Проблема тут вот в чем:
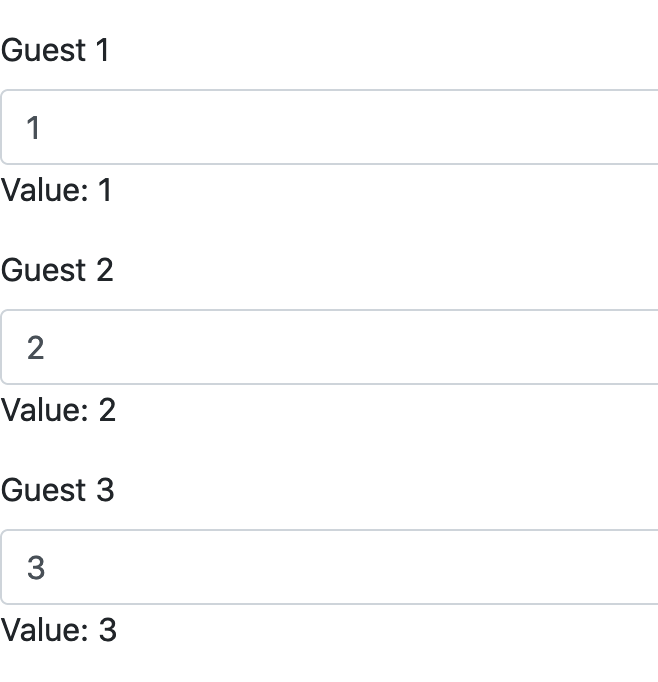
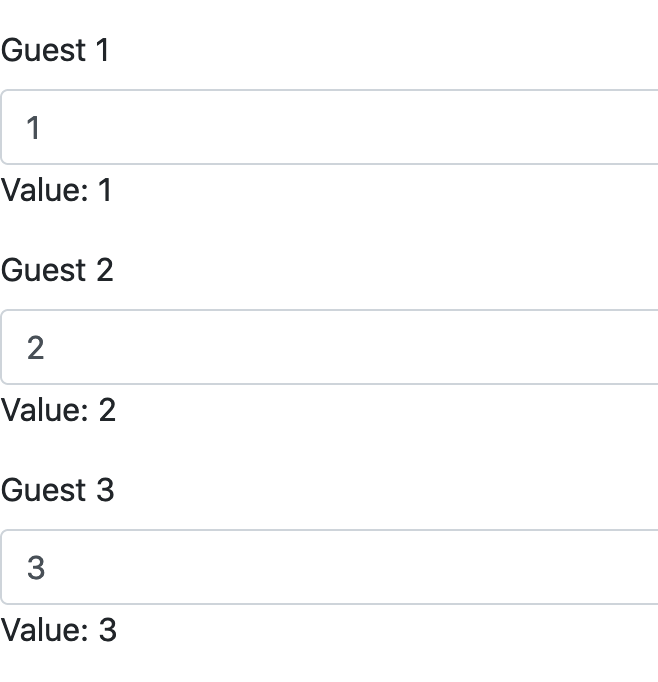
У вас есть массив
['1', '2', '3']
Они так и выводятся

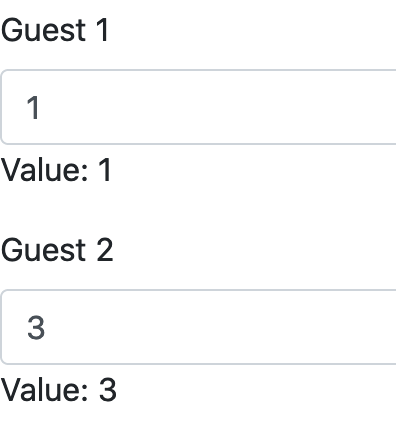
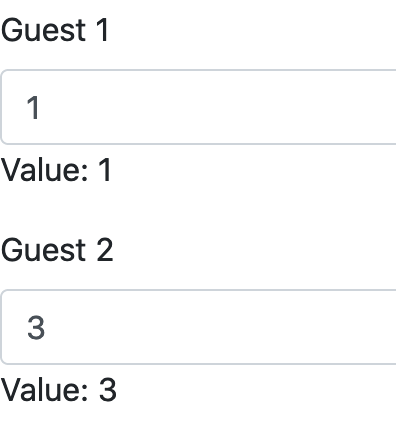
Затем вы удаляете элемент под индексом 1
['1', '3']
Ниже в таблице выводятся эти числа так, как вы и ожидаете.
Но! После удаления, значение "3" находится под индексом "1". От сюда, и ваш label —
Guest {{ index + 1 }} =
Guest 2
А значение в поле не обновляется, потому что вы не привязали значение данных к полю —
:value="name"

Собственно
v-model это короткий формат записи
:value="value" @input="value = newValue"
Рабочий вариант + строка для теста:
<input type="text" class="form-control" @input="onInput(index, $event)" :value="name">
Guest name: {{name}}