), а присваивать never ничего нельзя, даже anynever, думал он служит только для того, чтобы описать функцию, которая вернет ошибку throw new Error() и по этому она neverбудетnever, но в описании про него не нашел или не заметил подобный случай его использованияstring | boolean это never?WHEREи если там только поле name="user", то он будет производит поиск с учетом созданного индекса, где мы реализовали CREATE INDEX name_idx ON products (name), а если у нас в условиях поиск по (name, brand, price), то уже будет использовать CREATE INDEX prod_idx ON products (name, brand, price)
Они были в списке ответов