Почитал ответы, вреде все правильно, но попахивает адовым хейтом тильды и пора развеять пару заблуждений.
Я лично думаю, что такой код не будет хорошо работать на других хостингах так как постоянно будет ссылать на tilda.
А чего бы ему начать работать хуже? Да и хуже это как?
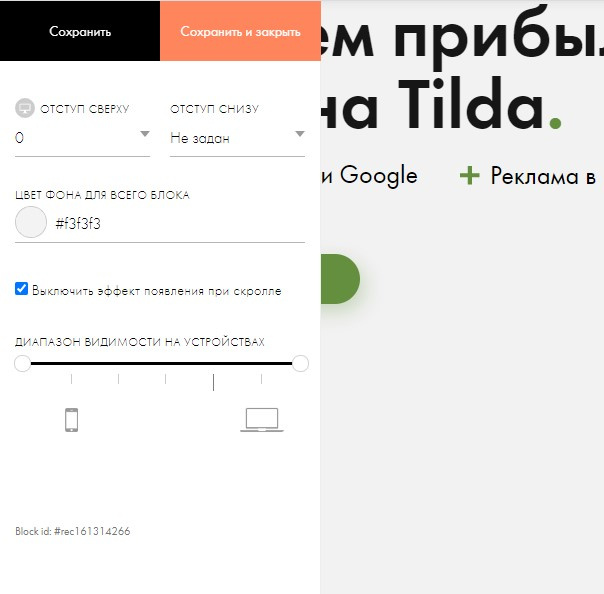
Есть одна тонкость. Если вы сделали сайт на тильде и на сайте есть хоть одна интеграция (формы, шрифты и прочее), то вы даже экпортировав сайт дальше оплачиваете тильду, ибо интеграции просто перестанут работать, а сайт превратится в балласт.
В остальном ничего хуже работать не начнет.
Теперь о фундаментальном. "Стоит ли экспортировать сайт с tilda?".
А зачем? Сайты делают на тильде не для того, чтобы протащиться с кода или носиться с этим сайтом по разным хостингам. Тильда это инструмент, который задумывался для использования в одном месте.
Вы экпортнете сайт, зальете на хостинг, потом понадобится внести правки и по новой нужно перезаливать. В целом это менее удобно, чем держать его на тильде.
Другой вопрос: "Для чего вы делали сайт?". Мб вы планировали постоянно кастомизировать сайт, то тильда не сильно для этого подходит. В ней вы в лучшем случае обновите верстку и контент на сайте.
Мб действительно присмотритесь к другим админкам?