Вижу, что вопрос еще не решен, но вам все правильно написали в комментариях.

Да, скорее всего, на сайте Apple используется обычный
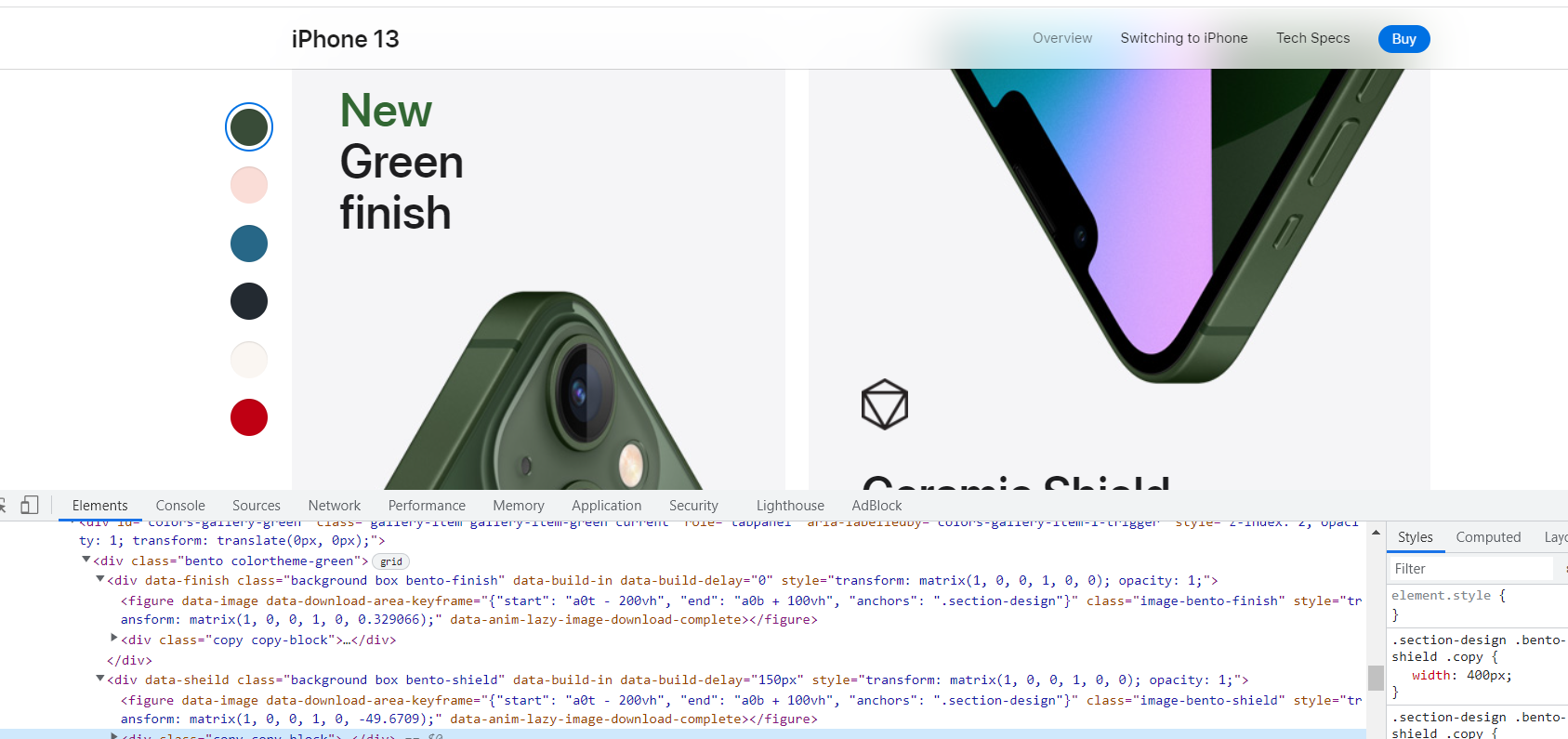
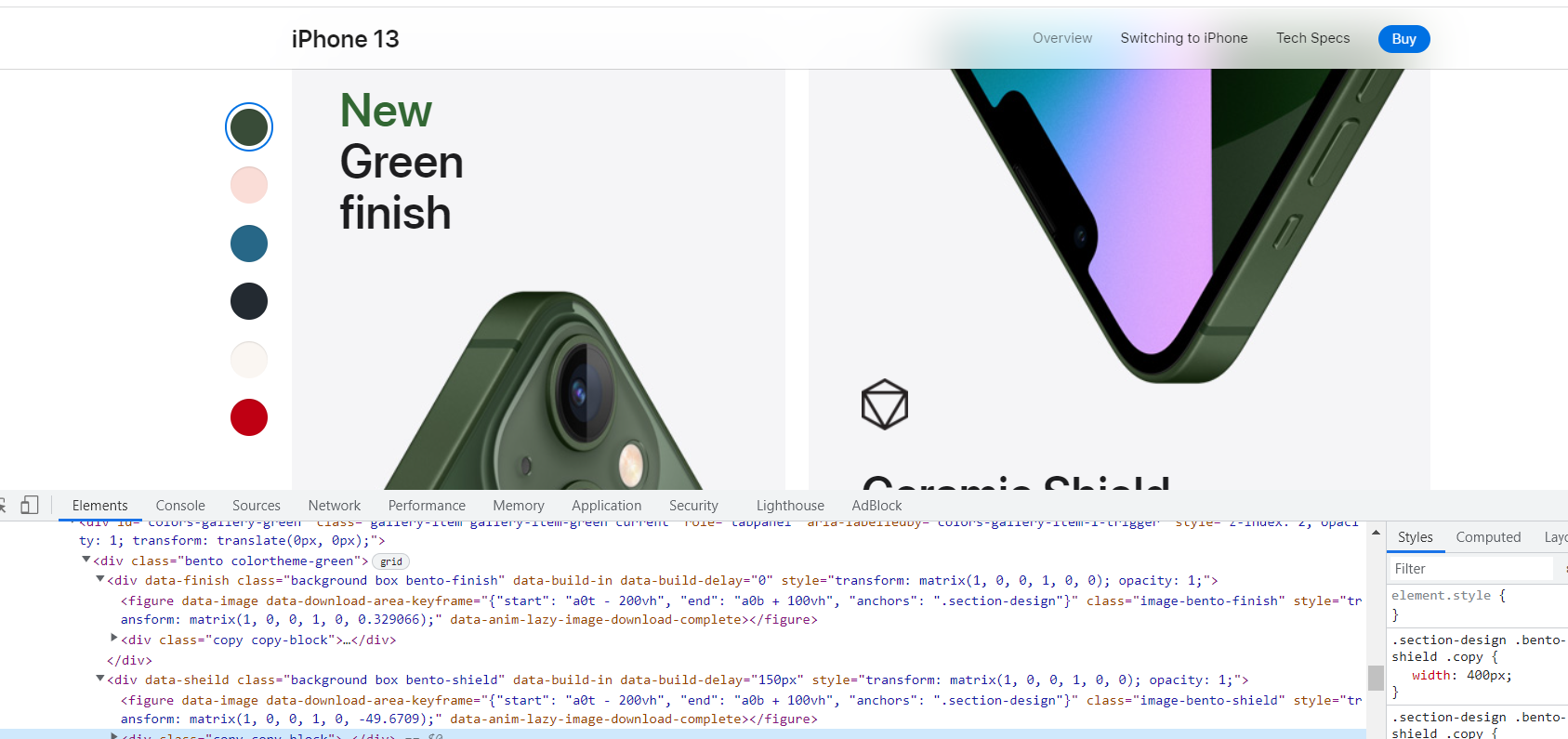
IntersectionObserver. То есть логика какая: у нас есть страничка и на ней расположены элементы с определенными дата-атрибутами. Я смотрел страницу с IPhone13 и там, к примеру, такие элементы - это data-fiesta и data-build-id (их там конечно больше, потому что анимации разные). Логика такая: при инициализации страницы с помощью
querySelectorAll и
IntersectionObserver поочередно создаются массивы из одинаковых по анимации элементов и на них вешается обработчик на событие появления на экране, а дальше либо ручками анимировать, либо использовать
AnimeJS,
GSAP и тд.
*Ничего сложного тут ничего нет, это же не игра на canvas - можно просто открыть исходный код страницы и с первого взгляда все станет +- ясно как работает.