- У Вас 2 контейнера на странице (нужный Вам - второй), какой элемент по счету получает querySelector()?
- Если Вы не знаете точно, зачем Вам получать элементы по классам, или это единственный получаемый такой элемент - используйте id.
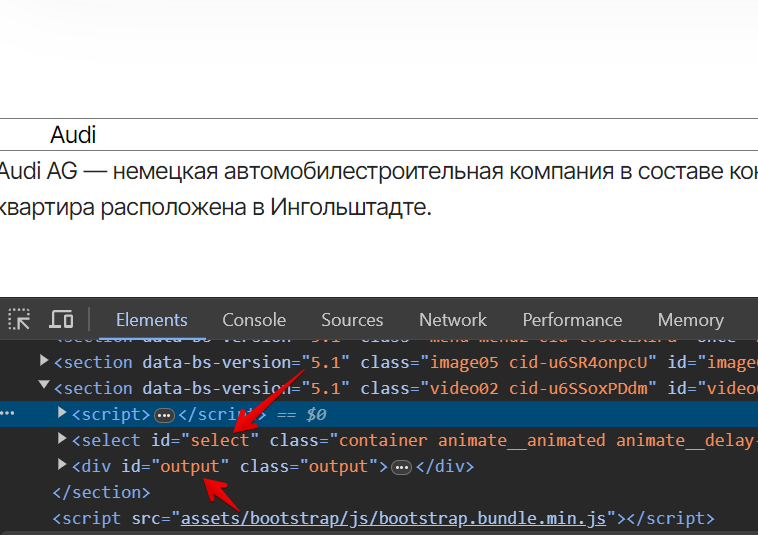
Ниже исправленный код, все работает. Вам необходимо добавить в верстке id="select" для списка, и id="output" для вывода:
const list = {
'Audi': 'Audi AG — немецкая автомобилестроительная компания в составе концерна Volkswagen Group, специализирующаяся на выпуске автомобилей под маркой Audi. Штаб-квартира расположена в Ингольштадте.',
'Volkswagen': 'Volkswagen — немецкая автомобильная марка, одна из многих, принадлежащих концерну Volkswagen AG. Под этой маркой в 2007 году было реализовано 5 млн 20 тыс. автомобилей. Штаб-квартира — в Вольфсбурге.',
'Opel': 'Adam Opel AG — немецкий производитель автомобилей. Штаб-квартира расположена в Рюссельсхайме, Германия. Компания была основана 21 января 1863 года и приступила к выпуску автомобилей в 1899 году. С 1929 года принадлежала концерну General Motors.'
}
document.addEventListener('DOMContentLoaded', () => {
const select = document.querySelector('#select');
const output = document.querySelector('#output');
select.addEventListener('change', () => {
output.textContent = list[select.value];
});
});