


<div align="center" style="display:inline-block;">
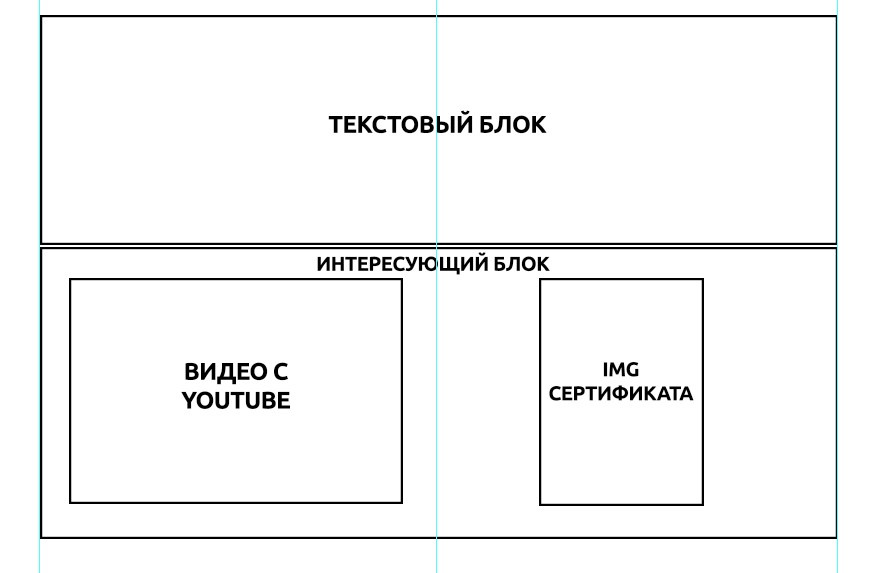
<iframe width="500" height="315" src="https://www.youtube.com/embed/8R3vl4fFY1o" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen=""></iframe>
<a href="#sert.jpg"> <img src="/image/catalog/sertificat/sert.jpg" class="img-responsive" style="max-height: 315px;"> </a> <a id="sert.jpg" href="#" class="full" style="background-image:url(/image/catalog/sertificat/sert.jpg)"></a>
</div>