Тега <nofollow> в HTML не существует, и браузеры или поисковые системы его не распознают.<div data-nosnippet>
Это содержимое не будет отображаться в поисковой выдаче.
</div><meta name="robots" content="noindex"><a href="/page" rel="nofollow">Ссылка</a> $('#button-filter').on('click', function() {
var params = $("#filter_get").serializeArray();
var result = {};
$.each(params, function(_, field) {
if (result[field.name]) {
result[field.name] += ',' + field.value;
} else {
result[field.name] = field.value;
}
});
var queryString = $.param(result);
var page_link = '{{action}}';//URL страницы без get параметров (TWIG)
window.location = page_link + '&' + queryString;
});name="svfilter_category" $(document).mouseup( function(e){ // событие клика по веб-документу
var div = $("#popup-quickorder"); // тут указываем ID элемента, вложенного внутрь .mfp-content
if ( !div.is(e.target) // если клик был не по нашему блоку
&& div.has(e.target).length === 0 ) { // и не по его дочерним элементам
setTimeout(function(){
$('html').css('overflow', '');
$('.mfp-wrap').css('overflow', '');
}, 100);
}
});<html style="margin-right: 17px; overflow: hidden;"><div class="mfp-wrap mfp-close-btn-in mfp-auto-cursor mfp-ready" tabindex="-1" style="overflow: hidden auto;">function fastorder_open_cart() {
$.magnificPopup.open({
tLoading: '<span><i style="font-size:50px;" class="fa fa-spinner fa-pulse"></i></span>',
items: {
src: '#popup-quickorder',
type: 'inline',
modal: true
}
});
$( "#quick_checkout_cart" ).load( 'index.php?route=checkout/quick_checkout_cart');
//SV исправление бага скрола вместе с попапом
setTimeout(function(){
$('html').css('overflow', 'hidden');
$('.mfp-wrap').css('overflow', 'hidden auto');
}, 100);
}IP есть, а user-agent — нет
$array_call = array('name' => $_POST['name'], 'phone' => $_POST['phone']);
$info_call = base64_encode(json_encode($array_call ));
file_get_contents('http://' . $_SERVER['SERVER_NAME'] . '/index.php?route=checkout/checkout/ajaxone&info=' . $info_call ;);$_SERVER
$_COOKIE
$this->request->cookie$result = $this->db->query("SELECT * FROM `table_name`");
if ($result->num_rows) {
$this->db->query("DROP TABLE `table_name`");
}$result = $this->db->query("SHOW TABLES LIKE `table_name`");
if ($result->num_rows) {
...
}$result = $this->db->query("SHOW TABLES LIKE 'table_name'");
if ($result->num_rows) {
...
}$this->db->query("DROP TABLE IF EXISTS `table_name`");<input type="radio" name="one"><br>
<input type="radio" name="one"><br>
<input type="radio" name="one"><input type="radio" name="one"><br>
<input type="radio" name="two"><br>
<input type="radio" name="three">$('input[type="radio"]').on('click', function() {
$('input[type="radio"]').prop('checked', false);
$(this).prop('checked', true);
});<ul class="nav navbar-nav">
<li>
<a href="/index.php?route=product/category&path=1852" rel="nofollow">Заборы
<span class="show-sc-mobile" data-toggle="collapse">
<i class="fa fa-plus plus"></i>
</span>
</a>
<div class="collapse mob-submenu-list">
<ul class="list-unstyled">
<li><a href="/index.php?route=product/category&path=1852_1853">Заборы из профнастила</a></li>
<li><a href="/index.php?route=product/category&path=1852_1854">Заборы из дерева</a></li>
</ul>
</div>
</li>
<li>
<a href="/index.php?route=product/category&path=1852" rel="nofollow">Навесы
<span class="show-sc-mobile" data-toggle="collapse">
<i class="fa fa-plus plus"></i>
</span>
</a>
<div class="collapse mob-submenu-list">
<ul class="list-unstyled">
<li><a href="/index.php?route=product/category&path=1852_1853">Навесы из профнастила</a></li>
<li><a href="/index.php?route=product/category&path=1852_1854">Навесы из поликорбоната</a></li>
</ul>
</div>
</li>
</ul>
$("#menu-mobile-ns .show-sc-mobile").on('click', function(e) {
e.preventDefault();
var $link = $(this).closest("a");
if (e.target === $link[0]){
return false;
} else {
$(this).toggleClass("open-sc-mobile");
$(this).parent().next().toggleClass("in");
}
});var myHash = window.location.hash; //получаем значение хеша
history.replaceState({}, document.title, window.location.href.split('#')[0]); //очищаем хеш
$(document).ready(function(){
if(myHash[1] != undefined){ //проверяем, есть ли в хеше какое-то значение
$('html, body').animate({scrollTop: $(myHash).offset().top}, 500); //скроллим за полсекунды
};
});$(document).ready(function(){$(window).on('orientationchange', function(e) {
// код
});$( window ).on('load resize orientationchange', function( event ) {
// код
});$( window ).orientationchange(); 
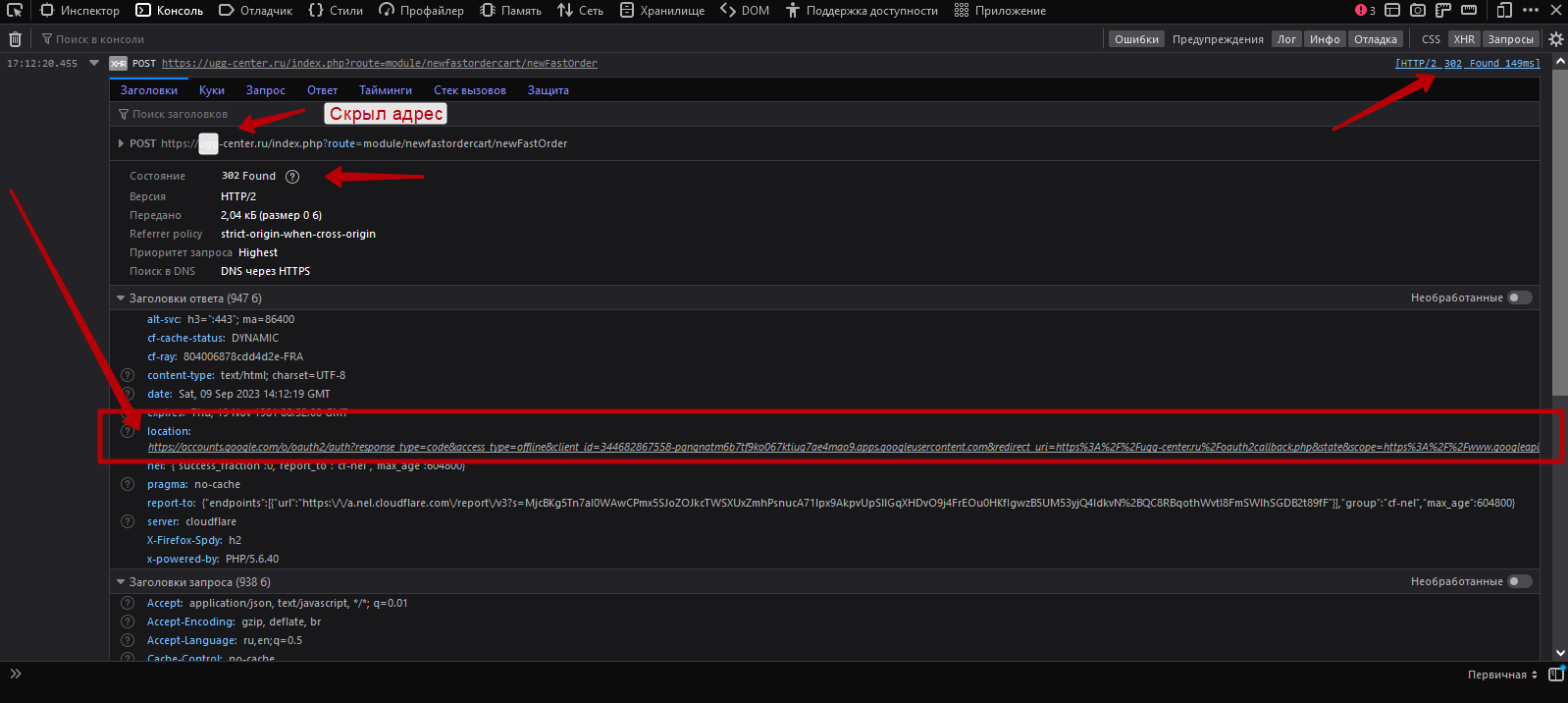
https://accounts.google.com/o/oauth2/auth/oauthchooseaccount?response_type=code&access_type=offline&client_id=344682867558-pqngnatm6b7tf9ko067ktiuq7ae4mao9.apps.googleusercontent.com&redirect_uri=https%3A%2F%2Fuss-center.ru%2Foauth2callback.php&state&scope=https%3A%2F%2Fwww.googleapis.com%2Fauth%2Fspreadsheets&approval_prompt=auto&service=lso&o2v=1&flowName=GeneralOAuthFlow<body>
<div class="calculator__step step_1">
<img src="" alt="">
</div>
<div class="calculator__step step_2">
<img src="" alt="">
</div>
<div class="calculator__step step_3">
<img src="" alt="">
</div>
</body>$("body").on('click', '.calculator__step img', function(e){
var sc = '.step-' + (Number($(this).parent().attr("class").match(/(step\-[0-9]+)/)[0].match(/[\d]+$/)[0]) + 1);
var dn = $(sc).offset().top;
// sc - в переменную заносим информацию о том, к какому блоку надо перейти
// dn - определяем положение блока на странице
$('html, body').animate({scrollTop: dn}, 1000);
});