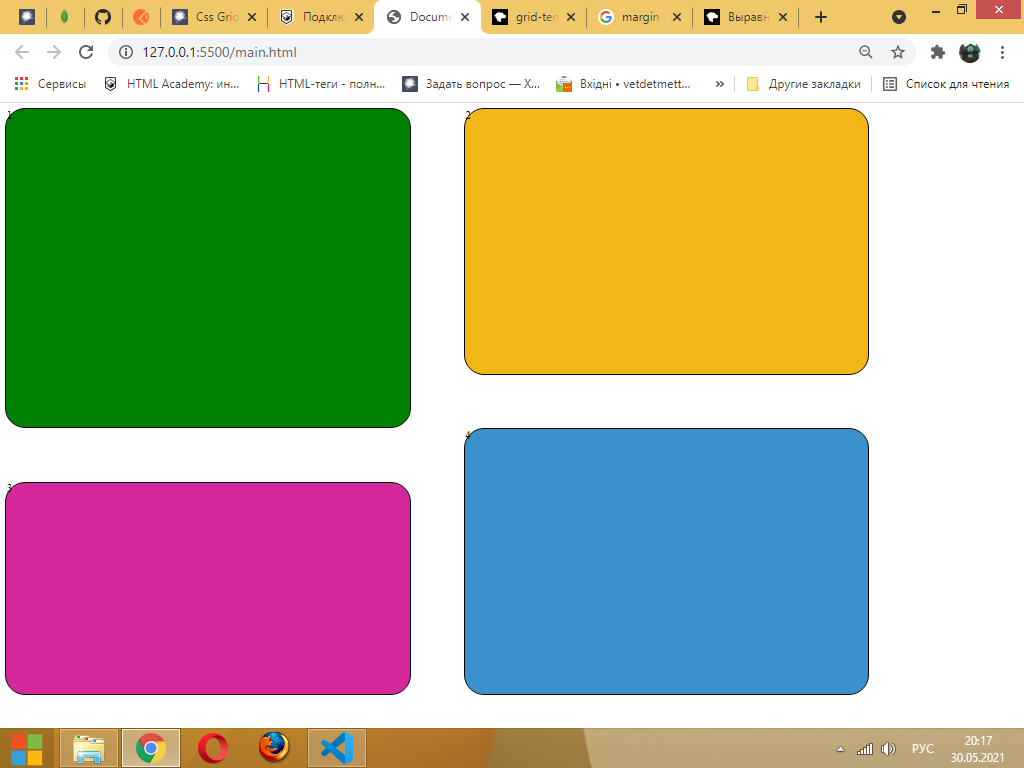
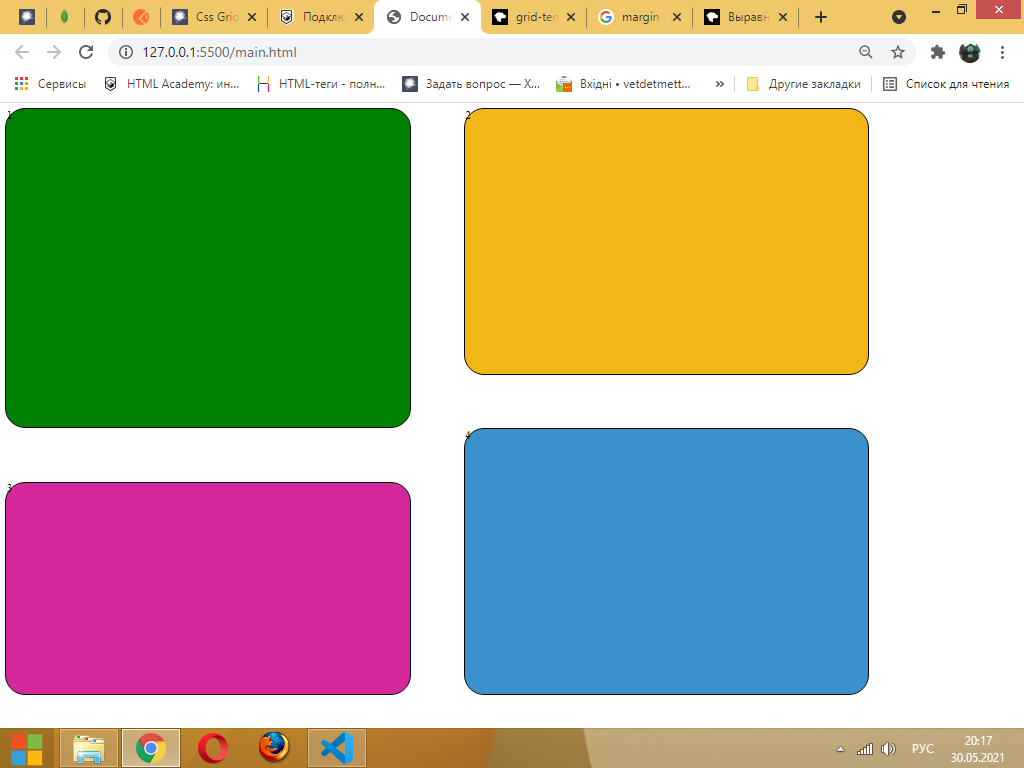
пример на скорую руку:
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="index.css" rel="stylesheet">
<title>Document</title>
</head>
<body>
<div class="main">
<div class="divs1">1</div>
<div class="divs2">2</div>
<div class="divs3">3</div>
<div class="divs4">4</div>
</div>
</body>
</html>
css:
.main{
height: 400px;
display: grid;
grid-template-columns: repeat(2,40%);
grid-template-rows: repeat(12, 1fr);
grid-template-areas: "div1 div2"
"div1 div2"
"div1 div2"
"div1 div2"
"div1 div2"
"div1 div2"
"div1 div4"
"div3 div4"
"div3 div4"
"div3 div4"
"div3 div4"
"div3 div4";
grid-gap: 80px;
}
.divs1{
border-radius: 30px;
grid-area: div1;
border: solid 2px;
background-color: green;
}
.divs2{
background-color: rgb(241, 183, 23);
border-radius: 30px;
grid-area: div2;
border: solid 2px;
}
.divs3{
background-color: rgb(212, 40, 155);
border-radius: 30px;
grid-area: div3;
border: solid 2px;
}
.divs4{
background-color: rgb(58, 145, 204);
border-radius: 30px;
grid-area: div4;
border: solid 2px;
}
дальше не ленитесь, размеры подгоните под свои нужды)