Тега <nofollow> в HTML не существует, и браузеры или поисковые системы его не распознают.<div data-nosnippet>
Это содержимое не будет отображаться в поисковой выдаче.
</div><meta name="robots" content="noindex"><a href="/page" rel="nofollow">Ссылка</a> $('#button-filter').on('click', function() {
var params = $("#filter_get").serializeArray();
var result = {};
$.each(params, function(_, field) {
if (result[field.name]) {
result[field.name] += ',' + field.value;
} else {
result[field.name] = field.value;
}
});
var queryString = $.param(result);
var page_link = '{{action}}';//URL страницы без get параметров (TWIG)
window.location = page_link + '&' + queryString;
});name="svfilter_category" $(document).mouseup( function(e){ // событие клика по веб-документу
var div = $("#popup-quickorder"); // тут указываем ID элемента, вложенного внутрь .mfp-content
if ( !div.is(e.target) // если клик был не по нашему блоку
&& div.has(e.target).length === 0 ) { // и не по его дочерним элементам
setTimeout(function(){
$('html').css('overflow', '');
$('.mfp-wrap').css('overflow', '');
}, 100);
}
});<html style="margin-right: 17px; overflow: hidden;"><div class="mfp-wrap mfp-close-btn-in mfp-auto-cursor mfp-ready" tabindex="-1" style="overflow: hidden auto;">function fastorder_open_cart() {
$.magnificPopup.open({
tLoading: '<span><i style="font-size:50px;" class="fa fa-spinner fa-pulse"></i></span>',
items: {
src: '#popup-quickorder',
type: 'inline',
modal: true
}
});
$( "#quick_checkout_cart" ).load( 'index.php?route=checkout/quick_checkout_cart');
//SV исправление бага скрола вместе с попапом
setTimeout(function(){
$('html').css('overflow', 'hidden');
$('.mfp-wrap').css('overflow', 'hidden auto');
}, 100);
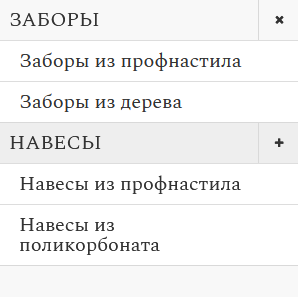
}<ul class="nav navbar-nav">
<li>
<a href="/index.php?route=product/category&path=1852" rel="nofollow">Заборы
<span class="show-sc-mobile" data-toggle="collapse">
<i class="fa fa-plus plus"></i>
</span>
</a>
<div class="collapse mob-submenu-list">
<ul class="list-unstyled">
<li><a href="/index.php?route=product/category&path=1852_1853">Заборы из профнастила</a></li>
<li><a href="/index.php?route=product/category&path=1852_1854">Заборы из дерева</a></li>
</ul>
</div>
</li>
<li>
<a href="/index.php?route=product/category&path=1852" rel="nofollow">Навесы
<span class="show-sc-mobile" data-toggle="collapse">
<i class="fa fa-plus plus"></i>
</span>
</a>
<div class="collapse mob-submenu-list">
<ul class="list-unstyled">
<li><a href="/index.php?route=product/category&path=1852_1853">Навесы из профнастила</a></li>
<li><a href="/index.php?route=product/category&path=1852_1854">Навесы из поликорбоната</a></li>
</ul>
</div>
</li>
</ul>
$("#menu-mobile-ns .show-sc-mobile").on('click', function(e) {
e.preventDefault();
var $link = $(this).closest("a");
if (e.target === $link[0]){
return false;
} else {
$(this).toggleClass("open-sc-mobile");
$(this).parent().next().toggleClass("in");
}
});var myHash = window.location.hash; //получаем значение хеша
history.replaceState({}, document.title, window.location.href.split('#')[0]); //очищаем хеш
$(document).ready(function(){
if(myHash[1] != undefined){ //проверяем, есть ли в хеше какое-то значение
$('html, body').animate({scrollTop: $(myHash).offset().top}, 500); //скроллим за полсекунды
};
});$(document).ready(function(){$(window).on('orientationchange', function(e) {
// код
});$( window ).on('load resize orientationchange', function( event ) {
// код
});$( window ).orientationchange(); 
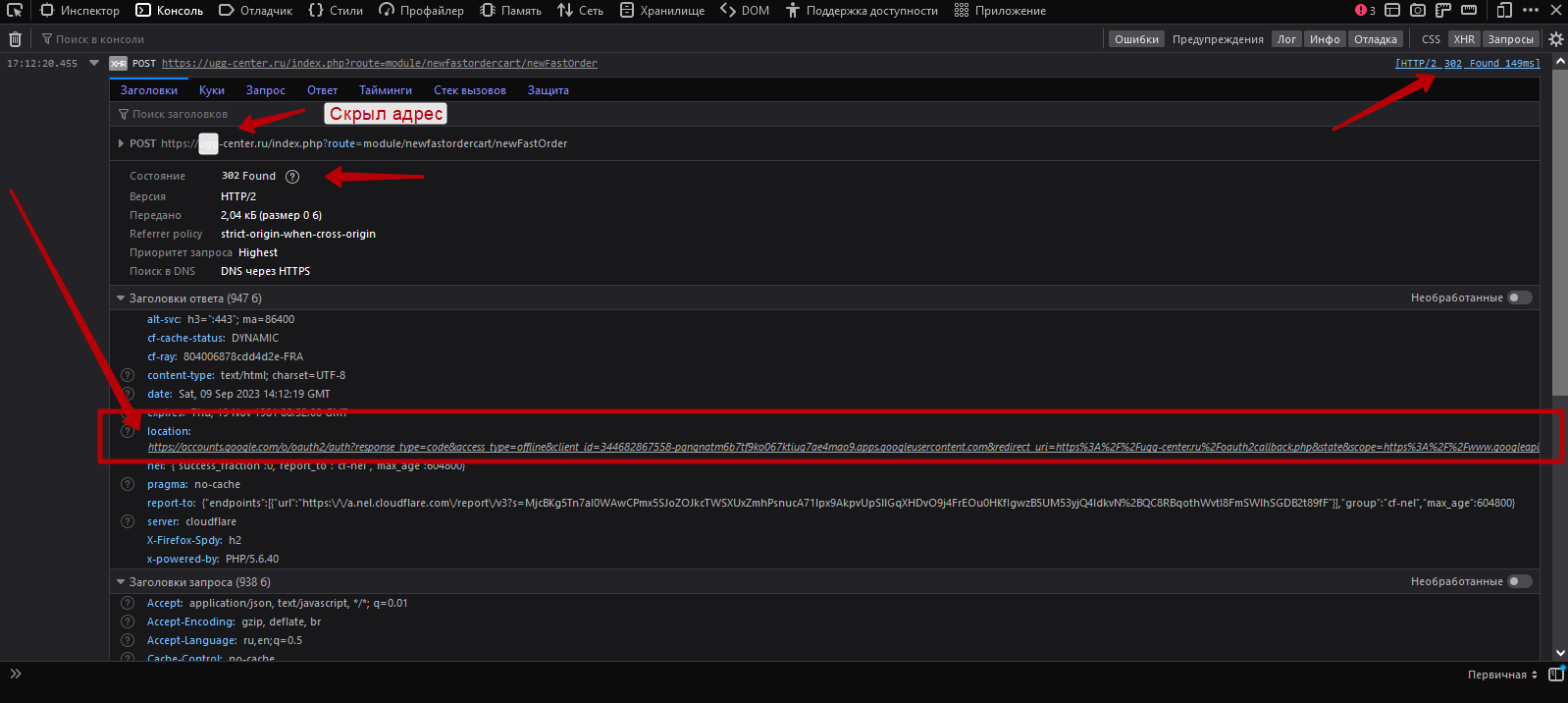
https://accounts.google.com/o/oauth2/auth/oauthchooseaccount?response_type=code&access_type=offline&client_id=344682867558-pqngnatm6b7tf9ko067ktiuq7ae4mao9.apps.googleusercontent.com&redirect_uri=https%3A%2F%2Fuss-center.ru%2Foauth2callback.php&state&scope=https%3A%2F%2Fwww.googleapis.com%2Fauth%2Fspreadsheets&approval_prompt=auto&service=lso&o2v=1&flowName=GeneralOAuthFlow$(document).ready(function() {
//$("body").on('click', '[href*="#"]', function(e){ такой вариант НАДЁЖНЕЕ, когда динамически изменяется DOM
$('a[href^="#"]').on('click', function(e) {
// отменяем стандартное действие ссылки
e.preventDefault();
var sc = $(this).attr("href");
var dn = $(sc).offset().top;
// sc - в переменную заносим информацию о том, к какому блоку надо перейти
// dn - определяем положение блока на странице
$('html, body').animate({scrollTop: dn}, 1000);
// 1000 скорость перехода в миллисекундах
});
});$("#review").load('index.php?route=blog/article/review&article_id={{ article_id }}', function(response, status, xhr) {
if (status == "error") {
var msg = " Извините, но произошла ошибка: ";
$("#error").html(msg + xhr.status + " " + xhr.statusText);
} else {
var sc = window.location.hash;//ссылка с id (#answer_item_2349276)которую мы поймали на другой странице, например (qna.habr.com/q/556291#answer_item_2349276)
var dn = $(sc).offset().top;//определяем положение блока на странице
$('html, body').animate({scrollTop: dn}, 1000);
}
});// К примеру это моя инициализация слайдера в другом файле
const swiper = new Swiper('.swiper', {
observer: true, //обязательно
observeParents: true, //обязательно
observeSlideChildren: true, //обязательно
// ...
});
// И здесь же запускаю слушатель событий повторно инициализирую
swiper.on('observerUpdate', function () {
console.log('DOM изменился ');
const swiper = new Swiper('.swiper', {
// ...
});
});console.log(window.location.href.indexOf('json'));
// получим цифру 28'Hello, world!'.indexOf('world'); // 7
'Hello, world!'.indexOf('o'); // 4, в конце hello
'Hello, world!'.indexOf('o', 5); // 8, вторая буква в world
!!'Hello, world!'.indexOf('z'); // true, отрицательное число приводится к true
!!'Hello, world!'.indexOf('H'); // false, 0 трактуется как falseconst guestList = ['Петя', 'Настя', 'Артур', 'Лена', 'Настя', 'Эммануил']
const guest = // получаем откуда-нибудь имя гостя
if (guestList.indexOf(guest) >= 0) {
// пускаем на вечеринку
} else {
// отправляем домой
}if (window.location.href.includes('json')) {
// содержит
} else {
// не содержит
}