
cd /homewget http://nginx.org/download/nginx-1.19.7.tar.gz
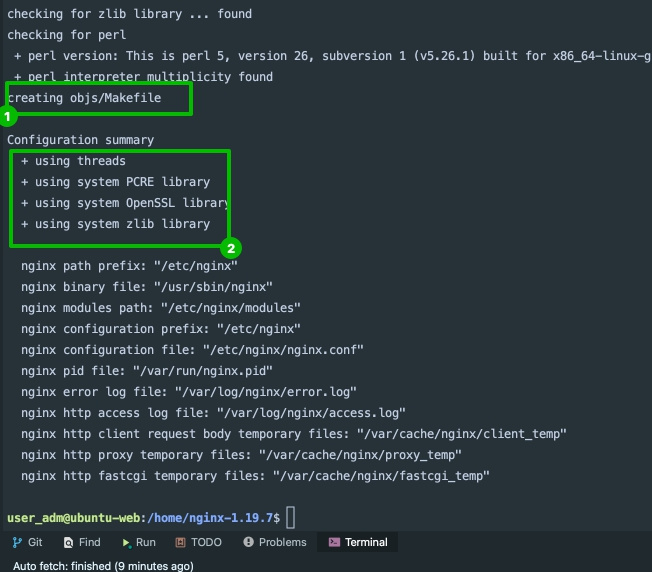
tar -zxvf nginx-1.19.7.tar.gz && cd nginx-1.19.7./configure -help |lessapt-get install -y libpcre++-devapt-get install -y libssl-dev./configure --prefix=/etc/nginx --sbin-path=/usr/sbin/nginx --conf-path=/etc/nginx/nginx.conf --error-log-path=/var/log/nginx/error.log --http-log-path=/var/log/nginx/access.log --pid-path=/var/run/nginx.pid --lock-path=/var/run/nginx.lock --http-client-body-temp-path=/var/cache/nginx/client_temp --http-proxy-temp-path=/var/cache/nginx/proxy_temp --http-fastcgi-temp-path=/var/cache/nginx/fastcgi_temp --user=nginx --group=nginx --without-http_autoindex_module --without-http_ssi_module --without-http_scgi_module --without-http_uwsgi_module --without-http_geo_module --without-http_split_clients_module --without-http_memcached_module --without-http_empty_gif_module --without-http_browser_module --with-http_ssl_module --with-http_v2_module --with-http_realip_module --with-http_mp4_module --with-http_auth_request_module --with-http_stub_status_module --with-http_random_index_module --with-http_gunzip_module --with-threads --with-http_perl_module
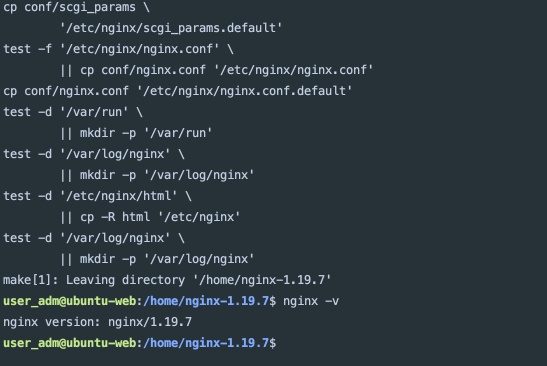
make && make installsudo apt-get remove nginx*
sudo apt-get purge nginx*sudo apt-get install build-essential libgl1-mesa-dev
sudo apt-get install libgl-dev libglu-dev
sudo apt-get install libperl-dev
mkdir /var/cache/nginx && mkdir /etc/nginx/conf/ && mkdir /etc/nginx/sites-enabled/ && mkdir /etc/nginx/sites-available/ && mkdir /etc/nginx/common/useradd -s /usr/sbin/nologin nginx
ln -s /usr/sbin/nginx /bin/nginxsystemctl enable nginx.service
systemctl start nginx.servicesystemctl status nginx
nginx -vvar message = this.login.value;cd /my_projectcomposer install для большей уверености можно удалить composer.lock файл если он существуетcd /etc/nginx/sites-available/
sudo nano your_domain.com
location ~ \.php$ {
fastcgi_pass unix:/var/run/php/php7.2-fpm.sock; # какую версию читать для сайта your_domain.com выбрать можно любую с установленых на серваке
}sudo apt install php7.2 php7.2-fpm # установили php версию нужную для определенного домена
###
sudo a2enmod actions fastcgi alias proxy_fcgi # Ubuntu старее 18.04
sudo a2enmod actions fcgid alias proxy_fcgi # Ubuntu 18.04
###
sudo nano /etc/apache2/sites-available/your_domain.com
<VirtualHost *:80>
ServerName your_domain.com
DocumentRoot /var/www/your_domain_folder
<Directory /var/www/your_domain_folder>
Options -Indexes +FollowSymLinks +MultiViews
AllowOverride All
Require all granted
</Directory>
<FilesMatch \.php$>
SetHandler "proxy:unix:/var/run/php/php7.2-fpm.sock|fcgi://localhost/" # версия php которая нужна на этом домене
</FilesMatch>
</VirtualHost>$(function() {
$(document).on('click touchstart', '.selector', function(){
console.log($(this));
});
});use Imagick;
use ImagickDraw;
use ImagickPixel;$('.you_tag_class').on('beforeChange', function(event, slick, currentSlide, nextSlide){
// здесь навешиваете разные анимации для своих элементов, группируете их по времени выполнения и в свою очередь делаете скорость анимации в слике с учетом всех ваших временных выполнений
});
$('.one-time').slick({
speed: 300 // скорость анимации будет зависить от времени анимирования всех ваших блоков
});$('.images').slick({ // это изначально slick слайдер для основного блока изображений
slidesToShow: 1, // по одному слайдеру
slidesToScroll: 1, // по одному менять
arrows:true, // включение стрелок (если не нужны false)
asNavFor: '.imagesnew_dotted' // указываем что навигация для слайдера будет отдельно (указываем класс куда вешаем навигацию)
});
$('.imagesnew_dotted').slick({ // настройка навигации
slidesToShow: 3, // указываем что нужно показывать 3 навигационных изображения
asNavFor: '.images', // указываем что это навигация для блока выше
focusOnSelect: true // указываем что бы слайделось по клику
});<!-- Собственно блок где будут основные изображения -->
<div class="images">
<div><img src="image/data/big_img_1.jpg" alt=""></div>
<div><img src="image/data/big_img_2.jpg" alt=""></div>
<div><img src="image/data/big_img_3.jpg" alt=""></div>
</div>
<!-- Навигация для вышеупомянутого слайдера -->
<div class="imagesnew_dotted" style="transform: none !important;"> // обязательно в css запретите трансформацию, а то будут иконки ездить в зависимости от номера слайда
<img class="active" src="image/data/icon_img_1.jpg">
<img src="image/data/icon_img_2jpg">
<img src="image/data/icon_img_3.jpg">
</div>.slick({
slidesToShow: 1, // толкьо 1 слайд показывать одновременно
slidesToScroll: 1, // по 1-му слайду проскролливать
speed: 8000, // медленная смена слайдов - скорость бегущей строки
autoplay: true, // устанавливаем автозапуск слайдера
autoplaySpeed: 0, //делаем запуск мгновенный с загрузкой страницы
cssEase: 'linear', // делаем анимацию однотонной при смене слайда
});<?php
/**
* Created by PhpStorm.
* User: Jakim
* Date: 08.11.2017
* Time: 3:37
*/
$EOL = "\r\n"; // ограничитель строк, некоторые почтовые сервера требуют \n - подобрать опытным путём
$boundary = "--".md5(uniqid(time())); // любая строка, которой не будет ниже в потоке данных.
$subject_text = 'Тест от меня';
$subject= '=?utf-8?B?' . base64_encode($subject_text) . '?=';
$message = 'текст сообщения';
$headers = "MIME-Version: 1.0;" . $EOL . "";
$headers .= "Content-Type: multipart/mixed; boundary=\"" . $boundary . "\"" . $EOL . "";
$headers .= "From: jakimoff1990@gmail.com\nReply-To: jakimoff1990@gmail.com\n";
$multipart = "--" . $boundary . $EOL;
$multipart .= "Content-Type: text/html; charset=utf-8" . $EOL . "";
$multipart .= "Content-Transfer-Encoding: base64" . $EOL . "";
$multipart .= $EOL; // раздел между заголовками и телом html-части
$multipart .= chunk_split(base64_encode($message));
#начало вставки файлов
foreach($_FILES["file"]["name"] as $key => $value){
$filename = $_FILES["file"]["tmp_name"][$key];
$file = fopen($filename, "rb");
$data = fread($file, filesize( $filename ) );
fclose($file);
$NameFile = $_FILES["file"]["name"][$key]; // в этой переменной надо сформировать имя файла (без всякого пути);
$File = $data;
$multipart .= "" . $EOL . "--" . $boundary . $EOL . "";
$multipart .= "Content-Type: application/octet-stream; name=\"" . $NameFile . "\"" . $EOL . "";
$multipart .= "Content-Transfer-Encoding: base64" . $EOL . "";
$multipart .= "Content-Disposition: attachment; filename=\"" . $NameFile . "\"" . $EOL . "";
$multipart .= $EOL; // раздел между заголовками и телом прикрепленного файла
$multipart .= chunk_split(base64_encode($File));
}
#>>конец вставки файлов
$multipart .= "" . $EOL . "--" . $boundary . "--" . $EOL . "";
if(!mail('jakimoff1990@gmail.com', $subject, $multipart, $headers)){
echo 'Письмо не отправлено';
} //Отправляем письмо
else{
echo 'Письмо отправлено';
}$('.menu__wrapper__menu').one('click', function() {$( "ul.gallery > li" ).one( "click", function( event ) {