
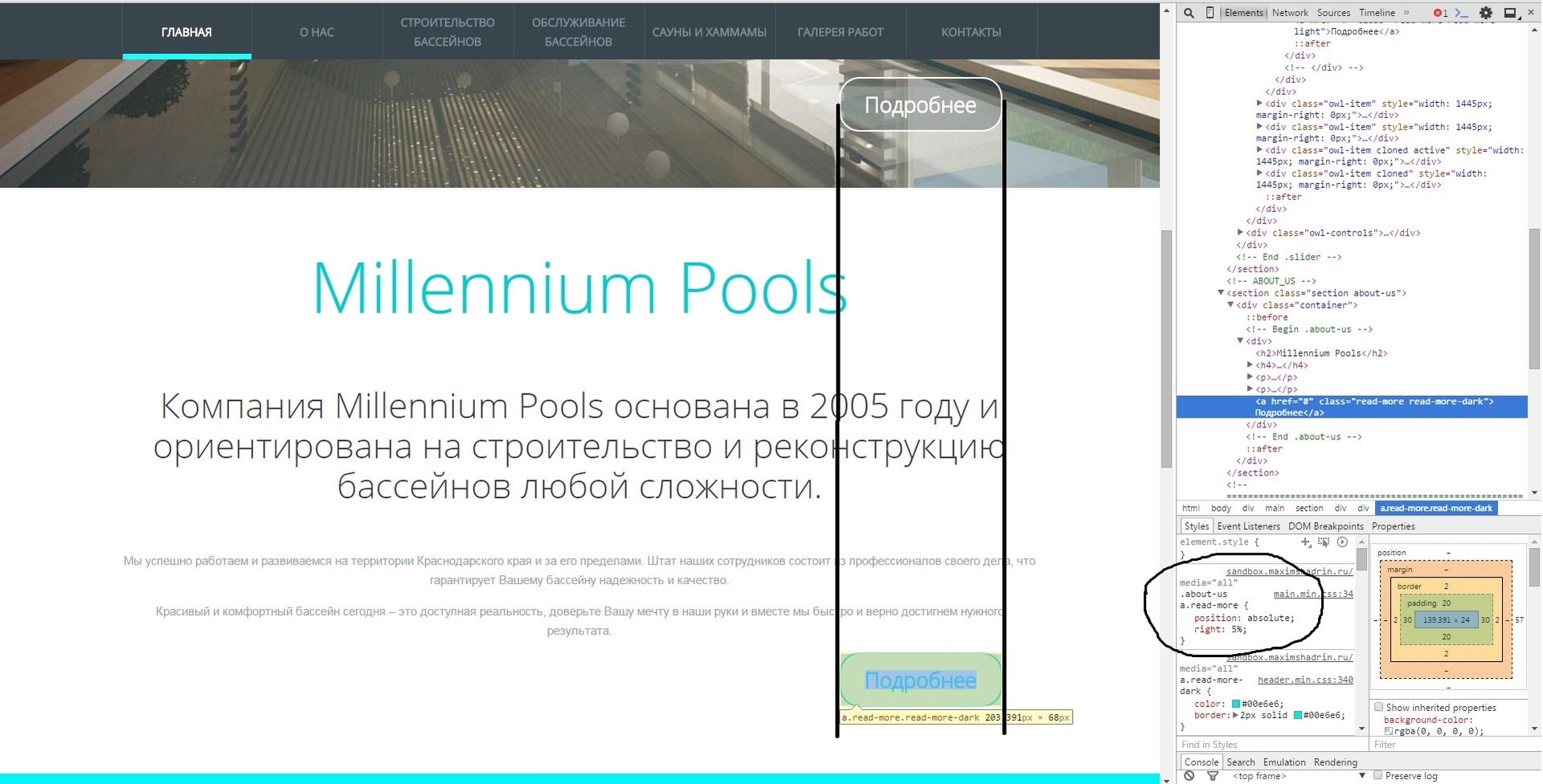
Обе кнопки должны отступать на 5% от контейнера, ширина контейнера идентична, но кнопки отступают на разное расстояние.
Сначала я подумал, что есть какая-то особенность в position: absolute, и что right:5% и margin-right:5%, это разные вещи. Специально вторую кнопку обернул в контейнер, также спозиционировал ее абсолютно и прописал ей идентичные первой свойства, не поменялось ровным счетом ничего. Не могу врубиться, что не так.
сайт
здесь