

user-scalable: no от GooglePagespeedInsights. Да, реально, им по факту пофигу есть параметр этот параметр в viewport или нет. Думал, что если у них при аналитике аж font-contrast влияет на окончательный результат, то с user-scalable: no тоже будет что-то типа того, но нет. Дезинфу, получается, вкинул :с 
width=device-width и initial-scale=1.0 используются для правильной работы адаптива на мобилках (вставляется в head 99.9% всех сайтов в первую очередь как обязательный тэг). А вот user-scalable=no отменяет возможность увеличения текста при дабл клике (что вам и нужно).name: viewport, то можно в стили прописать body {
touch-action: pan-x pan-y;
}
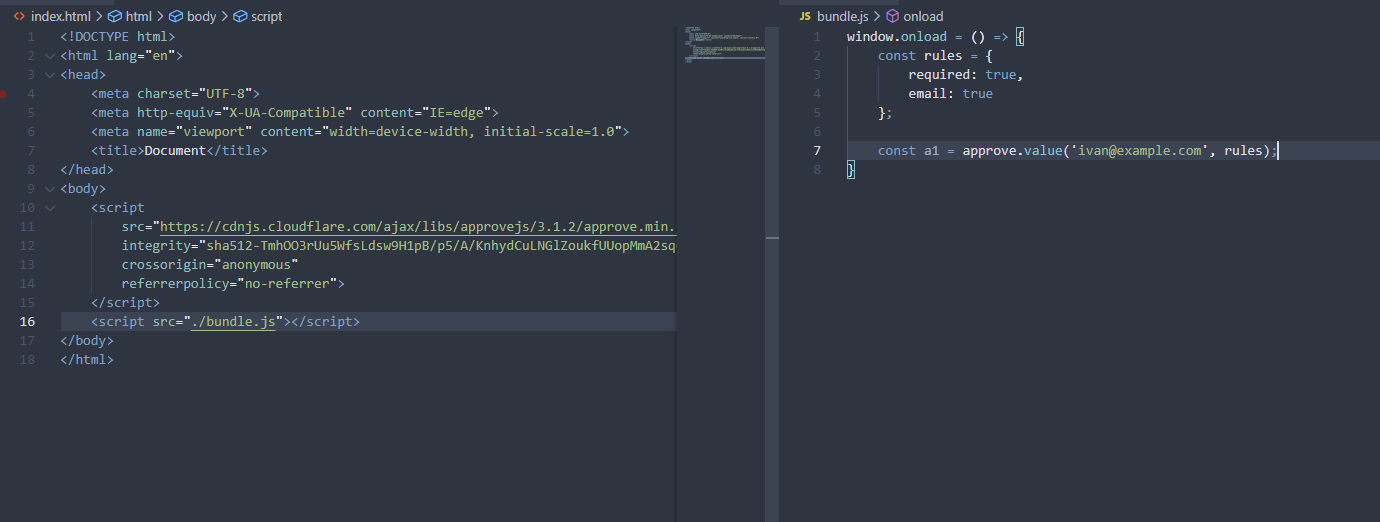
valid вместо value?



<link rel="stylesheet" href="https://raw.githubusercontent.com/twbs/bootstrap/master/dist/css/bootstrap-grid.css">
!Ну, порт, получается, тот, который у тебя сейчас активный. То есть идентичные записи в конфиге, только разные server_name