<template>
<Head title="Log in" />
<jet-authentication-card>
<template #logo>
<jet-authentication-card-logo />
</template>
<div class="card-body">
<jet-validation-errors class="mb-3" />
<div v-if="status" class="alert alert-success mb-3 rounded-0" role="alert">
{{ status }}
</div>
<form @submit.prevent="submit">
<div class="mb-3">
<jet-label for="email" value="Email" />
<jet-input id="email" type="email" v-model="form.email" required autofocus />
</div>
<div class="mb-3">
<jet-label for="password" value="Password" />
<jet-input id="password" type="password" v-model="form.password" required autocomplete="current-password" />
</div>
<div class="mb-3">
<div class="custom-control custom-checkbox">
<jet-checkbox id="remember_me" name="remember" v-model:checked="form.remember" />
<label class="custom-control-label" for="remember_me">
Remember Me
</label>
</div>
</div>
<div class="mb-0">
<div class="d-flex justify-content-end align-items-baseline">
<Link v-if="canResetPassword" :href="route('password.request')" class="text-muted mr-3">
Forgot your password?
</Link>
<jet-button class="ms-4" :class="{ 'text-white-50': form.processing }" :disabled="form.processing">
<div v-show="form.processing" class="spinner-border spinner-border-sm" role="status">
<span class="visually-hidden">Loading...</span>
</div>
Log in
</jet-button>
</div>
</div>
<div class="d-grid gap-2 mt-4">
<a href="/auth/facebook" class="btn btn-primary text-white">facebook</a>
<a href="/auth/google" class="btn btn-danger text-white">google</a>
</div>
<div v-if="isFirefox"> example </div>
<div v-if="isChromeIOS"> example </div>
<div v-if="isIOS"> example </div>
</form>
</div>
</jet-authentication-card>
</template>
<script>
import { defineComponent } from 'vue'
import JetAuthenticationCard from '@/Jetstream/AuthenticationCard.vue'
import JetAuthenticationCardLogo from '@/Jetstream/AuthenticationCardLogo.vue'
import JetButton from '@/Jetstream/Button.vue'
import JetInput from '@/Jetstream/Input.vue'
import JetCheckbox from '@/Jetstream/Checkbox.vue'
import JetLabel from '@/Jetstream/Label.vue'
import JetValidationErrors from '@/Jetstream/ValidationErrors.vue'
import { Head, Link } from '@inertiajs/inertia-vue3';
import browserDetect from "vue-browser-detect-plugin";
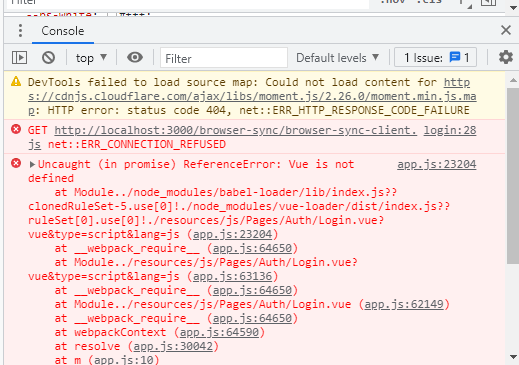
Vue.use(browserDetect);
export default defineComponent({
components: {
Head,
JetAuthenticationCard,
JetAuthenticationCardLogo,
JetButton,
JetInput,
JetCheckbox,
JetLabel,
JetValidationErrors,
Link,
},
props: {
canResetPassword: Boolean,
status: String
},
data() {
return {
form: this.$inertia.form({
email: '',
password: '',
remember: false
})
}
},
methods: {
submit() {
this.form
.transform(data => ({
... data,
remember: this.form.remember ? 'on' : ''
}))
.post(this.route('login'), {
onFinish: () => this.form.reset('password'),
})
}
}
})
</script>