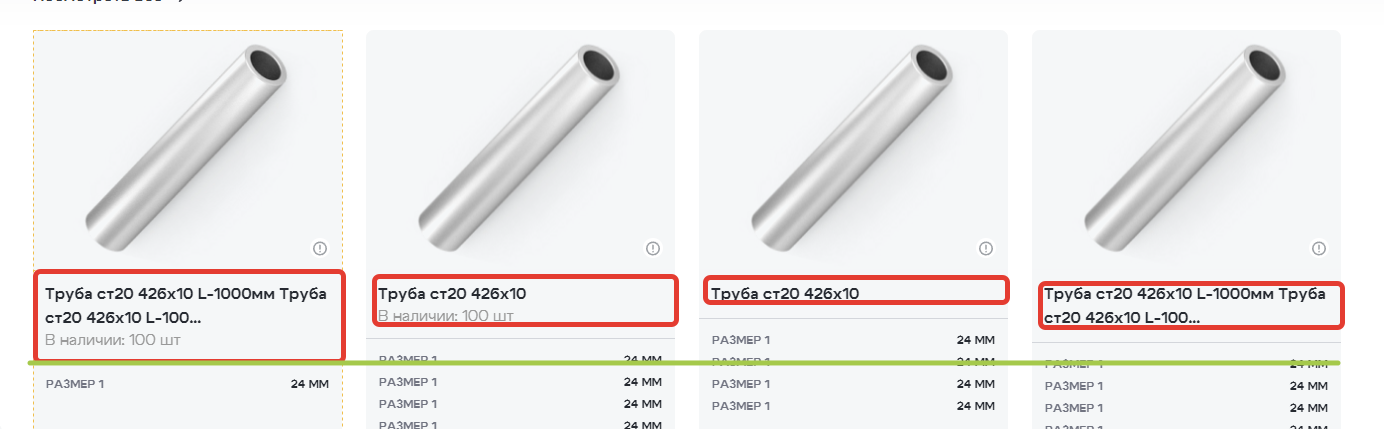
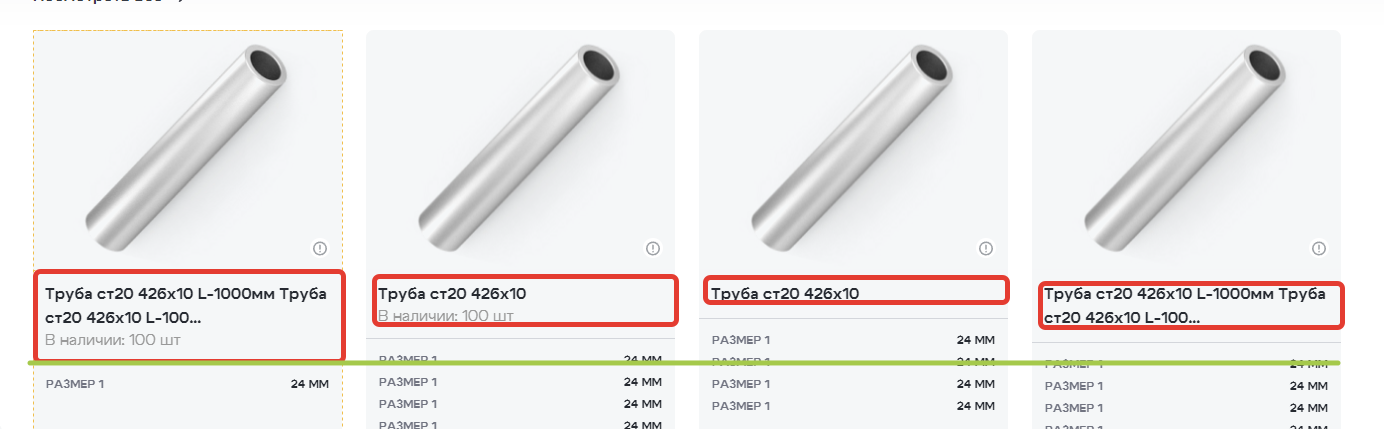
Нужна помощь, как можно реализовать выравнивание высоты заголовков с помощью CSS/SCSS при условии что в каких-то заголовках может быть блок с информации "в наличии:" в каких-то карточках их не будет, так же, некоторые заголовки на мобильных устройствах будут в три строки?

Вот реализация через js
const elementsSentenceCard = document.querySelectorAll('.sentence-card__info');
let maxHeight = 0;
elementsSentenceCard.forEach(element => {
const elementHeight = element.offsetHeight;
maxHeight = Math.max(maxHeight, elementHeight);
});
elementsSentenceCard.forEach(element => element.style.height = `${maxHeight}px`);