Код:
https://codepen.io/Gabar/pen/vYOgvVp
Суть работы кода такая:
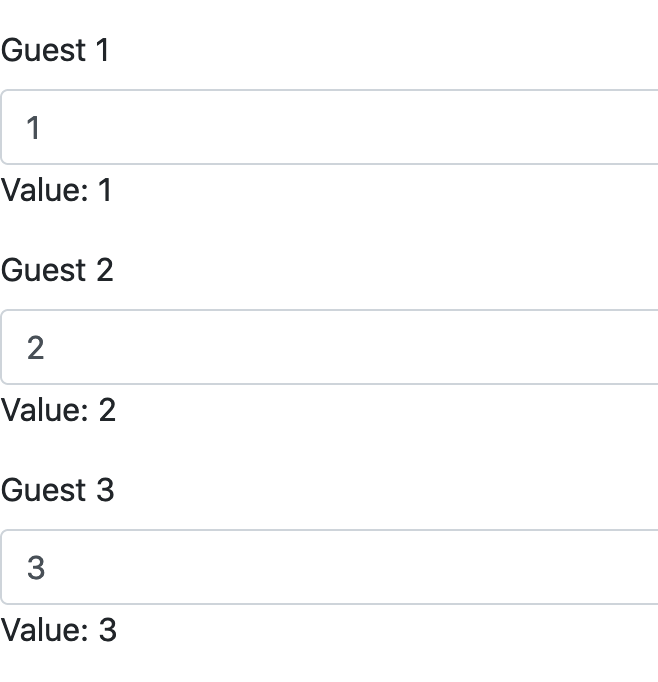
- тыкаем по синему плюсику - рендерится инпут куда мы можем вписать "имя гостя", после этого данное поле отображается в таблице ниже
- тыкаем дважды по заголовку добавленного инпута и поле удаляется
Проблема:
В HTML, на строке 14 вписывание "Имени гостя" реализовано при помощи @input=""
В HTML, на строке 15 реализовано тоже самое, но при помощи v-model=""
Но в случае удаления, возникает проблема с первым способом - в итоговой таблице удаление происходит верно, а вот
в самих инпутах возникает путаница, здесь инпуты удаляются всегда с конца.
Пример:
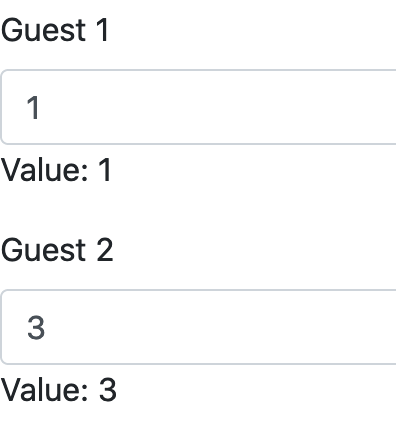
- Пытаюсь удалить инпут с заголовком Guest 2 и значением 2, тыкая по заголовку 2 раза
- Видим, что в таблице ДВОЙКИ действительно нет (есть только 1 и 3), то есть удаление произошло корректно, но вот сами инпуты отображаются не корректно, а именно Guest 2 не исчез, а вместо него исчез Guest 3


Вопрос:
Почему так произошло и как это исправить?
P.S. если вместо @input="" на 14 строке использовать v-model="" из 15 строки, то все будет работать корректно.