


.about-us a.read-more {
float: right;
margin: 20px 2.7% 20px 0;.about-us a.read-more {
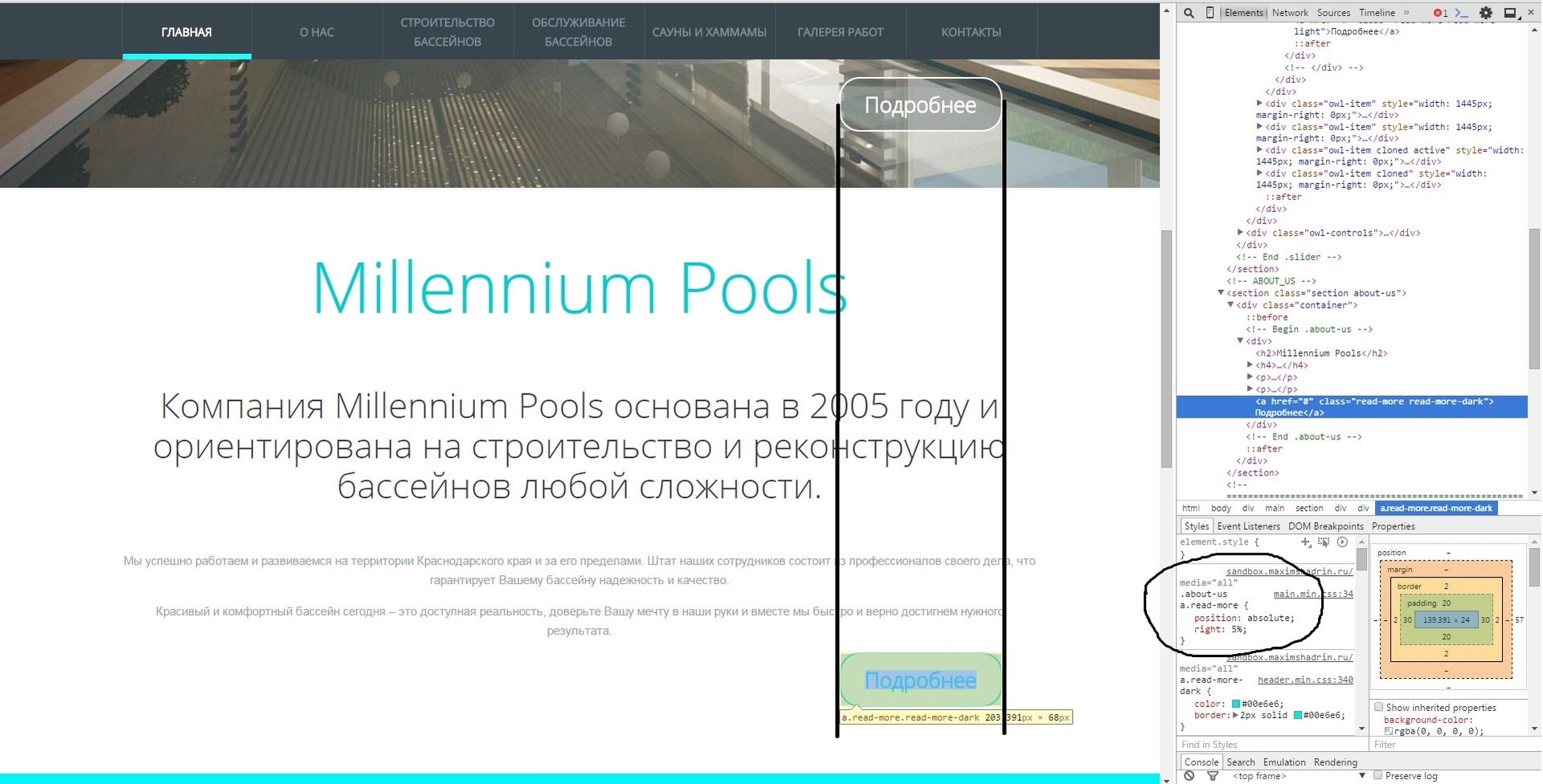
position: absolute;
right: 5%;.container {
position: relative;
margin-bottom: 7%;


col-md-8 col-sm-6 col-xs-12 сделаете height: auto то картинка примет оптимальную ширину по отношению к высоте картинки, но картинки разного разрешения и будут блоки с картинками разного размера, попробуйте сделать одинаковую высоту картинки или вставьте картинки с одинаковым разрешением 


.ss__content, // ЭТО УБЕРИТЕ
.ss__aside {
display: table-cell;
vertical-align: top;
transition: all 0.5s ease;
}.ss:not(.active) .ss__aside {
width: 0;
position: absolute; // ВОТ ЭТО
padding: 0; // ВОТ ЭТО
}


<a href="#" style="background-image: url('http://fess.in.net/wp-content/uploads/2016/01/Block-Home-page3-01.png');background-size: 100% 100%;">
<div class="box">
<div class="name_project"><h3>Your Text</h3></div>
<div class="line_project"></div>
<div class="type"><p>Your Text</p></div>
</div>
<div class="bg"></div>
</a>
<input id="color-placeholder" class="color-text">#color-placeholder::-webkit-input-placeholder {тут стили например плэйсхолдера}
.color-text { тут цвет введенный пользователями текст! color: #DF289E;}